Typo3 MapPlugin
Allgemein
Mit dem atlasFX Typo3 MapPlugin können Sie Ihre Webkarte mit einer individuell konfigurierbachen Suche mit wenigen Klicks in Ihre bestehende Typo3 Internetpräsenz einbinden. Einfach das entsprechende Plugin wählen und Ihre Suchfilter beliebig konfigurieren. Dabei übernimmt das Plugin im Frontend automatisch die Styles Ihrer Webseite.
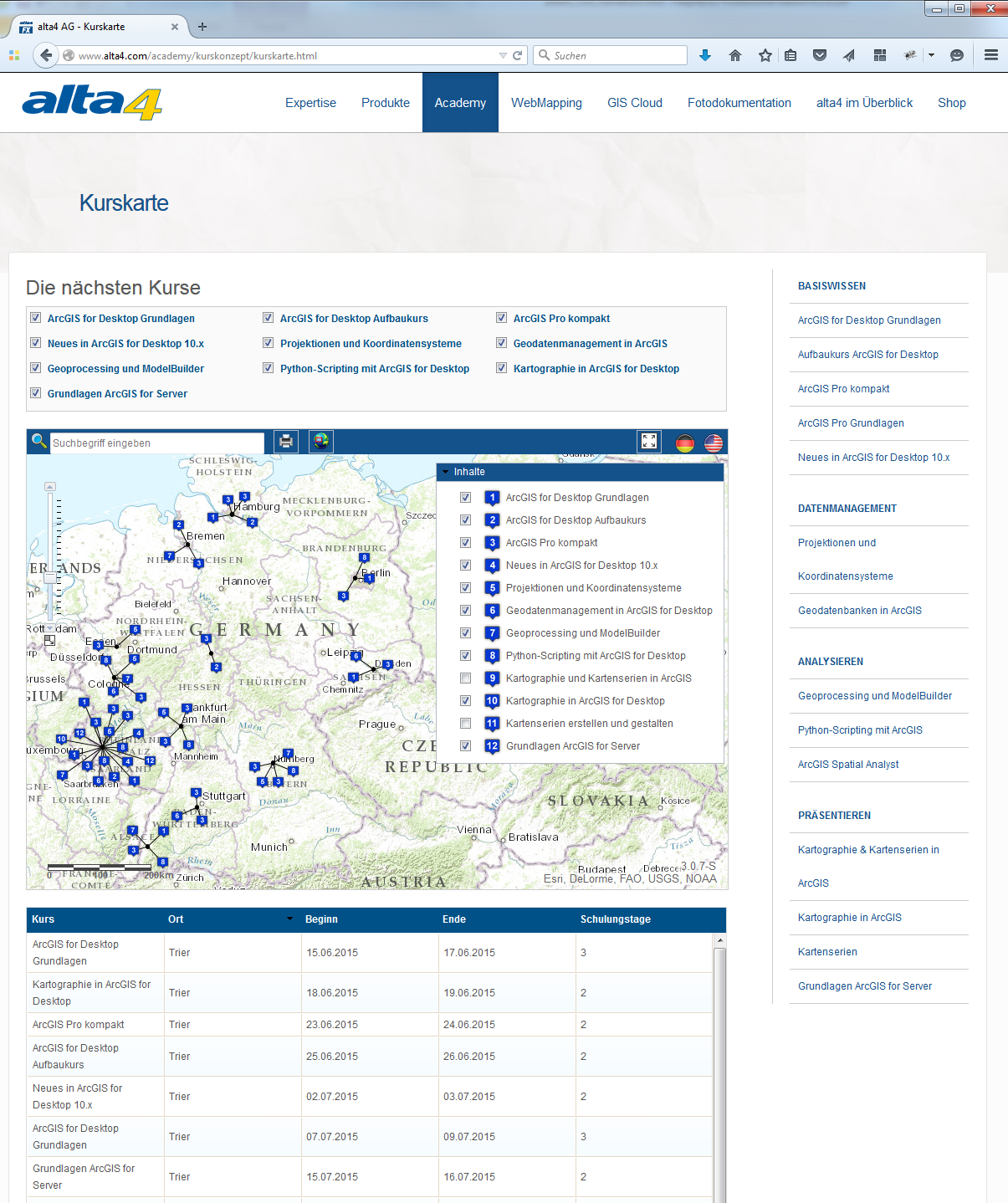
Beispiel für das atlasFX Typo3 MapPlugin mit Filterung
Kurskarte im alta4-Schulungsbereich:
http://www.alta4.com/academy/kurskonzept/kurskarte.html

Das atlasFX Typo3 MapPlugin bietet Ihnen:
atlasFX-Kartenintegration mit sämtlichen atlasFX-Funktionen und -Werkzeugen
Optionalen Button zur Darstellung der Karte im Vollbildmodus
Optionale Übernahme der atlasFX-Kartenkonfiguration
oder feingranulare manuelle Konfiguration der anzuzeigenden Layer und Features
Konfiguration der initial aufgerufenen URL-Parameter
Kartenausschnitt und -maßstab
Attributanzeige eines bestimmten Objekts über ein Pop-Up-Fenster
Übergabe eines Suchbegriffes
Initiale Sichtbarkeit der Layer konfigurieren
Festlegen einer Markierung innerhalb der Karte
etc.
