Quickstart: Kurzanleitung
Der Weg von ArcGIS ins Internet
Schritt 1:
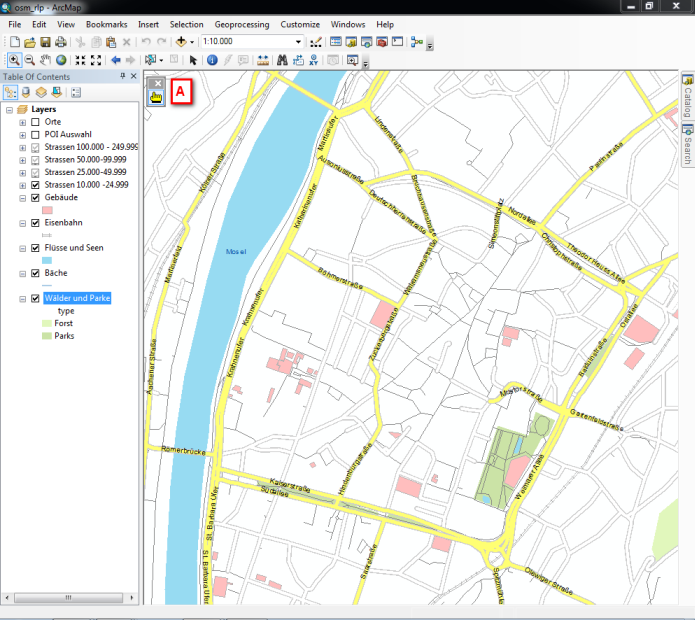
Nach erfolgreicher Installation laden oder erstellen Sie Ihre Karte wie gewohnt in ArcGIS. Nun starten Sie die „HTML ImageMapper 14.9“-Erweiterung mit einem Klick auf die gelbe Hand (A). Falls Sie die Hand nicht vorfinden, befolgen Sie die Anweisungen im Kapitel – „Laden in ArcMap“.

TIPP: Sie können jederzeit, also auch sofort auf den „Start“-Knopf klicken, um ein HTML ImageMapper Projekt zu erstellen. Nach kurzer Wartezeit wird das Ergebnis auf Ihren Wunsch im Browser präsentiert.
Schritt 2:
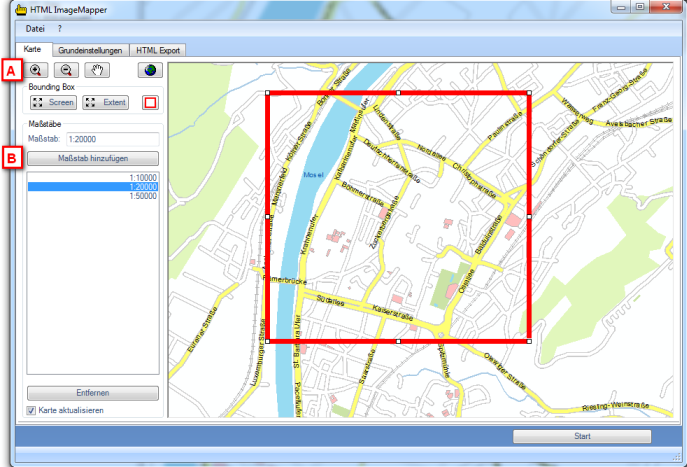
In der Voreinstellung wird der aktuelle Kartenausschnitt aus ArcMap übernommen. Um dies zu ändern, klicken Sie auf die Lupe zum Reinzoomen (A) und ziehen Sie ein Kästchen in der Vorschaukarte auf. Wenn Sie mit dem neuen Maßstab zufrieden sind können Sie ihn mit
„Maßstab hinzufügen“ (B) akzeptieren (oder mittels den zwei Lupenfunktionen weiter anpassen). Zwischen den eingestellten Maßstäben kann später in der Online-Karte gezoomt werden.

