Karteninhalte (Layer)
Inhalte hinzufügen
Layer hinzufügen
Bei neuen Karten gilt es erst einmal, Daten hinzuzufügen und diese zu konfigurieren. Es gibt zwei Möglichkeiten, die Sachdaten der Kartenanwendung hinzuzufügen. Der erste Weg geht über einfaches Drag im atlasFX-Browser und Drop in der Registerkarte "Karteninhalte". Der zweite Weg wird über die Eigenschaften des Mapservices vollzogen.
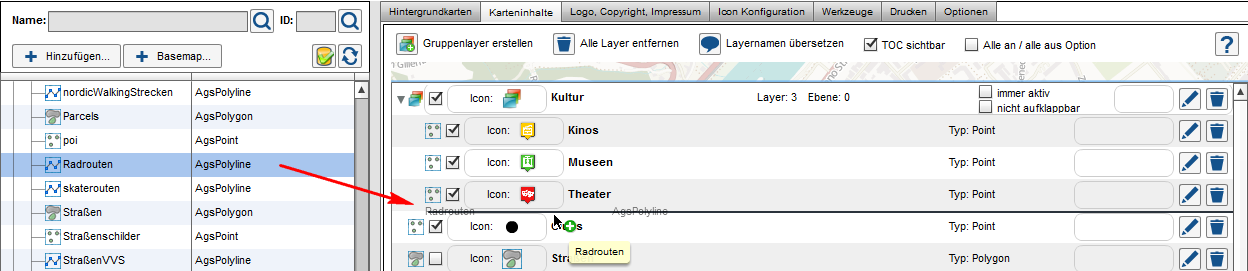
Per Drag & Drop aus dem "atlasFX-Vektorlayer":

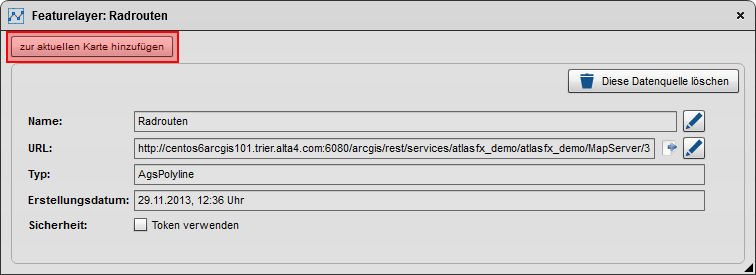
Über die Eigenschaften-Anzeige:
Öffnen Sie mit Klick auf den Namen des Raster-Layers  die Eigenschaften. Durch Klick auf den Schalter "zur aktuellen Karte hinzufügen" wird der Eintrag auf dem Reiter "Karteninhalte" erzeugt.
die Eigenschaften. Durch Klick auf den Schalter "zur aktuellen Karte hinzufügen" wird der Eintrag auf dem Reiter "Karteninhalte" erzeugt.

Mit Hilfe von URL-Parametern können Sie innerhalb des Kartenlinks die Darstellung und das Verhalten des Clients beeinflussen. Im JavaScript-Client gibt es seit atlasFX Version 3.1 die Möglichkeit, über den Parameter layerIds festzulegen, welche Layer bei Aufruf der URL angezeigt werden sollen. Auch Pseudolayer (Kategorien) lassen sich über den Parameter steuern. Näheres dazu finden Sie in der JavaScript-Schnittstellenspezifikation.
Layer gruppieren
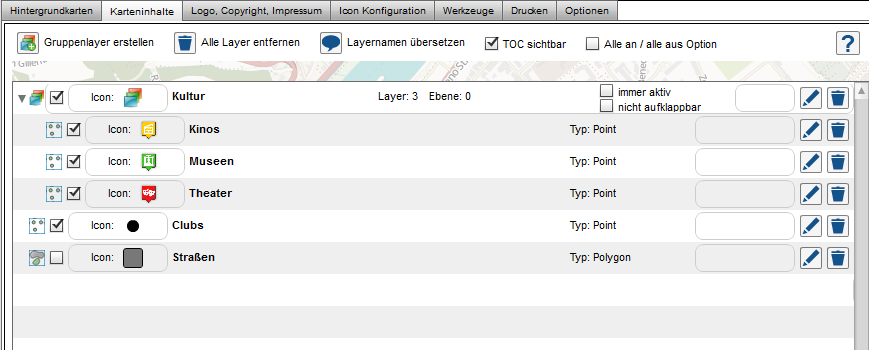
Das Erstellen von Gruppenlayern sorgt dafür, dass auch Projekte mit großen Datenmengen übersichtlich bleiben und erleichtert die Organisation. Einen Gruppenlayer können Sie mit der Schaltfläche  hinzufügen. Ein einfacher Klick auf den Namen des Layers macht diesen bearbeitbar.
hinzufügen. Ein einfacher Klick auf den Namen des Layers macht diesen bearbeitbar.

Mittels Drag und Drop können einzelne Layer den Gruppenlayern zugeordnet werden.
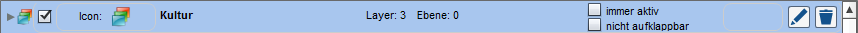
Gruppenlayer können verschieden konfiguriert werden. Sie können  sein, was bedeutet, dass die Inhalte immer angezeigt werden und die Nutzer diese nicht deaktivieren können. Eine weitere Möglichkeit ist, dass Sie Inhalte in einem Gruppenlayer definieren, die immer zusammen angezeigt werden sollen. Dies erreichen Sie über die Option
sein, was bedeutet, dass die Inhalte immer angezeigt werden und die Nutzer diese nicht deaktivieren können. Eine weitere Möglichkeit ist, dass Sie Inhalte in einem Gruppenlayer definieren, die immer zusammen angezeigt werden sollen. Dies erreichen Sie über die Option . Wird der Gruppenlayer aktiviert, werden die Inhalte ebenfalls alle aktiviert. Da der Gruppenlayer nicht aufklappbar ist, bekommt der Nutzer die Inhalte immer gemeinsam angezeigt. Die Gestaltung der Gruppenlayersymbole funktioniert wie die der einzelnen Layer. Ziehen Sie ein Symbol aus dem Icon-Menü aus das Standardsymbol und speichern Sie die Karte.
. Wird der Gruppenlayer aktiviert, werden die Inhalte ebenfalls alle aktiviert. Da der Gruppenlayer nicht aufklappbar ist, bekommt der Nutzer die Inhalte immer gemeinsam angezeigt. Die Gestaltung der Gruppenlayersymbole funktioniert wie die der einzelnen Layer. Ziehen Sie ein Symbol aus dem Icon-Menü aus das Standardsymbol und speichern Sie die Karte.
Innerhalb der Karteninhalte können die Layer ebenfalls mit Drag & Drop in ihrer Reihenfolge geändert werden.
Mit dem Aktivieren/Deaktivieren der Häkchen vor dem Layernamen stellen Sie ein, ob der jeweilige Layer für den Endnutzer beim Betrachten der Karte standardmäßig sichtbar oder nur manuell aktivierbar sein soll.

Inhalte konfigurieren
Konfigurations-Interface öffnen

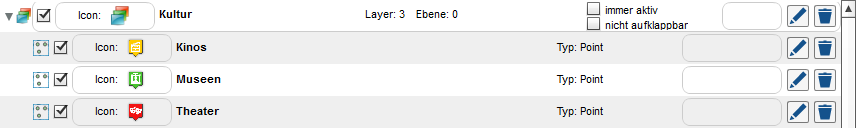
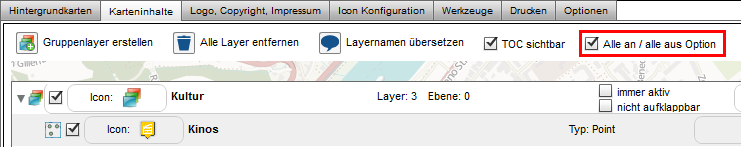
In dem Reiter "Karteninhalte" werden die Datengrundlagen der späteren Kartenanwendung aufgelistet und können bearbeitet werden. Sie haben die Möglichkeit _X_Gruppenlayer zu erstellen, das Aussehen der Icons zu bestimmen und weitere Einstellungen vorzunehmen.
Die Karteninhalte sind bei geklonten Kartenanwendungen meist schon vordefiniert und müssen nur noch für die eigenen Zwecke optimiert werden.
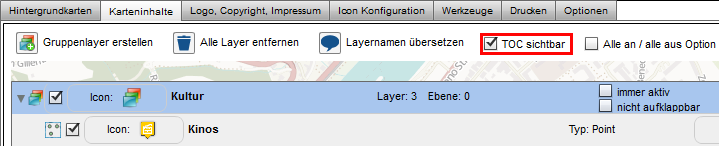
TOC-Sichtbarkeit
Sie können selbst festlegen, ob der Nutzer eine Übersicht über die Layer im Table Of Contents erhalten soll.
Setzen Sie hierzu den Haken bei:

Ist der Haken nicht gesetzt, wird die TOC in der Karte ausgeblendet
Über die "Alle an / alle aus Option" haben Sie die Mäglichkeit mit einem Klick in Ihrer Legende alle Layer ein- bzw. ausschalten.