Optionale Filterung nach Werten (erweiterte Lizenzierung)
Optionale Ergebnistabelle mit selbst konfigurierbaren Spalten (erweiterte Lizenzierung)
Umbenennungsmöglichkeit der Spaltennamen
Werte in Spalten sortierbar
Die Verwendung des atlasFX Typo3 MapPlugins mit Filtermöglichkeit erfordert eine erweiterte Lizenzierung.
Bitte kontaktieren Sie uns unter sales@alta4.com oder telefonisch über +49(0)651.96626-29.
Wir beantworten gerne Ihre Fragen.
Konfigurationsanleitung
Download & Installation
Einbettung und Konfiguration
Das MapPlugin darf nur einmal in einer Typo3 Inhaltsseite erscheinen.
Einbettung
Loggen Sie sich im Typo3 Backend ein.
Im Bereich „Web“ wählen Sie den Punkt „Seite“ und navigieren zur Position, wo Sie die Karte hinzufügen wollen.
Wählen Sie in der jeweiligen Spalte „Neuen Datensatz... hinzufügen“ (gekennzeichnet durch einen Plus Button)
Hier wählen Sie im Tab „Plug-Ins“ den Punkt „atlasFX Kartenplugin“.
Konfigurieren Sie das Plugin wie im anschließenden Abschnitt beschrieben.
Schließen Sie den Vorgang ab, indem Sie auf Speichern klicken.
Konfiguration
Sobald Sie das Plugin erstellt haben oder zum Bearbeiten geöffnet haben, erscheint ein Tab „Plug-In“ für die Konfiguration des Plugins.
Hier können Sie diverse Einstellungen vornehmen, die im nächsten Abschnitt beschrieben werden.
Schließen Sie den Vorgang ab, indem Sie auf Speichern klicken.