Schritt 3:
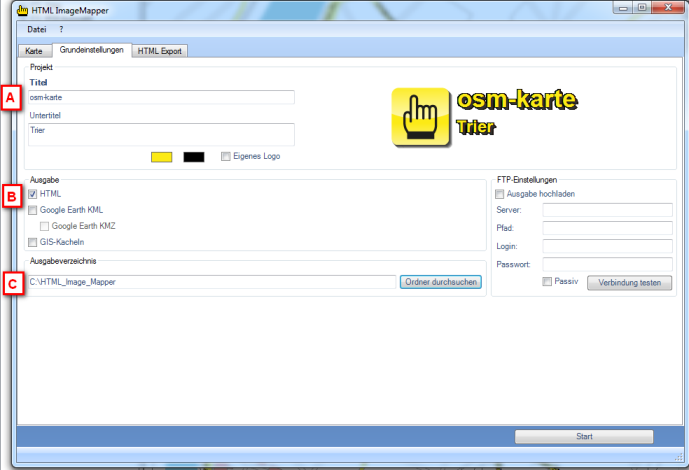
Weiter geht es mit den Grundeinstellungen. Geben Sie hier den Kartentitel und bei Bedarf den Untertitel ein (A). Als Ausgabeformat wählen Sie nur HTML an (B). Geben Sie schließlich noch den Speicherort Ihres Projektes an (C).

Schritt 4:
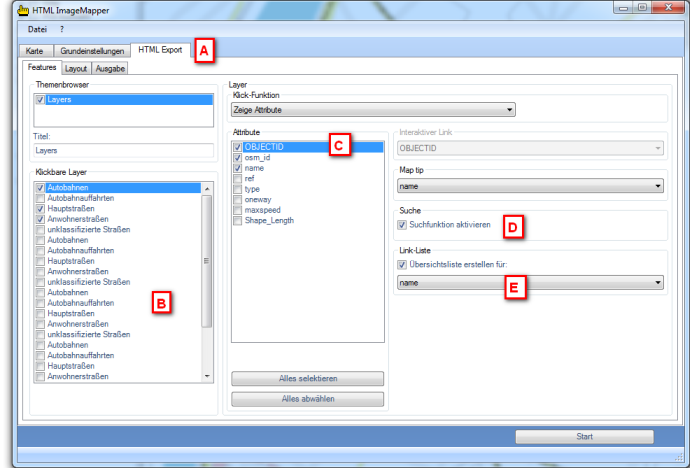
Wechseln Sie zum Tab „HTML Export“ (A) und dort zu „Features“. Hier werden Sie Layern bzw. deren Objekte eine Aktion zuweisen, die bei einem Klick auf selbige ausgeführt wird. Zuerst in „Klickbare Layer“ (B) den gewünschten auswählen. Die Klick-Funktion belassen Sie auf „Zeige Attribute“ und wählen unter „Attribute“ (C) diejenigen aus, welche beim Anklicken des Objektes angezeigt werden soll. Wenn Sie „Suchfunktion aktivieren“ (D) auswählen, kann Ihre Online-Karte nach den gewählten Attributen des aktuellen Layers durchsucht werden. Zusätzlich können Sie sich eine Linkliste erstellen lassen (E) in der Sie später bequem Ihr gewünschtes Feature auswählen können.

Schritt 5:
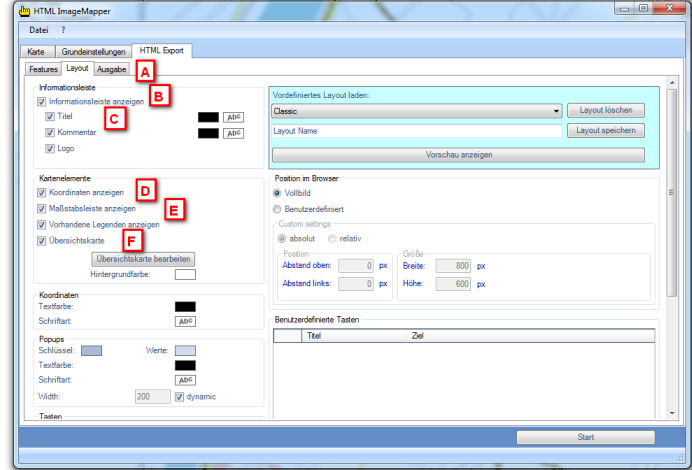
Weiter geht es mit „Layout“ (A).
Damit die Karte mit einem Titel aufwarten kann, aktivieren Sie „Informationsleiste anzeigen“ (B) sowie „Titel“ (C).
Um die Karte mit weiteren Elemente zu bereichern, klicken Sie auf „Koordinaten anzeigen“ (D) sowie auf „Maßstabsleiste anzeigen“ (E) um die entsprechenden Effekte zu erzielen.