Setzen Sie dazu den Haken entsprechend bei:

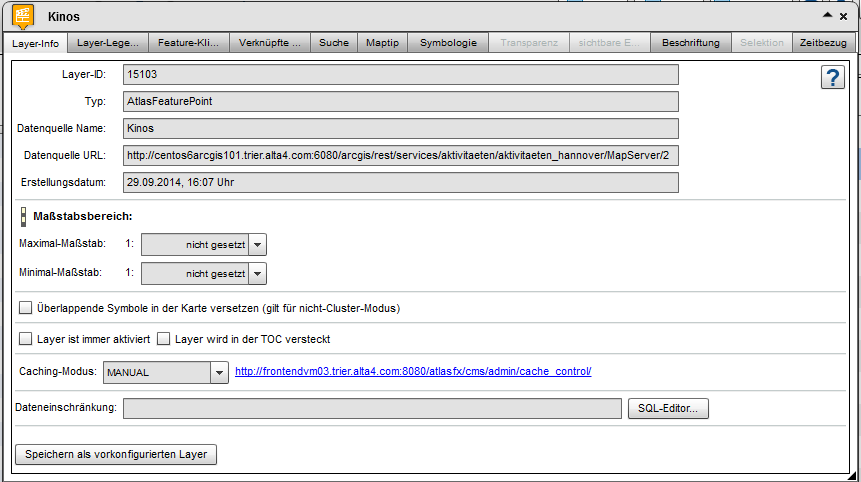
Layer-Info

In diesem Menü kann der Maßstabsbereich des Layers zugewiesen werden. Der Minimal-Maßstab legt fest, bis zu welchem Maßstab der Layer beim Verkleinern sichtbar sein soll; der Maximal-Maßstab gibt an, bis zu welchem Maßstab der Layer beim Vergrößern angezeigt wird. Außerhalb dieser Grenzen ist der Layer für den Anwender nicht zu sehen. Sind Parameter für den Maßstabsbereich eingetragen, wird dies in der Ebenenübersicht im CMS durch ein Maßstabsymbol dargestellt
. Der Nutzer der Kartenanwendung bekommt den Hinweis ebenfalls in der Ebenenübersicht angezeigt, falls sich der ausgewählte Kartenmaßstab außerhalb des spezifizierten Bereichs befindet.
Der Nutzer der Kartenanwendung bekommt den Hinweis ebenfalls in der Ebenenübersicht angezeigt, falls sich der ausgewählte Kartenmaßstab außerhalb des spezifizierten Bereichs befindet.

Bei Punktdaten haben Sie zusätzlich die Option „Überlappende Symbole in der Karte versetzen“ zu aktivieren. Punktdaten, die räumlich nah beieinander liegen werden damit versetzt dargestellt, um die jeweiligen Punktinformationen einzeln aufrufen zu können.
Ohne Versatz  Mit Versatz
Mit Versatz 
Die Option „Layer ist immer aktiviert“ bestimmt bei Aktivierung, dass der Layer vom Benutzer nicht abgewählt werden kann und der Layer somit dauerhaft angezeigt wird.
Über die Option "Layer wird in der TOC versteckt", können Sie den Layer aus der Karten-Legende (TOC) entfernen. Die Objekte des Layers werden in der Karte angezeigt.
Der Caching-Modus wird benötigt, um Daten auf dem Server direkt vor zuhalten. Es gibt 3 verschiedene Modi:
Manual: Der Kartenersteller erstellt global auf einer http-Seite den Cache neu bzw. löscht diesen (http://myserver:8080/atlas/spring/admin/cache_control/)Automatic: Sobald Nutzer sich Daten vom Server ziehen, werden diese im Servercache vorgehalten. Dies kann bei sehr vielen Daten zur Überlastung des Servers führen!
None: Es wird kein Caching verwendet
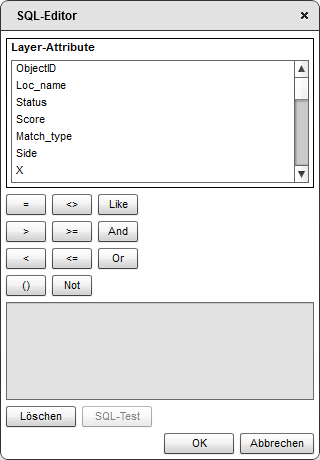
Im Feld "Dateneinschränkungen" können Sie mithilfe eines SQL-Editors die Darstellung der Daten auf eine Auswahl, der über den Dienst bereitgestellten Daten, begrenzen. Dort können Sie durch einfache Mausklicks eine Dateneinschränkung zusammenstellen.

Über können Sie Ihre Konfiguration für den Layer speichern. Bevor Sie die Konfiguration speichern, sollten Sie noch den Layernamen passend zu Abfrage umbenennen
können Sie Ihre Konfiguration für den Layer speichern. Bevor Sie die Konfiguration speichern, sollten Sie noch den Layernamen passend zu Abfrage umbenennen

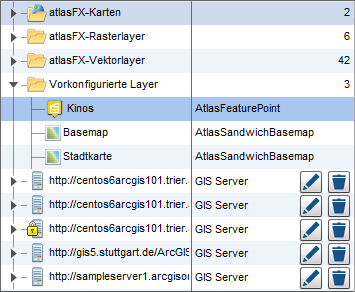
Nach dem Speichern befindet er im atlasFX-Browser unter "Vorkonfigurierte Layer".

Anmerkung: Seit Version 3.1 wird die Layer-ID zur Steuerung des An- und Abhakstatus verwendet. Mehr zu dem Thema finden Sie in der JS-Schnittstellenbeschreibung, welche Sie im Downloadbereich von alta4.com einsehen und herunterladen können.
Layer-Legende
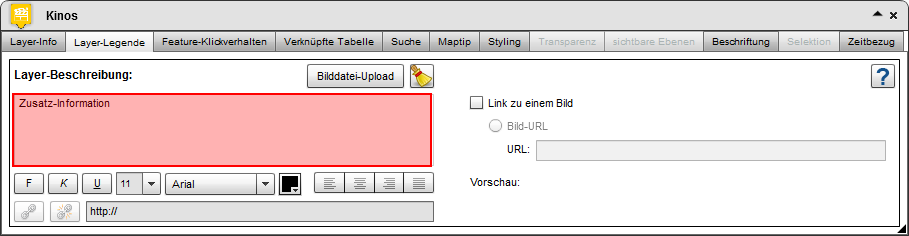
In diesem Menü können sie dem Anwender zusätzliche Informationen über einzelne Layer bereitstellen.

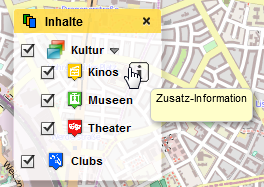
Bei Eingabe von Text erscheint für den Anwender ein Info-Symbol rechts neben dem ausgewählten Layer. Der eingegebene Text wird in der Benutzeroberfläche beim Hovern über den Layer oder beim Klicken auf das neu hinzugefügte Info-Symbol angezeigt.

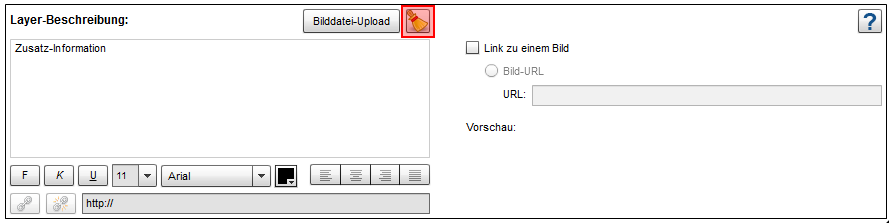
Auch Bilddateien können als Layer-Beschreibung verwendet werden. Dafür kann man über die Schaltfläche eine Bilddatei hochladen. Möchte man die Bilddatei als Layer-Beschreibung entfernen nutzt man das in der folgenden Abbildung markierte Icon zum Entfernen der Layer-Beschreibung.
eine Bilddatei hochladen. Möchte man die Bilddatei als Layer-Beschreibung entfernen nutzt man das in der folgenden Abbildung markierte Icon zum Entfernen der Layer-Beschreibung.

