Die folgende Übersicht entspricht den Schnittstellen in atlasFX 2.0.
Aktuelle Dokumente werden mit der Software ausgeliefert.
URL-Parameter
(als URL-Hash, also mit # vom eigentlichen URL-String getrennt)
Dem atlasFX JavaScript Client können verschiedene URL Parameter übergeben werden. Alle
Parameter sind optional. Der Client kann auch komplett ohne Parameter aufgerufen werden. Dann
muss allerding loadedConfig.mapId gesetzt sein.
mapId=<Map ID>
Dieser Parameter gibt die Map ID an. Er überschreibt die Map ID der Konfiguration
loadedConfig.mapId.
level=<Zoomstufe>
Bestimmt die Zoomstufe. Er hat eine Wertebereich von 1 – n. Es muss beachtet werden, dass die
Zoomstufen verschiedener Hintergrundkarten unterschiedlich sein können.
scale=<Maßstab>
Legt den Maßstab der Karte fest. Z.B für einen Maßstab von 1:250.000 ist der Maßstab 250000.
centerx=<X-Position>
Legt die initiale X-Position der Karte fest. Kann auch unabhängig von centery angegeben werden. Das
Koordinatensystem der Position muss im gleichen wie die Karte sein.
centery=<Y-Position>
Legt die initiale Y-Position der Karte fest. Kann auch unabhängig von centerx angegeben werden. Das
Koordinatensystem der Position muss im gleichen wie die Karte sein.
zoomtoposition=<X-Position>,<Y-Position>,<Maßstab>
Zoomt zu dem übergebenen Maßstab und zentriert die Karte an die übergebene Position. Die
übergebene Position wird markiert. Sobald die Karte bewegt wird, verschwindet die Markierung
wieder. Das Koordinatensystem der Position muss im gleichen wie die Karte sein.
feature=<atlasFX Layer ID>,<atlasFX Feature ID>,<InfoBubble?>,<Maßstab|auto>
Zentriert die Karte auf das übergebene Feature. Um das Feature eindeutig zu identifizieren muss die
entsprechende atlasFX Layer ID und die atlasFX Feature ID angegeben werden. Der dritte optionale
Parameter bestimmt ob das InfoBubble des Features geöffnet werden soll (nur falls dieses auch im
atlasFX CMS konfiguriert ist).
Der vierte optionale Parameter ist der Maßstab. Er kann nur genutzt werden wenn der dritte
Parameter gesetzt ist. Dieser kann auch auf auto gestellt werden. In diesem Fall wird der Maßstab der
Suche genutzt.
Ist das Feature ein Polygon oder eine Polylinie dann wird auf den entsprechenden Extent gezoomt.
Ist das Feature eine Punktgeometrie, kann keine Zoomstufe bestimmt werden. Dann wird nicht
gezoomt. Es wird die initiale Zoomstufe verwendet. Soll trotzdem auf eine bestimmte Zoomstufe oder
einen Maßstab gezoomt werden, kann feature mit den URL Parameter level oder scale kombiniert
werden.
search=<Suchtext>
Führt eine Suche durch. Es wird die Standard atlasFX Suche ausgeführt. Wird nur ein Suchergebnis
gefunden, dann wird standardmäßig auf dieses Suchergebnis zentriert. Es wird auf den im atlasFX
CMS konfigurierten Maßstab für Suchergebnisse gezoomt.
notepadid=<ID der Zeichnung>
Mit dem Map Notepad Tool kann man Zeichnungen auf die Karte legen. Diese können auf dem
atlasFX Server gespeichert werden. Es wird vom Server eine entsprechende ID zurückgegeben. Mit
dieser ID kann die Zeichnung später wieder geladen werden.
layers=<Layers ID>
Aus alle an und abgehakten Layer in der TOC wird eine ID berechnet, die den entsprechenden
Zustand bestimmt.
symbol=<symbol>,<size>,<color> oder
symbol=<url>,<width>,<height>
Zeichnet ein Symbol an die durch die Parameter centerX und centerY definierte Position. Fehlt einer
dieser Parameter, wird ein Fehler auf die Konsole ausgegeben.
Version 1: Gezeichnetes Symbol (esri.symbol.SimpleMarkerSymbol)
Alle Argumente sind optional. Bei Nichtangabe eines Parameterwertes wird der default-Wert des esri-
Objektes gesetzt. In jedem Fall müssen beide Kommata gesetzt sein.
Folgende symbol-Typen sind möglich: circle, square, diamond, cross, x.
Die size wird in Pixeln angegeben.
Color ist ein hexadezimaler RGB-Wert ohne das #-Zeichen.