Eine Übersichtskarte erstellen Sie mit einem Klick auf „Übersichtskarte“ (F) woraufhin sich ein Dialog öffnet.
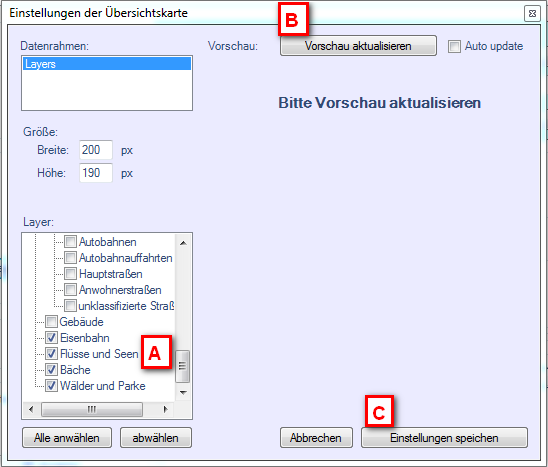
Wählen Sie die Layer aus die Sie für die Übersichtskarte nutzen wollen (A). Klicken Sie auf „Vorschau aktualisieren“ (B) um sich das Ergebnis anzuschauen. Wenn Sie zufrieden sind bestätigen Sie mit „Einstellungen speichern“ (C).

Die vielfältigen Einstellungen für das Erscheinungsbild der Karte belassen wir bei den Voreinstellungen.
Schritt 6:
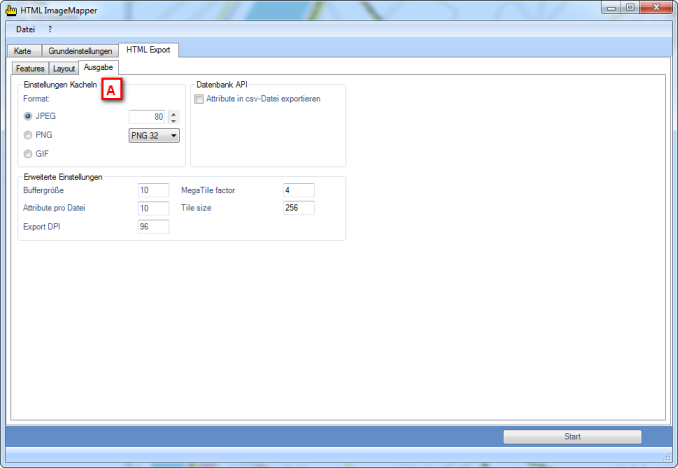
Im Reiter „Ausgabe“ können Sie bei Bedarf noch das Format der Ausgabekacheln wählen (A). Lassen Sie aber vorerst alles bei den Voreinstellungen.
Drücken Sie auf „Start“ und bejahen Sie nach der Prozessierung die Abfrage nach der Vorschau im Browser.

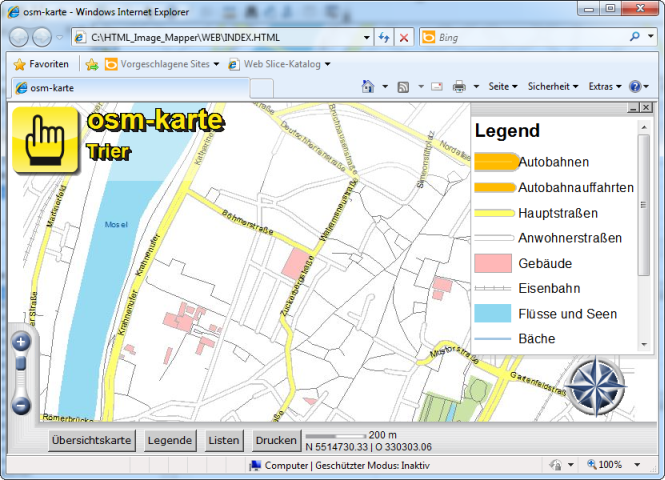
Im Browser können Sie dann das Ergebnis Ihrer geringen Mühen bewundern: