Responsives Verhalten & Barrierefreiheit
atlasFX wurde entwickelt, um mit allen modernen Desktop-Browsern kompatibel zu sein. Für Tablets und Smartphones wurden Clients mit angepassten Benutzeroberflächen entwickelt.
Anpassung der Kartenanzeige nach Endgerät
altasFX greift Ihnen bei der Verwendung Ihrer Karten auf mobilen Geräten unter die Arme. Das jeweilige Endgerät, also Desktop, Tablet oder Smartphone wird automatisch erkannt und auf den optimierten Clients mit entsprechender Oberfläche und Bildschirmauflösung weitergeleitet.
Die Navigation und Handhabung sind an die jeweiligen Geräte angepasst. Ebenso ist aus Gründen der Übersichtlichkeit der Funktionsumfang an die mobilen Geräte "Tablet" bzw. "Smartphone" angepasst. Welche Funktionen Ihnen in welchem Client zur Verfügung steht, können Sie hier nachlesen: Funktionsumfang
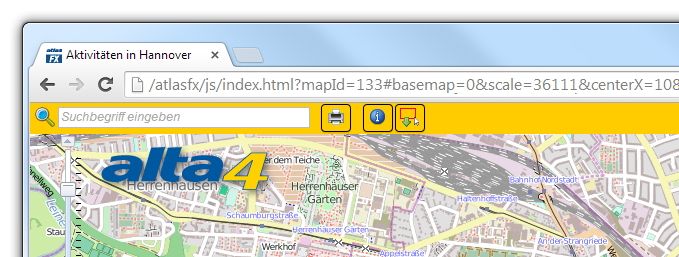
Beispiel Desktop (JS):

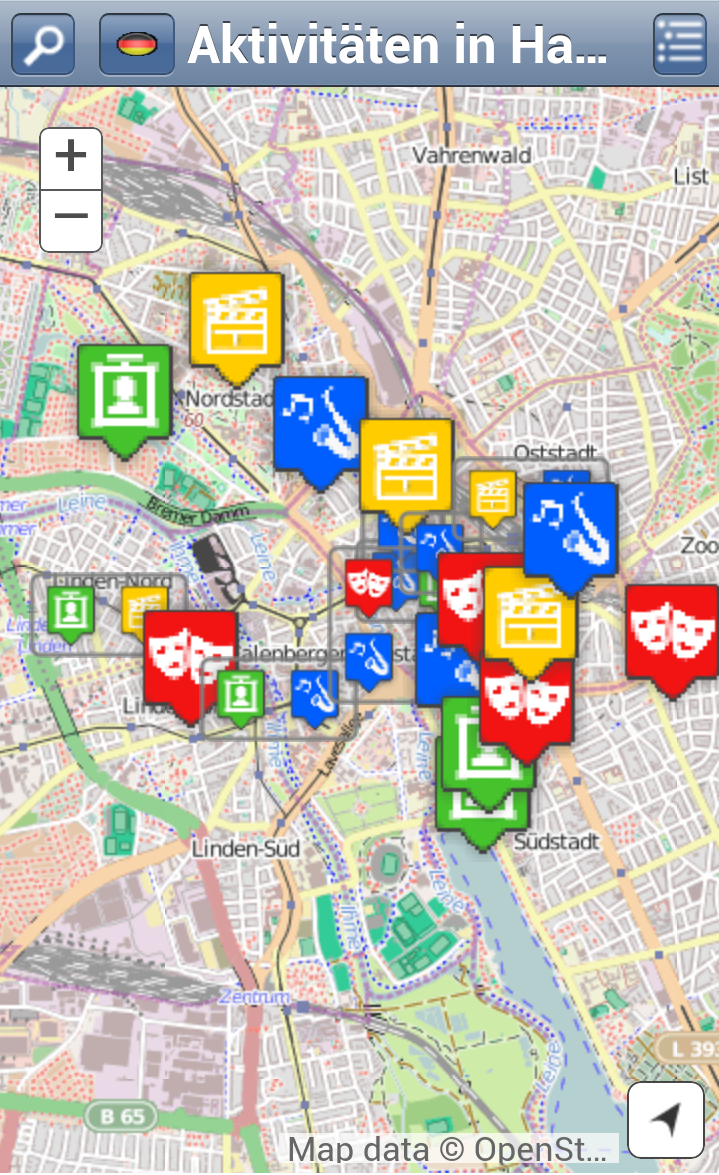
Beispiel Smartphone:

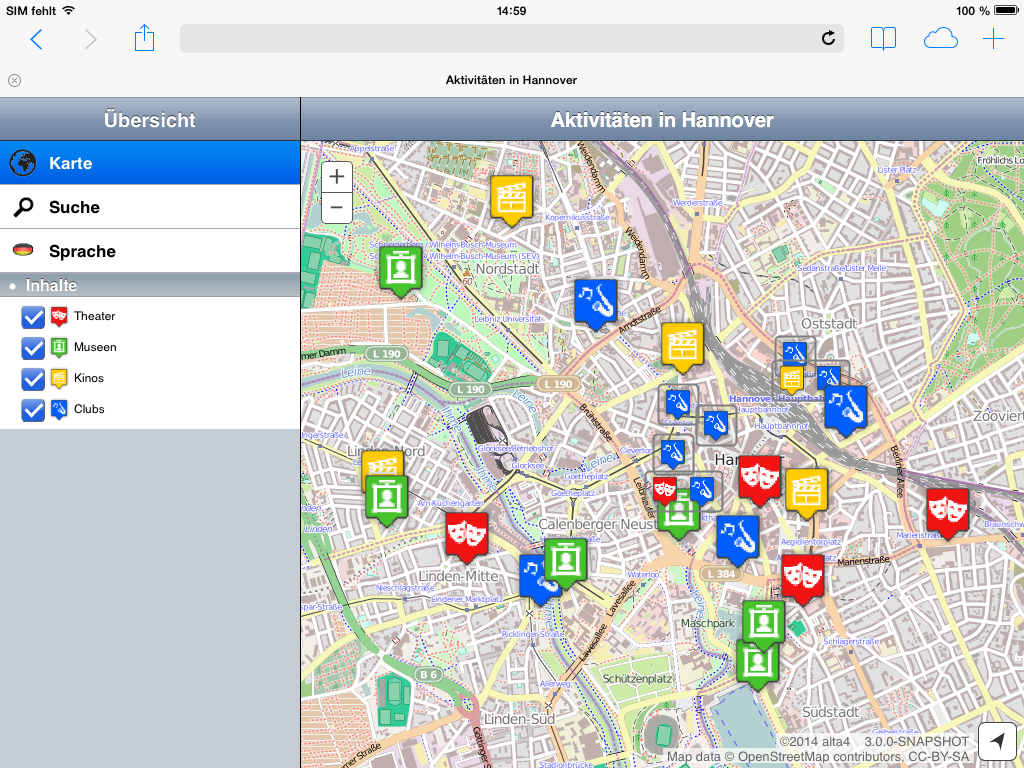
Beispiel Tablet:

Barrierefreiheit im Flex-Client
Tastatursteuerung
Der Flex-Client kann per Tastatur gesteuert werden. Damit die Tastatursteuerung erfolgen kann, muss die Anwendung fokussiert werden. Dies muss durch einen Klick (ggf. mit der Tastaturmaus) auf die Anwendung erfolgen. Generell erfolgt die Fokussierung mittels TAB, bzw. SHIFT+TAB oder den Pfeiltasten. Dies ist Abhängig von der Komponente, die gerade benutzt wird. Die Leertaste, in einigen Fällen auch die Entertaste, wird allgemein benutzt, um eine Auswahl zu bestätigen.