Basis Einstellungen
|
Name |
Beispiel |
Beschreibung |
|
URL zum atlasFX |
Dies beschreibt die relative oder absolute URL zum atlasFX. |
|
|
URL zum atlasFX Backend, sofern abweichend |
Dieses Feld müssen Sie lediglich dann setzen, wenn ihr atlasFX Backend nicht unter der gleichen URL zu finden ist wie der Javascript Client. |
|
|
Karten-ID |
Hier können Sie einstellen, welche Karte angezeigt wird. Auf der linken Seite ist ein Suchfeld mit dem Sie eine Karte anhand ihres Namens suchen können. Alternativ können Sie auf der rechten Seite auch die ID manuell eingeben. |
|
|
Layer manuell spezifizieren |
Wird die Checkbox aktiviert, erscheint die Option "Manuelle Layerkonfiguration" zur manuellen Anpassung der angezeigten Layer. Andernfalls werden die Layer so angezeigt wie sie in der atlasFX-Kartenkonfiguration gespeichert sind. |
|
|
Manuelle Layerkonfiguration |
Hier ist es möglich manuell zu spezifizieren, welche Layer angezeigt und auch einige Einstellungen der atlasFX-Kartenkonfiguration zu überschreiben. Die Option bietet sich an, wenn auf Basis einer atlasFX-Karte mehrere Typo3-Karten erzeugt werden sollen. |
|
|
Browser History einschalten |
Möchten Sie, dass diverse Aktionen, wie das Verschieben der Karte, Zoomen, etc. mit dem Zurück Button des Browsers rückgängig gemacht werden können ? Diese Aktionen werden in der Browser URL nach dem „#“ Zeichen gespeichert, so dass auch Bookmarks von der aktuellen Kartenposition erstellt werden können. |
|
|
Fullscreen Button anzeigen |
Der Fullscreen Button ermöglicht es, die Karte im Vollbildmodus anzuzeigen. |
|
|
Initialer Hash |
basemap=0&layers=5 |
Einige Einstellungen werden im Browser nach dem „#“ gespeichert. Sie können diese als Startwerte für das Kartenplugin nutzen. Dazu kopieren Sie alles nach dem „#“ und fügen es in dieses Feld ein. |
|
CSS Style für den Typo3 Container |
position:relative; width: 640px; height: 480px; |
Mit CSS Styles lässt sich die Größe der Karte konfigurieren. Wenn Sie eine fixe Größe angeben wollen, so können Sie hier die Zahlenwerte einfach ändern. Bei variabler Größe sollten Sie einen Webentwickler zu Rate ziehen. |
Suchfilter Einstellungen
Man kann im Plugin optional einen Layerfilter anzeigen lassen. Die Konfigurationsmöglichkeiten werden im Folgendem beschrieben. Alle Einstellungen sind von oben nach unten voneinander abhängig.
|
Name |
Hinweis |
Beschreibung |
|
Suchfilter aktivieren |
Dies legt fest, ob der Layerfilter benutzt werden soll. Ist dies Option ausgeschaltet, werden alle folgenden Optionen ignoriert. |
|
|
Suchfilterbox anzeigen |
Mit dieser Option lässt sich bestimmen, ob die Box mit den Checkboxen erscheinen soll. Dies kann interessant sein, wenn die TOC statt dessen genutzt werden soll. |
|
|
Folgenden layer durchsuchen |
Gruppenlayer sind nicht zulässig, da sie keine Daten zum Filtern haben. |
Hier lässt sich der Layer einstellen der zum Filtern genutzt wird. Dazu ist wieder die Sucheingabe über das Linke Feld möglich, als auch die manuelle Eingabe über das rechte Feld. |
|
Folgendes Layer-Feld durchsuchen |
Es sollte kein Feld gewählt werden, das zu viele verschiedene Werte enthält! |
Hier lässt sich das Feld einstellen, welches für den Filter genutzt wird. Dazu ist wieder die Sucheingabe über das Linke Feld möglich, als auch die manuelle Eingabe über das rechte Feld. |
|
Werte aus dem UniqueValueRenderer übernehmen |
Im aktivierten Zustand werden alle Unique Value-Kategorien aus der atlasFX-Karte übernommen und im Plugin dargestellt. Im deaktivierten Zustand öffnet sich der Dialog "Filter Werte" (siehe unten). |
|
|
Filter Werte |
Mittels Drag & Drop können Einträge von einer Liste in die Andere verschoben werden, als auch in der Reihenfolge verschoben werden. |
Sobald Layer-ID und Filter-ID gesetzt sind, erscheinen hier alle möglichen Werte des Filter-Feldes. Die ausgewählten Werte werden in der gewählten Reihenfolge über der Karte als Checkbox angezeigt. Das Textfeld dient zur Anpassung der Beschriftung der Checkbox. Wurden neue Werte hinzugefügt, die im Plugin angezeigt werden sollen, müssen die ausgewählten Werte manuell aktualisiert werden. Dies gilt auch bei der Löschung von Werten. Gelöschte Werte verbleiben bis zu seiner Aktualisierung im Plugin. |
|
Filterauswahl beim Start |
Hier kann bestimmt werden ob die Checkboxen der Filter beim Start alle unverändert bleiben, oder alle auf einen festgelegten Zustand gesetzt werden. |
Konfiguration der Ergebnistabelle
Die Ergebnistabelle kann nur konfiguriert werden, wenn ein Suchfilter korrekt konfiguriert wurde.