Version 2: Grafik als Symbol (esri.symbol.PictureMarkerSymbol)
Alle Parameter sind zwingend anzugeben.
Breite und Höhe werden in Pixeln angegeben. Angaben müssen größer als null sein.
URL-Parameter muss mit der JavaScript-Funktion encodeURIComponent kodiert sein.
Als Bildformate erlaubt die ArcGIS-Schnittstelle für das PictureMarkerSymbol die Formate BMP und
EMF.
Die Parameter im Hash können im Browser verändert werden, ohne daß die Karte neu lädt. Beispiel:
atlasFX External Interface
Folgende Funktionen können von der Seite, in der die Atlas-swf eingebettet ist, per JavaScript aufgerfen werden:
REST-Schnittstelle
VORBEMERKUNGEN
Die REST-Schnittstelle von atlasFX wird typischer Weise über http angesprochen. Sollte das atlasFX hinter einem Proxy mit SSL-Verschüsselung geschützt sein, kann ebenfalls https verwendet werden. In dieser Dokumentation wird durchgängig http verwendet, obwohl die Aufrufe gegebenenfalls auch über https möglich sind.
SEARCH OPERATION
URL
http://<atlasFX-url>/spring/rest/maps/<mapId>/search
PARENT RESSOURCE
Map
DESCRIPTION
Diese Operation stellt eine Suchfunktionalität zu Verfügung, die es einbindenden Webseiten erlaubt ein vorschlagslistenunterstützendes Suchfeld mit Icons und Verlinkung zu einer atlasFX Karte zu implementieren.
New in 1.9.2
RESSOURCE HIERACHY
PARAMETERS
Parameter |
Details |
searchTerm |
Hier soll die Benutzereingabe bzw. der Suchbegriff übergeben werden |
urlTemplate |
In diesem Parameter soll die Vorlage (Template) für die aufzurufende Url übergeben werden. Die Aufrufmöglichkeiten sind bei den jeweiligen Clients dokumentiert. Diese Vorlage kann die drei Template-Variablen $mapId$, $layerId$ und $featureId$ enthalten die für jedes Ergebnis inividuell ersetzt werden. Dieser Mechanismus ermöglicht eine maximale flexibilität bei der Konfiguration der Karte. Damit sind alle Funktionalitäten der verschiedenen Clients in Kombination mit sämtlichen Netzwerkkonfigurationsmöglichkeiten verwendbar. |
useDefaultIcons |
Dieser Parameter ist optional. Hier kann gesteuert werden, ob die atlasFX Default Icons verwendet werden sollen, falls kein Icon am Layer konfiguriert wurde. Gültige Werte sind hier true oder false. |
JSON RESPONSE SYNTAX
[
{
"preview" : <previewText>,
"url" : <mapClientUrl>,
"iconId" : <iconId>
} //, ...
]
EXAMPLE
Es folgt ein Beispiel, das online unter http://roadshow.alta4cloud.com/atlasfx/js/index.html?mapId=530 nachvollzogen werden kann.
Erläuterung zum Testsystem
<atlasFX-url> |
http://roadshow.alta4cloud.com/atlasfx |
Dies ist die Url unter der der Context der atlasFX-Webapplication verfügbar ist. |
<mapId> |
530 |
In diesem Beispiel verwenden wir die Karte mit der Id 530. Diese Id identifiziert eine atlasFX-Karte. Sie kann einfach im atlasFX CMS abgelesen werden. |
Zunächst müssen die Parameter bestückt werden. Der erste Parameter searchTerm ist tivial. Hier wird der eingegebenen Suchbegriff übergeben. Bei verwendung von Http Get ist zu beachten, dass die Parameter für die Verwendung in der Url encodiert werden müssen (Url Encoding). Das atlasFX Backend verwendet UTF-8 als Uri Encoding. Daher müssen Umlaute zum Beispiel 'ö' als %C3%B6 kodiert werden.