Allgemein
Die einzelnen Elemente lassen sich mit folgenden Tasten steuern:
|
Taste |
Auswirkung |
|
T(oolbar) |
Fokus auf die Werkzeugleiste |
|
C(ontent) |
Fokus auf die TOC |
|
M(ap) |
Fokus auf die Karte |
|
N(avigation) |
Fokus auf die Navigation |
|
W(indow) |
Fokus auf Toolwindow, mehrfach drücken um die Tools nacheinander zu fokussieren |
|
B(asemaps) |
Fokus auf Basemapselektor |
Werkzeugleiste / Toolbar
|
Taste |
Auswirkung |
|
TAB |
nächstes Werkzeug |
|
SHIFT + TAB |
vorhergehendes Werkzeug |
|
SPACE |
Werkzeug aktivieren (Impressum anzeigen, Sprache wechseln) |
TOC / Content
|
Taste |
Auswirkung |
|
TAB |
nächste Gruppe/nächster Layer |
|
SHIFT + TAB |
vorherige Gruppe/vorheriger Layer |
|
o |
bei Gruppenlayern: Gruppe öffnen/schließen |
Kartennavigation / Map
|
Taste |
Auswirkung |
|
+ |
Karte an Mauszeigerposition vergrößern |
|
- |
Karte an Mauszeigerposition verkleinern |
|
Pfeiltasten |
Karte bewegen |
|
f |
Zeigt den initialen Kartenausschnitt |
|
TAB |
Bei geöffnetem Infowindow: Fokussiert das Infowindow |
Infowindow / Infobubble
|
Taste |
Auswirkung |
|
SHIFT+M, anschl. TAB |
Fokussiert das Infowindow |
|
TAB |
nächste Gruppe/nächster Layer |
|
SHIFT + TAB |
vorherige Gruppe/vorheriger Layer |
Falls das Infowindow Komponenten wie zum Beispiel Tabellen enthält, gilt die jeweilige Tastatursteuerung für diese Komponenten.
Basemapselektor / Basemaps
|
Taste |
Auswirkung |
|
Pfeiltasten |
Hintergrundkarte wählen |
|
Space |
Hintergrundkarte wechseln |
Colorpicker
|
Taste |
Auswirkung |
|
CTRL + nach unten |
öffnen |
|
CTRL + nach oben |
schließen |
|
HOME |
erste Farbe in der Zeile |
|
END |
letzte Farbe in der Zeile |
|
PAGE UP |
erste Farbe in der Reihe |
|
PAGE DOWN |
letzte Farbe in der Reihe |
|
ENTER |
Farbe auswählen |
|
Pfeiltasten |
Bei geschlossenem Colorpicker: Farben wechseln Bei geöffnetem Colorpicker: durch das Farbfeld navigieren |
Toolwindow
|
Taste |
Auswirkung |
|
TAB |
nächste Komponente fokussieren |
|
SHIFT + TAB |
vorhergehende Komponente fokussieren |
|
ESC |
Toolwindow schließen |
Tabs / Tabbed Views
|
Taste |
Auswirkung |
|
Pfeiltasten |
Tabs wechseln |
Radiobuttons / Radiobutton-Groups
|
Taste |
Auswirkung |
|
Pfeiltasten |
Radiobutton wechseln |
|
Leertaste |
Radiobutton auswählen |
Dropdown
|
Taste |
Auswirkung |
|
Pfeiltasten |
nächstes/vorheriges Element |
|
CTRL + nach unten |
öffnen |
|
CTRL + nach oben |
schließen |
|
ENTER |
Element auswählen |
Tabelle
|
Taste |
Auswirkung |
|
Pfeiltasten |
nächstes/vorheriges Element |
|
PAGE DOWN / UP |
Seitenweise vor/zurück |
|
Leertaste |
Element auswählen |
Screenreader
Innerhalb des Flex-Clientes können Texte durch Screenreader vorgelesen werden.