Hinweis: Die Layer-Legende wird bei Layern mit eindeutigen Attribut-Feldern nur angezeigt, wenn der Layer als Gruppe dargestellt wird. Andernfalls findet die Legendeneinstellung keine Berücksichtigung.
Feature-Klickverhalten
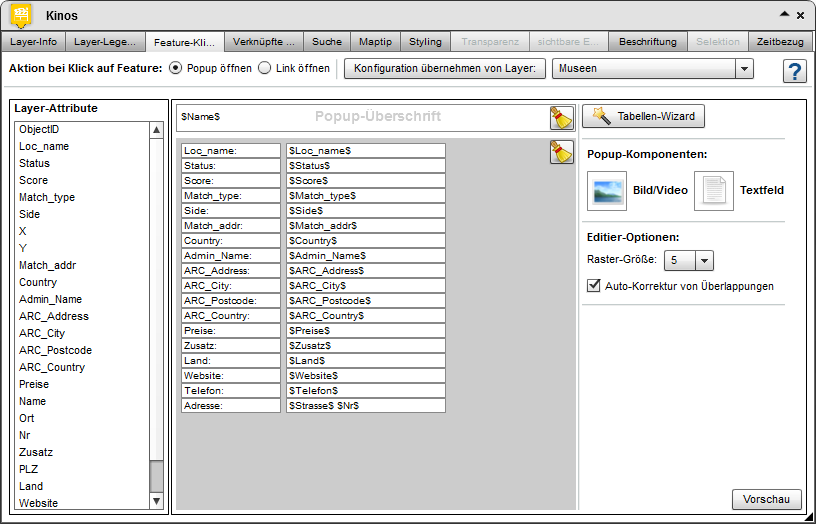
In diesem Benutzerdialog können Sie das Feature-Klickverhalten der Layer für die Anzeige in der Kartenanwendung konfigurieren. Sie können ein Popup einstellen. Dies sind kleine Fenster, die sich öffnen, wenn der Nutzer der Kartenanwendung auf die in der Karte dargestellten Symbole klickt. Sie können aber auch einstellen, dass bei einem Klick ein Link geöffnet wird.

Popups erstellen
Auf der linken Seite sind alle in den Daten verfügbaren Felder (Layerattribute) aufgeführt. Diese werden zum Aufbau der Popup-Fenster benötigt. In der Mitte befindet sich der Arbeitsbereich in dem die Popup-Fenster per Drag & Drop zusammengesetzt werden. Klicken Sie einfach auf ein Attribut, Textfeld, Bild, oder Video, das im Popup angezeigt werden soll und ziehen Sie es in den Arbeitsbereich. Es können sowohl statische, als auch dynamische Informationen eingegeben werden. Die dynamischen Attribute sind mit $Attribut$ eingefasst. Auch Textfelder, die sowohl statische, als auch dynamische Informationen enthalten, können so erstellt werden.
Der Tabellen-Wizard  bietet Ihnen die Möglichkeit, das Popup-Fenster zu editieren und direkt eine Vorschau davon zu sehen.
bietet Ihnen die Möglichkeit, das Popup-Fenster zu editieren und direkt eine Vorschau davon zu sehen.
Des Weiteren haben Sie die Möglichkeit eine bereits bestehende Konfiguration eines Layers zu übernehmen. Dieser muss sich in der von Ihnen erstellten Karte befinden. Die Funktion erspart Ihnen für Layer ähnlichen Inhalts das Hinzufügen der Attribute immer wieder zu wiederholen.
Dieser muss sich in der von Ihnen erstellten Karte befinden. Die Funktion erspart Ihnen für Layer ähnlichen Inhalts das Hinzufügen der Attribute immer wieder zu wiederholen.
Zur Konfiguration von dynamischen Informationen können Sie seit atlasFX Version 3.2 die neue Template-Engine Freemarker verwenden. Das Modul bietet Ihnen die Möglichkeit, erweiterte Ausdrücke in das Popup-Fenster zu schreiben.
Eine Auflistung aller verwendbaren Funktionen und Statements ist im Freemaker Handbuch einsehbar:
Im Bereich der Funktionen für Zahlen finden Sie z. B. die Funktionen abs zur Ausgabe von absoluten Zahlen, round zum Runden oder string zum Ändern des Zahlenformats (Anzahl Ziffern u. ä.)
Im Bereich der Funktionen für Datums- und Zeitwerte finden Sie z. B. Funktionen zum Ändern des Datumsformats
Im Bereich der Funktionen für Text finden Sie z. B. Funktionen zur Überprüfung des Inhalts (contains), zum Großscheiben von Text (capitalize), zur Zeichenersetzung (replace) oder zur Worttrennung (split)
Im Bereich der Expertenfunktionen finden Sie z. B. die Funktion has_content zur Überprüfung, ob eine Variable Inhalte vorweist.
So wird bei Verwendung des folgenden Codes das Label "Bevölkerung:" lediglich angezeigt, wenn das Attribut "bevoelkerungsanzahl" auch eine Zahl beinhaltet:
<#if bevoelkerungszahl?has_content>Bevölkerung:</#if>Ebenso lassen sich logische Operatoren verwenden:
<#if attr_1?has_content || attr_2?has_content>Die Hauptüberschrift</#if>Sie können direktive Befehle (if, else, elseif...) und Built-in-Befehle (z.B. Stringbefehle trim, replace...) auch miteinander verbinden. Wenn Sie z.B. einen Text nur dann anzeigen möchten, wenn eine bestimmte Variable einen Inhalt hat, dann verwenden Sie den Ausdruck "?has_content". Allerdings wird der Wert auch dann angezeigt wenn er lediglich aus einem Leerzeichen besteht. Sie können die Leerzeichen am Anfang und am Ende eines Wertes mit dem Ausdruck "?trim" abschneiden.
<#if faxnummer?trim?has_content>Fax:</#if><#if faxnummer?trim?has_content>$faxnummer$</#if>Beachten Sie, dass die Template-Engine Zahlen in der amerikanischen Schreibweise formatiert (Tausendertrennezeichen Komma und Dezimaltrennzeichen Punkt). Mit dem folgenden Statement können Sie die deutsche Notation anwenden:
${variablenname?string['0.##']?replace('.',',')}Weitere relevante Ausdrücke sind arithmetische Berechnungen und Vergleiche.
Unterstützung bei komplexeren Pop-Up Konfigurationen per Freemarker
Haben Sie spezielle Anforderungen an Ihre Pop-Up-Konfigurationen? Gerne unterstützen wir Sie bei Ihrer Fragestellung über Consultingleistung. Bitte kontaktieren Sie uns:
alta4 AG
tel. +49(0)651.96626-29
email sales@alta4.com
Um Bilder (jpg, png, oder gif-Format) oder Videos (flv oder f4v-Format) im Popup anzuzeigen, ziehen Sie die Komponente "Bild/Video" von der rechten Seite in den Arbeitsbereich. Durch einfachen Klick auf das neue Item öffnet sich der Bild/Video-Konfigurations-Dialog.

Unter "Quelle" wird die URL des Bildes angegeben. Dieses Bild ist dann jedoch statisch und wird bei jedem Punkt gleich angezeigt.
Hinweis: Einige Browser, so wie z.B. Google Chrome schneiden beim Kopieren von URLs das http:// ab, was dazu führt, dass das Bild nicht korrekt angezeigt wird.
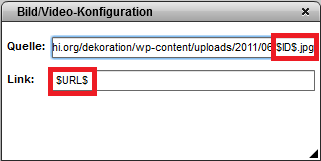
Auch eine dynamische Bildanzeige für jeden einzelnen Punkt ist möglich. Dazu muss zunächst ein Container mit den benötigten Bildern online verfügbar sein. Des Weiteren ist für die eindeutige Zuweisung von Bildern deren Beschriftung von großer Bedeutung. Die oben erwähnten dynamischen Attribute, die mit $ gekennzeichnet sind, können wie in folgendem Beispiel auch zur Zuweisung von Bildern benutzt werden:
Sie verfügen über einen Bildcontainer mit Bildern, deren Beschriftung genau mit einem Layer-Attribut übereinstimmt (vorzugsweise einer eindeutigen ID, wie Sie etwa in der Datentabelle, die eingelesen wird, erzeugt werden kann).
Geben Sie die URL unter "Quelle" an, schreiben Sie jedoch anstatt des konkreten Bildernamens das Attribut, nach dem die Bilder benannt sind (in diesem Fall das Attribut "ID").

Mit dem Feld "Link" kann dem Bild in dem Popup ein Hyperlink zugeordnet werden, der bei Klick auf das Bild für den Anwender geöffnet wird.
Auch hier haben Sie wieder die Möglichkeit eine statische, oder aber auch eine dynamische Verlinkung einzurichten. Indem Sie nach gleichem Schema anstatt eines konkreten Links das Attribut $URL$ in das Feld "Link" schreiben, erhalten Sie eine dynamische Verlinkung der Punktdaten mit dem Inhalt des Attributes "URL", also für jeden Punkt einen individuellen Hyperlink.
Möchten Sie einen einfachen Hyperlink ohne Bild einfügen, benutzen Sie die Schaltfläche "Textfeld" und ziehen Sie diese in Ihre Arbeitsfläche. Nun können Sie in dem Feld einen ganz normalen Text eingeben, der im Popup erscheint. Markieren Sie die Passagen des Textes, die mit einem Hyperlink verknüpft werden sollen und klicken Sie auf die Schaltfläche.

Es öffnet sich ein neuer Benutzerdialog, in dem Sie die URL des Links eingeben können.

Mit der Rastergröße beeinflussen Sie das Verhalten der Textfelder innerhalb der Popup-Konfiguration. Die Zahl bestimmt ab welcher räumlicher Nähe die Felder sich automatisch aneinander anordnen.

Mit der Schaltfläche  können Sie sehen, wie das von Ihnen erstellte Popup für den Kartenanwender aussieht.
können Sie sehen, wie das von Ihnen erstellte Popup für den Kartenanwender aussieht.
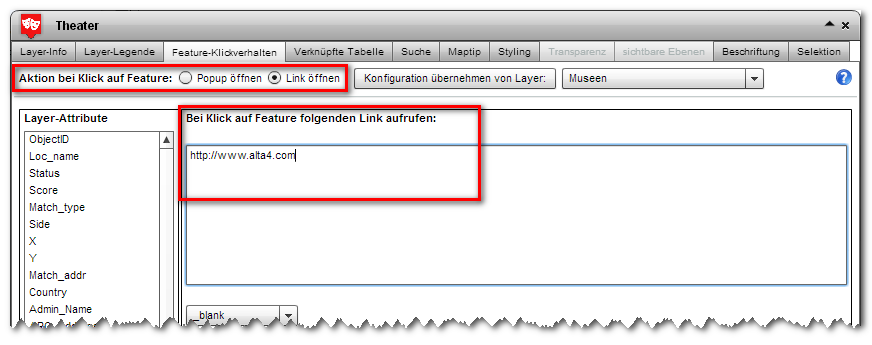
Direkten Link konfigurieren
Um bei einem Klick auf das Feature direkt einen Link zu öffnen, wählen Sie im oberen Bereich "Link öffnen" und geben im unteren Feld die Linkadresse an.

Im unteren Dropdown-Menü können die Einstellungen zum Zielfenster vorgenommen werden. Als Voreinstellung ist _blank gewählt und ist in den meisten Fällen die geeignete Wahl.
_blank bedeutet dabei, dass der Verweis in einem neuen Fenster geöffnet wird
_self bedeutet, dass der Verweis im aktuellen Fenster geöffnet wird
_parent bedeutet, dass bei verschachtelten Framesets das aktuelle Frameset gesprengt wird
_top bedeutet; dass bei verschachtelten Framesets alle Framesets gesprengt werden
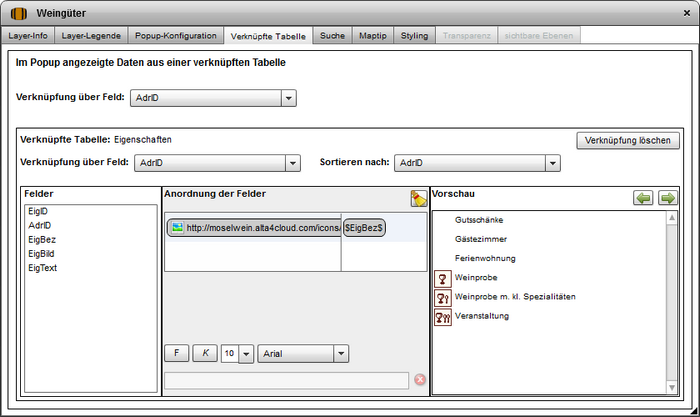
Verknüpfte Tabelle
Über die Schaltfläche "Verknüpfte Tabelle" können Sie eine 1: n Verbindung zwischen einem Vektorlayer und der Tabelle einer Datenbank realisieren. Die Anbindung von Excel-Tabellen ist hingegen nicht möglich!
Zunächst wählen Sie das Feld, über welches die Daten verknüpft sind. Anschließend ziehen Sie Tabelle, die mit dem Layer verknüpft werden soll, per Drag&Drop in den Tabellenbereich.

Dort wählen Sie wieder aus über welches Feld die Daten verknüpft werden und wonach sie sortiert werden sollen.
Im Feld "Anordnung der Felder" stellen Sie nun noch per Drag&Drop das Erscheinungsbild der verknüpften Tabelle ein.
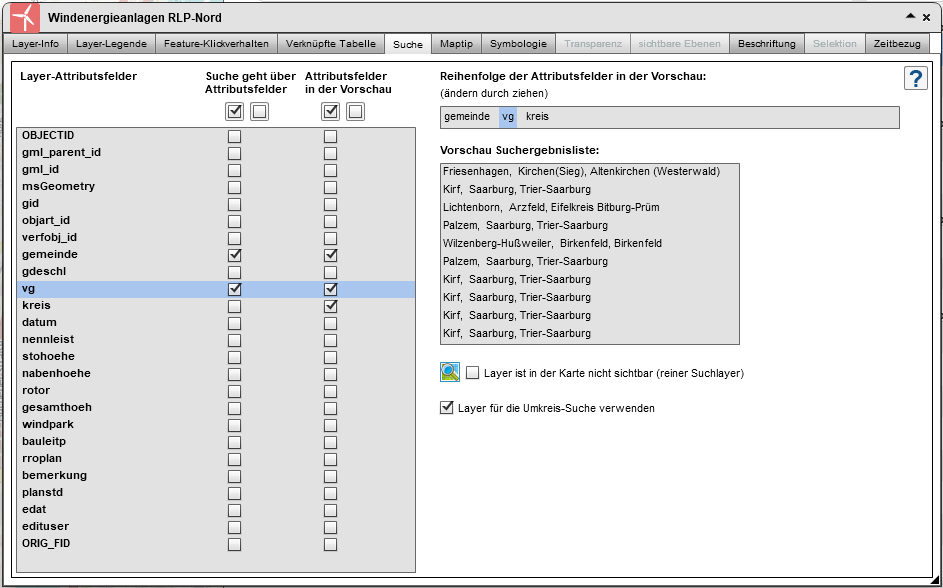
Suchverhalten des Layers
In diesem Menü haben Sie die Möglichkeit zu bestimmen welche Attribute in der Suchfunktion der Kartenanwendung berücksichtigt werden sollen und wie das Suchergebnis aussieht. Nach allen Attributen, für die das linke Häkchen aktiviert ist (Spalte "Suche geht über Attributsfelder"), kann der Endnutzer suchen. Wird ein Eintrag gefunden, so wird die Suchergebnisliste angezeigt, die Sie nach Belieben modifizieren können. Sowohl die angezeigten Attribute, als auch deren Reihenfolge in der Darstellung kann bestimmt werden. Durch Setzen eines Häkchens in der rechten Spalte ("Attributsfelder in der Vorschau") wird das Attribut in die Suchergebnisliste übernommen.
Die Reihenfolge der Attributsfelder in der Vorschau wird durch Drag&Drop in dem dafür vorgesehenen Feld im Bereich oben rechts festgelegt.

Unterhalb der Vorschau gibt es die Option den Layer als reinen Suchlayer zu verwenden. Das bedeutet man kann auf Basis des Layers suchen. Die Suchergebnisse sind anklickbar und die Karte führt einen zu dem Kartenausschnitt. Die Besonderheit ist, dass der Layer nicht in der für den Nutzer sichtbare Ebenenübersicht dargestellt wird. So konfigurierte Layer erkennt man im Tab "Karteninhalte" an diesem Symbol: 
Eine weitere Option ist die Umkreis-Suche. Ist diese Option aktiviert, erscheint in dem Popup zu einem Datenpunkt oder auch bei Klicken eines beliebigen Punktes in der Karte die Schaltfläche  . Betätigt man diese, erhält man alle in der Nähe befindlichen Daten, für die diese Option ebenfalls aktiviert ist, angezeigt.
. Betätigt man diese, erhält man alle in der Nähe befindlichen Daten, für die diese Option ebenfalls aktiviert ist, angezeigt.
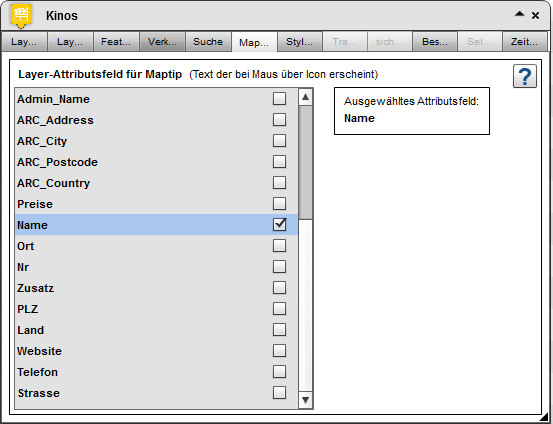
Maptip
Ein Maptip ist ein Attribut, das beim Hovern der Maus über ein Feature angezeigt wird. Bestimmen Sie unter dem Reiter "Maptip" durch Setzen eines Hakens das Layer-Attributfeld, welches als Maptip angezeigt werden soll. Die Angaben des Maptips haben auch Auswirkungen auf das Umkreissuche .

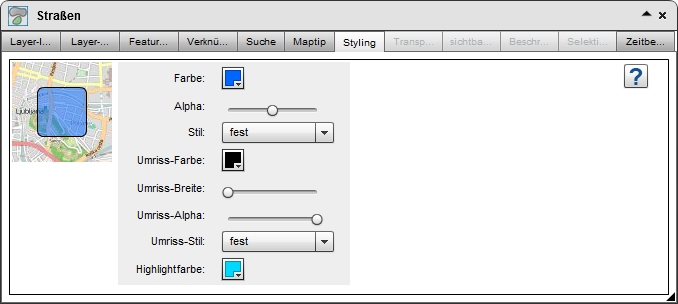
Symbologie
Einfache Symbologie
Abhängig von dem Datentyp erhalten Sie verschiedene Möglichkeiten Ihre Daten zu stylen.
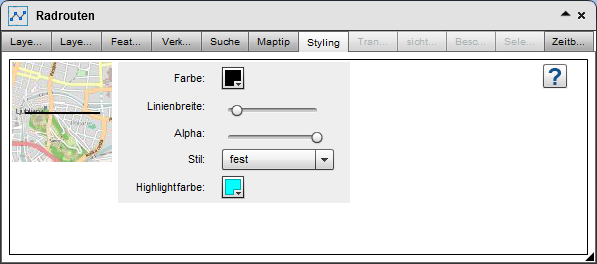
Verwenden Sie Polygone (flächenhafte Vektordaten), können Sie diese wie folgt konfigurieren. Sie haben die Möglichkeit die Füllfarbe und deren Transparenz, sowie deren Stil zu bearbeiten. Weiterhin können Sie Farbe, Breite, Transparenz und den Stil der Umrisslinie verändern. Die Anzeige auf der linken Seite zeigt eine beispielhafte Darstellung der Polygonkonfiguration.

Das Aussehen linienhafter Daten wird auf die gleiche Art festgelegt.

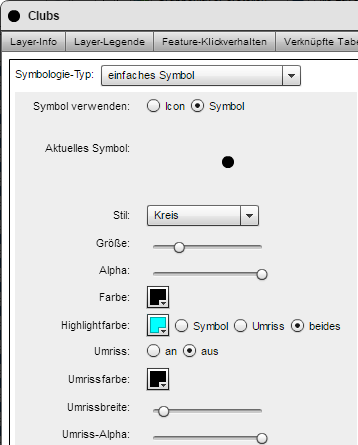
Auch Punktdaten können nach ähnlichem Muster individualisiert werden. Hierzu ist der Symbologie-Typ "einfaches Symbol" für Punktdaten zu selektieren.

Bei Punktdaten können Sie statt Symbolen auch Icons definieren. Zusätzlich zur Punktdarstellung können Sie auch ein Highlight-Icon wählen, welches beim Hovern und Klicken des Features in der Karte angezeigt wird.

Darüber hinaus können Sie bei Punktdaten die Symbologietypen "Typ", "Klassen" und "Heatmap" definieren.
Individualisiert nach Typ
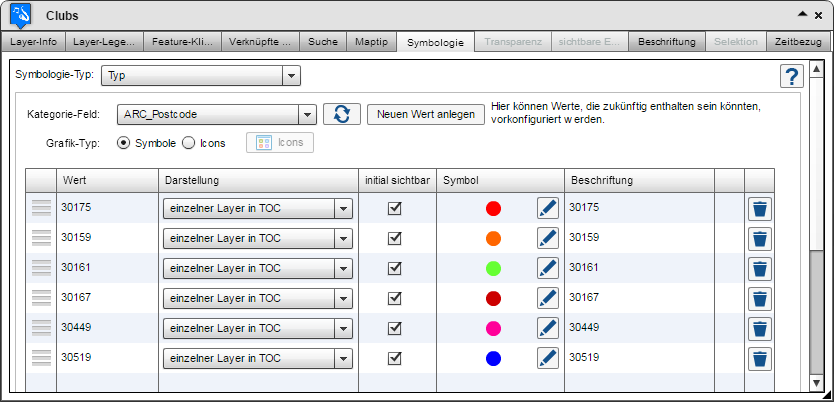
Neben der Darstellung von Punktdaten (alle Features eines Layers) als einfaches Symbol oder Icon, können die Features eines Punktdatensatzes auch auf Basis eines eindeutigen Attributwerts mit einer Darstellung versehen werden. Für die Konfiguration der Kategorien können Text- und Integer-Felder verwendet werden.

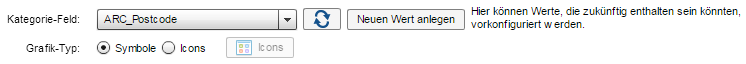
Nach der Auswahl des entsprechenden Anzeigetyps - Symbol oder Icon - muss zunächst das Attributfeld selektiert werden. Die kategorische Darstellung eignet sich für Felder, die eine Klasse, einen Typ, Zustand oder Status eines Features beschreiben. Der eindeutige Attributwert dieses Felds (z. B. Landnutzungskategorie XY) bestimmt die Symbologie des Punktfeatures.
Bei der Erstellung der Kategorien werden die ersten 1000 Features in der Attributtabelle berücksichtigt. Kategorien die später auftreten, werden nicht automatisch hinzugefügt. Diese können allerdings über den Button Neuen Wert anlegen konfiguriert werden

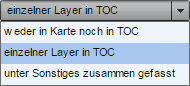
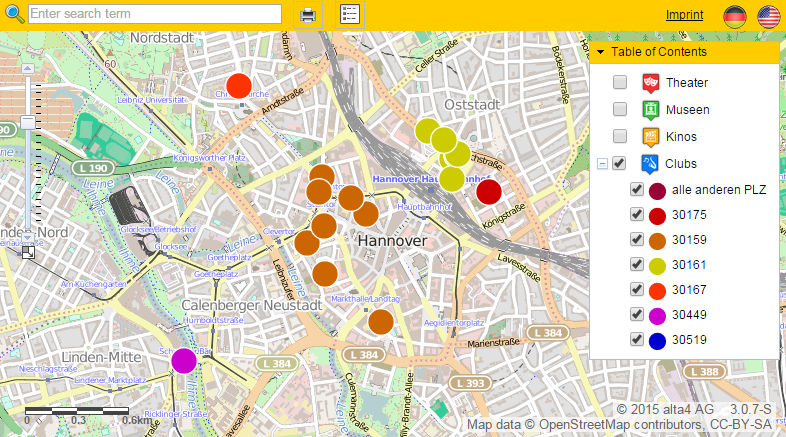
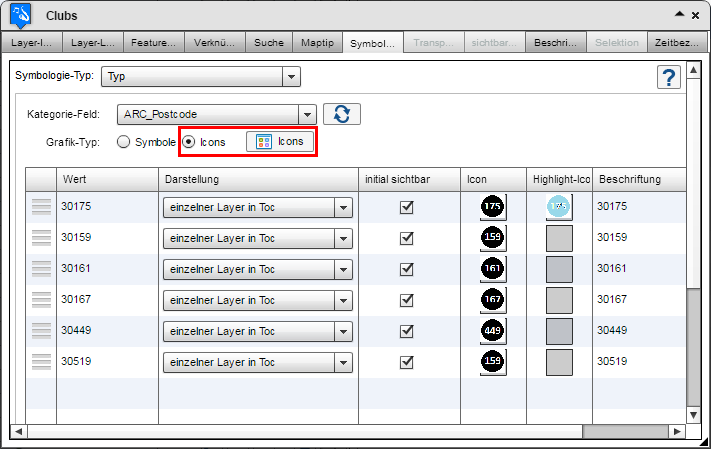
Im hier vorgestellten Beispiel sollen die Punktfeatures auf Basis der Postleitzahl eingefärbt werden. Liegen mehrere Punktobjekte in der selben PLZ-Zone, werden sie entsprechend mit der gleichen Symbologie versehen. Die Postleitzahlen werden in der Attributtabelle des Punktdatensatzes in der Spalte ARC_Postcode gespeichert. Nach der Auswahl des Feldes führt atlasFX alle eindeutigen Attributwerte in der Tabelle als Kategorien auf. Über das Aufklappfeld in der Spalte "Darstellung" wird sodann festgelegt, dass die Kategorien als einzelner Layer mit separater Symbologie in der Legende sowie in der Karte erscheinen sollen. Alternativ kann definiert werden, dass eine Kategorie weder in der Karte noch in der Legende erscheint oder dass eine Kategorie als sonstiger Eintrag geführt wird.


Nun können die Reihenfolge in Karte und Legende  , die initiale Sichtbarkeit in der Karte
, die initiale Sichtbarkeit in der Karte  /
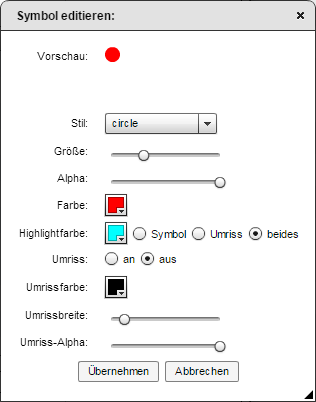
/ , die Legendenbeschriftung und die Symbologie in der Karte
, die Legendenbeschriftung und die Symbologie in der Karte  für jede Kategorie in der Tabelle angepasst werden. Nicht benötigte Kategorien können mit einem Klick auf den Button
für jede Kategorie in der Tabelle angepasst werden. Nicht benötigte Kategorien können mit einem Klick auf den Button  entfernt werden.
entfernt werden.

Durch einen Klick auf  wird die hinter dem Layer befindliche Datenquelle neu eingelesen. Dies bewirkt, dass die Werte des ausgewählten Attributs neu eingelesen werden. Auch Kategorien, die in einer vorherigen Konfiguration gelöscht wurden, werden nach der Aktualisierung wieder aufgeführt. Werteausprägungen, die seit der letzten Konfiguration hinzugefügt wurden, werden auch der Tabelle angefügt und mit der Meldung
wird die hinter dem Layer befindliche Datenquelle neu eingelesen. Dies bewirkt, dass die Werte des ausgewählten Attributs neu eingelesen werden. Auch Kategorien, die in einer vorherigen Konfiguration gelöscht wurden, werden nach der Aktualisierung wieder aufgeführt. Werteausprägungen, die seit der letzten Konfiguration hinzugefügt wurden, werden auch der Tabelle angefügt und mit der Meldung  gekennzeichnet. Kategorien, die in der Attributtabelle nicht mehr vorzufinden sind, werden dagegen mit der Meldung
gekennzeichnet. Kategorien, die in der Attributtabelle nicht mehr vorzufinden sind, werden dagegen mit der Meldung  dargestellt, bleiben aber in der Tabelle bestehen. Einträge in der Legende werden trotz fehlender Daten angezeigt.
dargestellt, bleiben aber in der Tabelle bestehen. Einträge in der Legende werden trotz fehlender Daten angezeigt.
Wird andernfalls keine manuelle Aktualisierung der Datenquelle vorgenommen, obwohl sich die Datenquelle geändert hat, werden neue Kategorien nicht in der Karte angezeigt. Dazu ist eine Konfiguration wie oben stehend beschrieben vonnöten.
Aktivieren Sie die Option , werden die Kategorien unter dem Layernamen in einem Aufklappmenü zusammengefasst (Pseudolayer). Über die Auswahlbox
, werden die Kategorien unter dem Layernamen in einem Aufklappmenü zusammengefasst (Pseudolayer). Über die Auswahlbox  kann dabei festgelegt werden, ob das Aufklappmenü standardmäßig aufgeklappt ist. Dessen Bezeichnung in der Legende lässt sich zudem im Freitextfeld unterhalb der Tabelle festlegen.
kann dabei festgelegt werden, ob das Aufklappmenü standardmäßig aufgeklappt ist. Dessen Bezeichnung in der Legende lässt sich zudem im Freitextfeld unterhalb der Tabelle festlegen.

Ist die Gruppenlayeroption deaktiviert, erscheinen die Kategorien als Pseudolayer in der Legende auf der obersten Hierarchieebene:

Hinweis: Die Layer-Legende wird bei Layern mit eindeutigen Attribut-Feldern nur angezeigt, wenn der Layer als Gruppe dargestellt wird. Andernfalls findet die Legendeneinstellung keine Berücksichtigung.
Wenn sich die Inhalte der Datenquelle ändern und Werte, die während der Konfiguration noch nicht bekannt waren, hinzukommen, behandelt atlasFX diese als sonstige Werte. Im unteren Abschnitt wird deren Darstellung konfiguriert. Hier lässt sich definieren, ob die sonstigen Punktfeatures generell in der Karte und in der Legende abgebildet werden. Des Weiteren sind die initiale Sichtbarkeit, die Legendenbezeichnung und das Standardsymbol einstellbar.

Mit einer abgeschlossenen Symbolkonfiguration könnte die Kategorisierung der Punkte nach der Postleitzahl dann wie folgt aussehen:

Neben der Symbolkonfiguration lässt sich ebenso der Anzeigetyp "Icons" einstellen. Über die Schaltfläche können Sie den Iconbrowser öffnen. Via Drag n Drop werden dann die Grafiken in die vorgesehenen, zunächst gräulichen Felder der Standard- oder Einzelkategorien gezogen. Auch die Highlight-Icons können so für jede Kategorie definiert werden.

Mögliche Anwendungsszenarien für den Symbologietyp "Eindeutige Attribut-Felder" können Sie in diesem Kapitel nachschlagen.
Individualisiert nach Klassen
Seit der Version 3.0.3 steht in der Beta-Version die Möglichkeit der klassifizierten Darstellung für Punktdaten zur Verfügung.Damit können Sie Punktfeatures über die Symbolgröße differenzieren. Die Größe ist dabei abhängig von der Werteausprägung eines Attributfelds. Diese Darstellungsform eignet sich hervorragend zur Verdeutlichung von Größenunterschieden. Es lassen sich sowohl die Größe der Punktsymbole als auch die Farbgebung der Punktsymbole auf Grundlage selbst definierbarer Felder zur Klassifizierung heranziehen. Das ausgewählte Feld muss dabei einen numerischen Datentyp vorweisen.
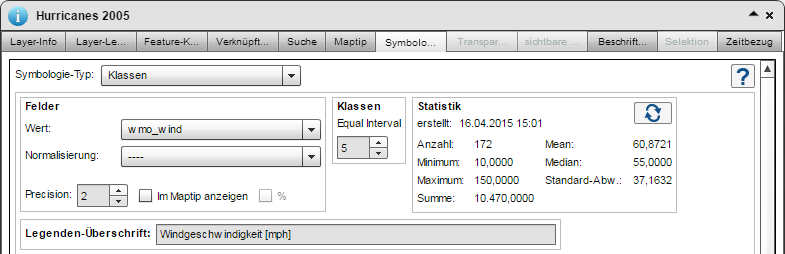
Es können Klassen automatisch ermittelt oder die Klassengrenzen per Hand eingegeben werden. Zur Ermittlung der Statistik werden lediglich die ersten 20.000 Werte herangezogen. Werden größere Datensätze verwendet, ist es möglich, dass die Statistik Abweichungen zur Berechnung über den kompletten Datensatz aufweist. Eine manuelle Eingabe der Werte über das angezeigte Maximum und Minimum ist dennoch problemlos möglich.
Durch Drücken des Refresh-Buttons  wird die Statistik neu berechnet.
wird die Statistik neu berechnet.
Legen Sie zunächst das Zahlenfeld fest, auf welches sich die Klassifizierung bezieht und definieren Sie die Anzahl der Größen-Klassen (Equal Interval).
Über "Precision" legen Sie die Genauigkeit (Dezimalstellen) an. Bei Auswahl der Option "Im Maptip anzeigen" erhalten Sie beim Hovern über den Punkt in der Karte den entsprechenden Klassenwert angezeigt.
Sie können eine Überschrift für die Klassifizierungsanzeige in der Kartenlegende frei vergeben (Legenden-Überschrift). Standardmäßig wird der Klassifizierungs-Feldname verwendet.

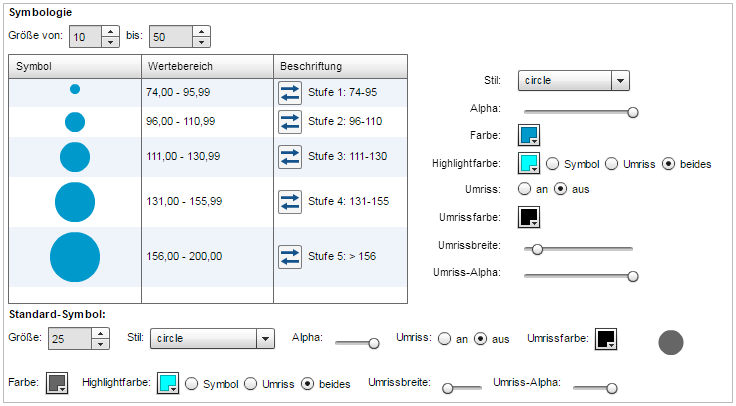
Wählen Sie nachfolgend die Minimal- und Maximalgröße des Punktsymbols und legen Sie auf Wunsch die Wertebereiche (von-bis) manuell fest. Die Werte im Wertebereich werden immer dann aktualisiert, wenn Sie die Klassenintervalle ändern. Durch einen
Klick auf  wird der zuvor festgelegte Wertebereich einer Klasse auch für die Beschriftung übernommen. Punktfeatures, die in den Wertebereich keiner Klasse fallen, werden unter der Standard-Klasse zusammengefasst und entsprechend der Konfiguration in der Karte dargestellt. Das Anpassen des Aussehens der Punktsymbole erfolgt auf bekanntem Weg.
wird der zuvor festgelegte Wertebereich einer Klasse auch für die Beschriftung übernommen. Punktfeatures, die in den Wertebereich keiner Klasse fallen, werden unter der Standard-Klasse zusammengefasst und entsprechend der Konfiguration in der Karte dargestellt. Das Anpassen des Aussehens der Punktsymbole erfolgt auf bekanntem Weg.

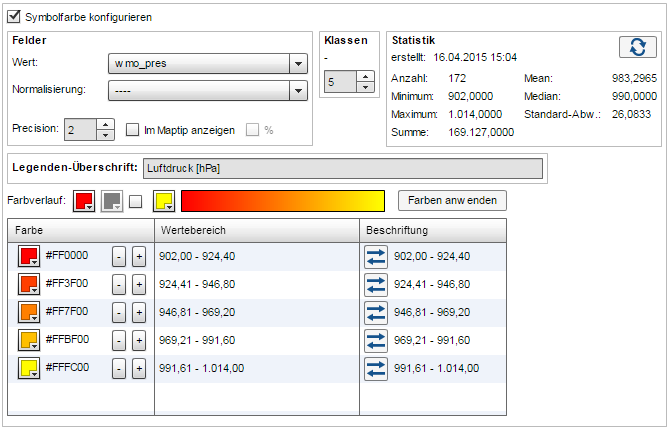
Sie können neben der Klassifizierung über die Größe auch eine Klassifizierung über die Symbolfarbe vornehmen und so Ausprägungen eines zweiten Attributsfelds darstellen. Dadurch lassen sich mehr Informationen in einem einzigen Symbol transportieren.

In der Karte werden die Klasseninformationen in der Layerlegende erklärt:

Mögliche Anwendungsszenarien für den Symbologietyp "Klassen" können Sie in diesem Kapitel nachschlagen.
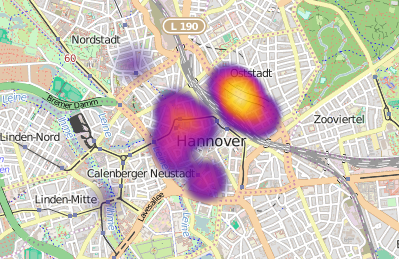
Heatmap
Neben den bereits vorgestellten Darstellungtypen von Punktdaten können auch Dichtekarten, sogenannte Heatmaps, erzeugt werden. Unter Microsoft Internet Explorer werden Heatmaps ab Version 10 und aufwärts vollständig unterstützt.

Hierbei werden die Werteausprägungen eines benutzerdefinierten Attributfelds farbcodiert. Das ausgewählte Feld muss dabei einen numerischen Datentyp vorweisen, die Attributwerte dürfen nicht negativ sein.

Für ein einzelnes Feature wird dabei eine Scheibe mit radialem Farbverlauf gezeichnet. Je größer der Abstand zum Punkt, desto geringer ist der Einfluss des Punkts und desto geringerwertig ist die Farbgebung (Farbe im linken Teil des Spektrums).

Mehrere in geringer Distanz zueinander befindliche Punkte haben somit einen größeren Einfluss und können an ihren Schnittstellen verschmelzen. Dies bedeutet auch, dass in einem geringeren Maßstab (höhere Maßstabszahl) die Symbologie aggregiert, da die Punkte in der Kartendarstellung näher beieinander liegen. Die Darstellung ist somit maßstabsabhängig.

Ist der Wert eines Features im Vergleich zu den Werten der anderen im Kartenbild sichtbaren Features hoch, wird der Punkt im Zentrum entsprechend mit einer Farbe codiert, die weiter rechts im Farbverlauf anzutreffen ist. Die Darstellung ist demnach abhängig von den Werten der sichtbaren Punkte.
Flex-Client
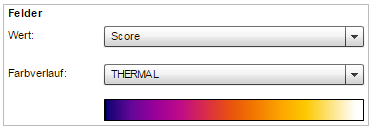
Zur Darstellung stehen drei verschiedene multipolare Farbverläufe zur Auswahl. Wie bei der Konfiguration der Klassen lässt sich eine Überschrift definieren, die in der Legende bei Hovern über den Legendeneintrag des Heatmaplayers erscheint. Standardmäßig ist dies der selektierte Feldname.

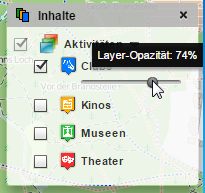
Die Opazität der Heatmap-Elemente kann zudem durch den Kartennutzer gesteuert werden. atlasFX stellt dazu einen Slider in der Inhaltsübersicht bereit:

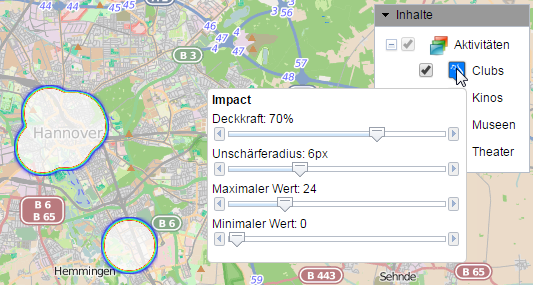
JavaScript-Client
Auch im JavaScript-Client stehen die drei Farbverläufe zur Auswahl. Durch Hovern bzw. Klick auf den Heatmap-Layer können zudem die Heatmap-Parameter Deckkraft, Unschärferadius, Maximaler Wert und Minimaler Wert angepasst werden. Der Heatmaptitel wird über der Heatmaplegende angezeigt.

Mögliche Anwendungsszenarien für den Symbologietyp "Heatmap" können Sie in diesem Kapitel nachschlagen.
Transparenz
Für Rasterlayer haben Sie im Tab „Transparenz“ die Möglichkeit die Transparenzstärke des Layers zu definieren.
Weiterhin können Sie hier auch festlegen, ob diese in der Kartenanwendung vom Benutzer geregelt werden darf.

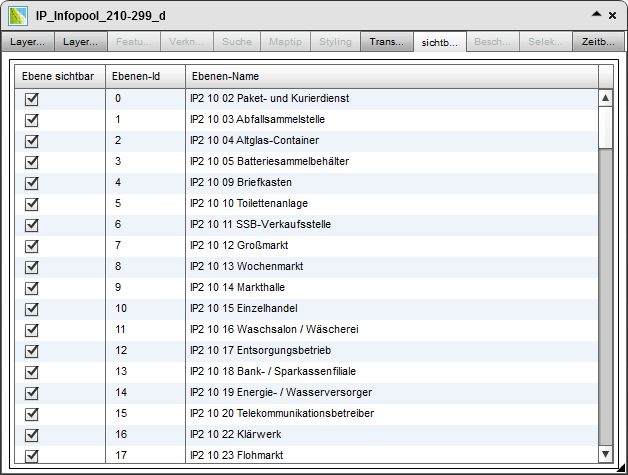
Sichtbare Ebenen
Bei dynamischen Rasterdaten können Sie einstellen welche Ebenen sichtbar sind. Diese Einstellungen nehmen Sie unter dem Reiter "sichtbare Ebenen" vor.
Wenn Sie alle Haken entfernen, werden nach dem Wechsel des Reiters oder nach Speichern der Karte die Haken automatisch bei allen Layern gesetzt wie dies im Dienst (Einstellungen in der MXD) vorkonfiguriert wurde.