Als zweiten Parameter muss ein Template für die zu generierenden Urls übergeben werden. Mit dieser Schnittstelle können Sie beliebige Urls generieren lassen, die mit Werten des Suchergebnisses Parametrisiert werden. In diesem Beispiel soll einfach der atlasFX JS-Client mit dem gefundenen Objekt aufgerufen werden. Die erste Herausforderung besteht darin, dass das atlasFX-Backen nicht weiß, unter welcher Url es vom Internet aus erreichbar ist. Daher geben wir die <atlasFX-url> im Template Parameter mit. In diesem Beipiel wäre das http://roadshow.alta4cloud.com/atlasfx. Da die atlasFX-url alleine nicht ausreicht um den JavaScript-Client aufzurufen wird an den Pfad noch /js/index.html angehangen. Das Url Template sieht nun wie folgt aus: http://roadshow.alta4cloud.com/atlasfx/js/index.html. Weiterhin ist es erforderlich dem JS-Client eine MapId zu übergeben. Hier kommt wieder unsere Beispie-MapId 530 zum Einsatz. Es ist wichtig die gleiche Karte aufzurufen, auf der auch die Suche selbst durchgeführt worden ist, da die Suchergebnisse eindeutig einer Karte zuzuordnen sind und in einer anderen Karte nicht aufgerufen werden können. Die MapId wird dem Client als Url Parameter mapId übergeben. Für weitere Informationen zum Aufruf des Clients schauen Sie bitte in der Dokumentation des Clients nach. Sie könne übrigens auf den Flex-Client nach gleichem Schema aufrufen. Hierzu ist eine etwas andere Url zu verwenden. Mit der MapId sieht unser Url Template nun so aus: http://roadshow.alta4cloud.com/atlasfx/js/index.html?mapId=530. Um Fehler zu vermeiden, können Sie auch die Template-Variable $mapId$ verwenden. Diese Variable wird durch die Id der Karte ersetzt auf der Sie die Suche ausführen. Unter Verwendung der Template-Variablen sieht das Url Template nun so aus: http://roadshow.alta4cloud.com/atlasfx/js/index.html?mapId=$mapId$. Nach der Prozessierung der Anfrage an die REST-Schnittstelle ist die Template-Variable durch den aktuellen Wert ersetzt worden. Für eine Anfrage unter Verwendung der Karte 530 würde die zurückgegebene Url nun so http://roadshow.alta4cloud.com/atlasfx/js/index.html?mapId=530 zurückgegeben werden. Meistens ist es Sinn und Zweck dieser Suchanfrage das gefundene Objekt, im GIS-Kontext Feature genannt in einer Karte darzustellen. Daher muss das darzustellende Feature an den Karten-Client übergeben werden. Der atlasFX-JS-Client stellt dazu die Url Parameter mapLayerId und featureId bereit. In atlasFX wird ein Feature durch eine Id, die innerhalb eines Layers eindeutig ist, und die entsprechende Layer Id eindeutig beschrieben. Diese beiden Ids stehen ebenfalls als Template-Variable zu Verfügung. Ergänzen wir nun abschießend unser Url Template zu http://roadshow.alta4cloud.com/atlasfx/js/index.html?mapId=$mapId$%26featureId=$featureId$%26mapLayerId=$layerId$. Bitte beachten Sie hier, dass wir das &-Zeichen innerhalb des Url Templates mit %26 escaped wurde, damit dieses nicht beim Aufruf der Suchschnittstelle ausgewertet wird.
Den optionalen Parameter useDefaultIcons lassen wir im ersten Beispiel weg.
Beispiel Parameter
Nehmen wir an, der Benutzer tippt 'Martin-Grundschule' in das Suchfeld ein.
Parameter |
Beispielwert |
searchTerm |
Martin-Grundschule |
urlTemplate |
In diesem Parameter soll die Vorlage (Template) für die aufzurufende Url übergeben werden. Die Aufrufmöglichkeiten sind bei den jeweiligen Clients dokumentiert. Diese Vorlage kann die drei Template-Variablen $mapId$, $layerId$ und $featureId$ enthalten die für jedes Ergebnis inividuell ersetzt werden. Dieser Mechanismus ermöglicht eine maximale flexibilität bei der Konfiguration der Karte. Damit sind alle Funktionalitäten der verschiedenen Clients in Kombination mit sämtlichen Netzwerkkonfigurationsmöglichkeiten verwendbar. |
useDefaultIcons |