|
Name |
Hinweis |
Beschreibung |
|
Ergebnistabelle anzeigen |
Das anzeigen der Ergebnistabelle ist mit dieser Einstellung ein- und ausschaltbar. |
|
|
Ergebnis-Spalten |
Mittels Drag & Drop können Einträge von einer Liste in die Andere verschoben werden, als auch in der Reihenfolge verschoben werden. |
Sobald Layer-ID und Filter-ID gesetzt sind erscheinen hier alle möglichen Filter-Felder. Die ausgewählten Spalten werden unter der Karte als Tabellenspalten erscheinen. Das erste Textfeld dient zur Anpassung der Beschriftung des Spalten-Titels. Das zweite ist optional zur manuellen Konfiguration der Spaltenbreite zu verwenden. Bleibt dies Leer, so wird der verbleibende Platz gleichmäßig verteilt. |
|
CSS Style für den Typo3 Container der Ergebnisse |
Beispiel: |
Mit CSS Styles lässt sich die Größe der Ergebnistabelle konfigurieren. Wenn Sie eine fixe Größe angeben wollen, so können Sie hier die Zahlenwerte einfach ändern. Bei variabler Größe sollten Sie einen Webentwickler zu Rate ziehen. Variable Höhe ist durch das verwendete Dojo Grid nicht möglich. |
CSS Styling Guide
|
Selector |
Beschreibung |
Mögliche Anwendungsfälle |
|
# mapFilter |
Der Container, welcher die Filtercheckboxen enthält. |
Umgestaltung des Headers und/oder der Checkboxen |
|
# filteredTable |
Der Container für die Ergebnistabelle. |
Anpassung der Tabellenhöhe und Umgestaltung des Dojox Datagrid |
|
# atlasfx |
Der Container für die Karte ohne Filter und Tabelle. |
Anpassung allgemeiner Kartenelemente |
|
# atlasTypo3Container |
Der Container der Karte wenn der atlas nicht im Vollbildmodus ist. |
Anpassungen der Kartenelemente im Typo3 |
|
#atlasFullscreenContainer |
Der Container der genutzt wird um den atlas in den Vollbildmodus zu versetzen |
Anpassungen der Kartenelemente im Vollbildmodus |
Komplexere Beispiele
|
Selector |
Parameter |
Beschreibung |
|
#mapFilter table td:nth-child(x) |
x kann sein:
|
Bestimmt die x-te Zelle einer Filter-Zeile. |
|
#mapFilter table tr:nth-child(x) |
x kann sein:
|
Bestimmt die x-te Zeile der Filterliste. |
|
#filteredTable .dojoxGridHeader th:nth-child(x) |
x kann sein:
|
Bestimmt die x-te Zelle des Tabellen Kopfes. |
|
#filteredTable .dojoxGridRow:nth-child(x) |
x kann sein:
|
Bestimmt die x-te Zeile des Tabellen Körpers. |
Changelog
Unterstützung von Typo 3 v7.x
Sortierfunktion für Filterwerte und Spalten der Ergebnistabelle
Technologieupgrade
Einstellung des Supports für Typo3 v. 4.5
Resize Problem mit der Ergebnistabelle gefixed
Fullscreen Button lässt sich nun in der Map positionieren
Kleinere Bugfixes in der Konfiguration
Neueste ESRI API eingebunden
Checkbox zum Ausblenden der Suchfilterbox hinzugefügt
Die Spaltenbreiten der Ergebnistablle sind nun manuell konfigurierbar
Weitere Anpassungen für HTTPS Webseiten
Fix für HTTPS Webseiten
Plugin-Version wird beim Plugin-bearbeiten angezeigt.
Plugin-Name wurde in nicht-englischen Sprachen nicht angezeigt.
Filter wurde nicht angezeigt
IE11 hat das Speichern der Plugineinstellungen verhindert.
Style-Feld für den Ergebniscontainer wurde hinzugefügt.
Suchfilter anzeigen wurde nicht korrekt freigeschaltet.