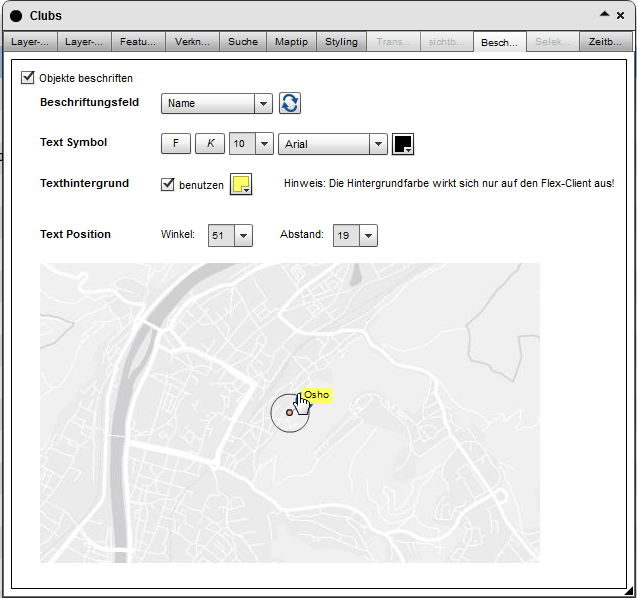
Beschriftung
Für Punktdaten kann unter "Beschriftung" eingestellt werden, ob diese in der Karte beschriftet werden sollen und welches Attributfeld dafür verwendet werden soll.
Hinweis: Im Java-Script-Viewer wirkt sich die Einstellung zu Texthintergrundfarbe nicht aus. Im Gegensatz zum Flex-Client wird als Ausgangspunkt für die Beschriftung der linke untere Punkt des Beschriftungstextes verwendet. Daher unterscheidet sich das Vorschaubild zur Objektbeschriftung gegenüber der Darstellung im Java-Script-Viewer minimal.
Im Flex-Client wird die Mitte der Beschriftung als Basispunkt verwendet. Hier sind Vorschau und tatsächliches Kartenbild identisch.
Die Anzahl der beschriftbaren Features ist aus Performancegründen auf Browserseite auf 150 limitiert. Werden mehr Punkte angezeigt, findet keine Beschriftung statt.

Selektion
Hinweis: Das "Identify and Selection"-Werkzeug steht nicht unter atlasFX 3.0 und höher zur Verfügung.
Im Reiter Selektion legen Sie fest, ob der Layer durch das Werkzeug berücksichtigt wird. Setzen Sie einen Haken dafür unter:

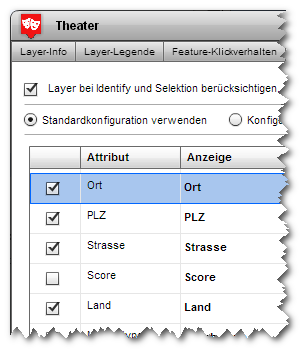
Wenn Sie die Option "Standardkonfiguration verwenden" auswählen, werden standardmäßig die ersten drei Felder Ihrer Attributtabelle für die Anzeige der Reports durchs Werkzeug herangezogen.
Sie können die anzuzeigenden Felder durch Setzen der Haken bei den Attributfeldern aber frei festlegen. Ebenso können Sie die Feldnamen in der Reportanzeige neu vergeben, indem Sie in das Feld in der Spalte "Anzeige" doppelklicken und den Namen ändern.

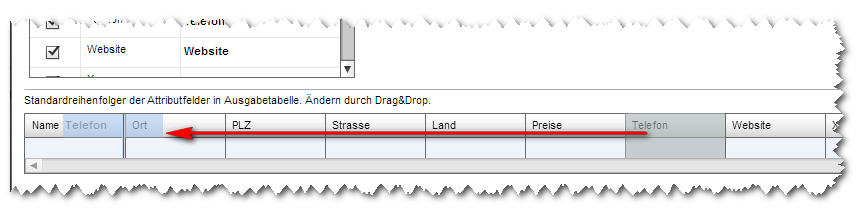
Verändern Sie die Reihenfolge der anzuzeigenden Felder im unteren Bereich der Selektionskonfiguration durch Drag&Drop der Spalten.

Verwendung der Einstellungen aus dem "Feature-Klickverhalten"
An Stelle der manuellen Konfiguration, können Sie die Konfiguration aus dem "Feature-Klickverhalten übernehmen".

Zeitbezug
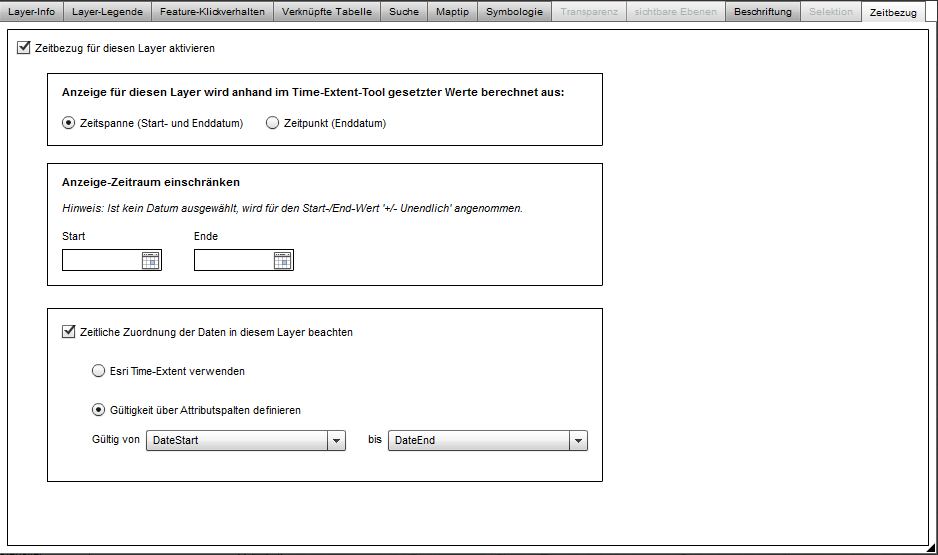
In der Registerkarte „Zeitbezug“ können Sie den betreffenden Layer in einen zeitlichen Bezug setzen.
Um den Zeitbezug für Layer und / oder Features nutzen zu können, ist erforderlich, dass entweder das TimeExtentTool, das TimeSliderTool (Flex) oder das TimeSlider2016 Tool (JavaScript) aktiviert und konfiguriert wurde.
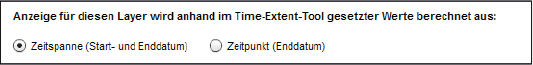
Es kann festgelegt werden, ob der Layer in der veröffentlichten Karte für einen bestimmten Zeitraum (hier werden Start- und Enddatum im TimeExtentTool zur Berechnung verwendet) oder einen bestimmten Zeitpunkt (hier wird lediglich das im TimeExtentTool gesetzte Enddatum zur Berechnung verwendet) sichtbar sein soll:

Anschließend ist zu definieren, für welchen Zeitraum der Layer in der veröffentlichten Karte sichtbar sein soll:

Anschließend können Sie bestimmen, ob ein etwaiger zeitlicher Bezug der Daten in diesem Layer zusätzlich berücksichtigt werden soll oder nicht:
Sie können angeben, ob der in ArcMap konfigurierte "Esri Time-Extent" zur Filterung der Featureanzeige herangezogen wird oder ob alternativ Felder für den Zeitraum ("Gültig von" und "bis") angegeben wird. Hierbei ist wichtig, dass die angegebenen Felder vom Typ "Datum" sind. Wenn Sie ein Feld angeben, wird es einem rudimentären Funktionstest unterzogen. Falls dieser fehlschlägt erhalten Sie eine Warnmeldung. Sie können das Feld trotzdem benutzen, es kann sich jedoch als ungeeignet erweisen.

Belegte Feldnamen
Bitte beachten Sie die Namensgebungskonventionen der Feldnamen.