http://roadshow.alta4cloud.com/atlasfx/js/index.html?mapId=$mapId$%26featureId=$featureId$%26mapLayerId=$layerId$ |
Daraus ergibt sich folgender Aufruf der atlasFX-REST-Schnittstelle http://roadshow.alta4cloud.com/atlasfx/spring/rest/maps/530/search?searchTerm=Martin-Grundschule&urlTemplate=http://roadshow.alta4cloud.com/atlasfx/js/index.html?mapId=$mapId$%26featureId=$featureId$%26mapLayerId=$layerId$"
Die Antwort des Suchservice
[
{
"iconId": 4,
"preview": "Trier,GS Trier Martin",
"url": "http://roadshow.alta4cloud.com/atlasfx/js/index.html?mapId=530&featureId=657&mapLayerId=2889"
}
]
Hier ist zu erkennen, dass lediglich ein Objekt zurückgeliefert wurde. Das Ergebnisobjekt weist die drei Properies iconId, preview und url auf. Wie Sie das Icon anhand seiner Id abfragen können wird im Abschnitt Icon Ressource erläutert. Das Property preview enthält eine Zeichenkette die das Ergebnis beschreibt. Sie kann zum Beispiel in der Vorschlagsliste dargestellt werden. Das Property url enthält die Url, die sich durch Variablenersetzung im Url Template entstanden ist. Diese kann zum Beispiel aufgerufen werden um den Karten-Client zu starten. Fließtext
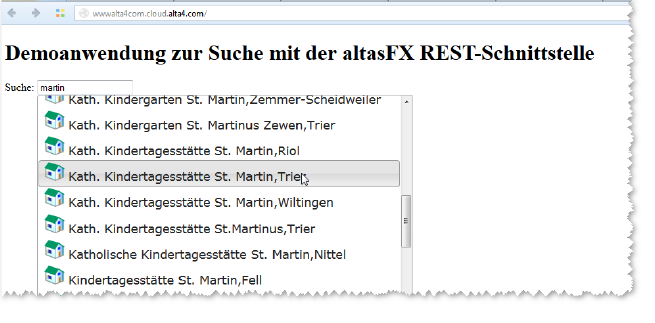
BEISPIELANWENDUNG

QUELLTEXT
<!doctype html>
<html>
<head>
<title>atlasFX REST-Schnittstelle - search - demo</title>
<link rel="stylesheet" type="text/css"
href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css"/>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<style>
.ui-autocomplete {
max-height: 400px;
overflow-y: auto;
overflow-x: hidden;
}
* html .ui-autocomplete {
height: 400px;
}
</style>
<script type="text/javascript">
$(function(){
var searchApi = "http://roadshow.alta4cloud.com/atlasfx/spring/rest/maps/530/search";
var urlTemplate = "http://roadshow.alta4cloud.com/atlasfx/js/index.html"
+ "?mapId=$mapId$%26feature=$layerId$,$featureId$,true";
var iconUrl = "http://roadshow.alta4cloud.com/atlasfx/spring/rest/icons";
function executeSearch(term, responseCallback) {
$.getJSON(searchApi, {
searchTerm: term,
urlTemplate: urlTemplate
}).fail(function() {
responseCallback([]);
}).done(function(data) {
$.each(data, function(i, item) {
item.label = item.preview;
item.value = term;
item.iconUrl = iconUrl + "/" + item.iconId;
})
responseCallback(data);
});
}
$("form").submit(function() {
return false;
})
$("#search").autocomplete({
source: function(request, responseCallback) {
executeSearch(request.term, responseCallback);
},
select: function(event, ui) {
window.location.href = decodeURIComponent(ui.item.url);
}
}).data("ui-autocomplete")._renderItem = function(ul, item) {
return $("<li>").append("<a><img src='" + item.iconUrl + "'/> " + item.label + "</a>")
.appendTo(ul);
};
});
</script>
</head>
<body>
<h1>Demoanwendung zur Suche mit der altasFX REST-Schnittstelle</h1>
<form>
<label for="search">Suche: </label><input type="text" id="search"/>
</form>
<!-- -->
</body>
</html>
ICON RESSOURCE
URL
http://<atlasFX-url>/spring/rest/icons/<iconId>
PARENT RESSOURCE
IconList
DESCRIPTION
Diese Ressource enthält die Bilddaten eines Icons.
NEW IN 1.9.2
RESSOURCE HIERACHY
Icon /<iconId>
PARAMETERS
Diese Ressource unterstützt keine Url Parameter.
RESPONSE
Die Bilddatei wird mit binär zurückgegeben. Die Responseheadder werden entsprechend gesetzt, sodass die Url direkt im Browser verwendet werden kann.
EXAMPLE
Es folgt ein Beispiel, das online unter http://roadshow.alta4cloud.com/atlasfx/js/index.html?mapId=530 nachvollzogen werden kann.
Erläuterung zum Testsystem
Parameter |
Beispielwert |
|
<atlasFX-url> |
http://roadshow.alta4cloud.com/atlasfx |
Dies ist die Url unter der der Context der atlasFX-Webapplication verfügbar ist. |
<iconId> |
4 |
In diesem Beispiel möchten wir das Icon 4 mit der Id 4 abrufen. |
Das Icon kann einfach unter http://roadshow.alta4cloud.com/atlasfx/spring/rest/icons/4 abgerufen werden.