Typo3 MapPlugin Tutorials
Eine Karte hinzufügen
Hinzufügen der Karte
Das Hinzufügen eines atlasFX Kartenplugins geschieht ähnlich simpel wie bei jedem anderen Inhaltselement.
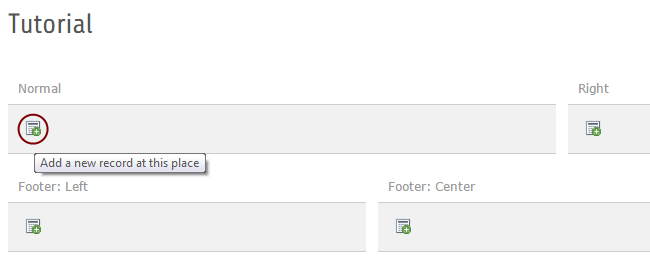
An einer gewünschten Position wählt man den Link zum Hinzufügen eines Eintrags:

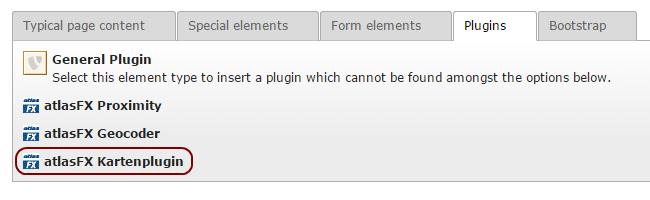
Danach wechselt man in den Tab "Plugins", wo alle atlasFX Plugins zu finden sind.Hier kann nun der Eintrag "atlasFX Kartenplugin" gewählt werden.

Man kommt dann zur Konfigurationsseite, auf der sich auch wieder ein Tab "Plugin" befindet.Hier muss der Pfad zum atlasFX und eine Karten-ID angegeben werden:

Felder wie Karten-ID bestehen aus einer Kombination aus Dropdownbox und ID-Feld. Hier kann man entweder im Dropdown alle Einträge einsehen, danach suchen oder die ID manuell eingeben.
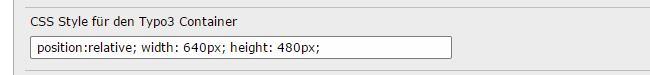
Will man die Größe noch ändern, so kann man dies mit CSS Eigenschaften tun:

Das Ergebnis
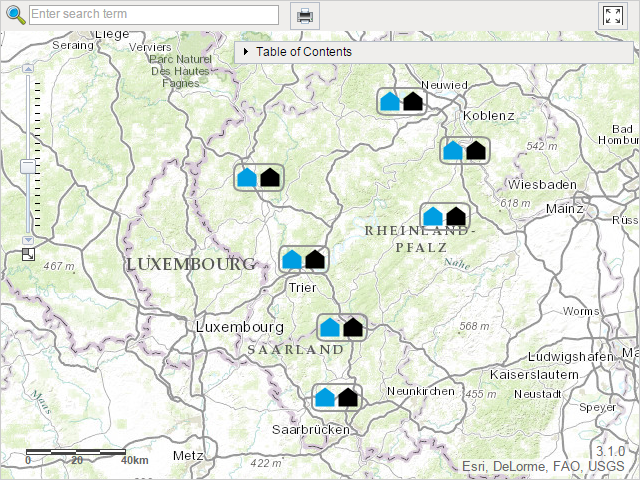
Nach dem Speichern kann man die fertige Karte betrachten:
 Suchfilter konfigurieren
Suchfilter konfigurieren
Einen Suchfilter konfigurieren
Einen Suchfilter zu konfigurieren ist im atlasFX Kartenplugin sehr komfortabel gestaltet.
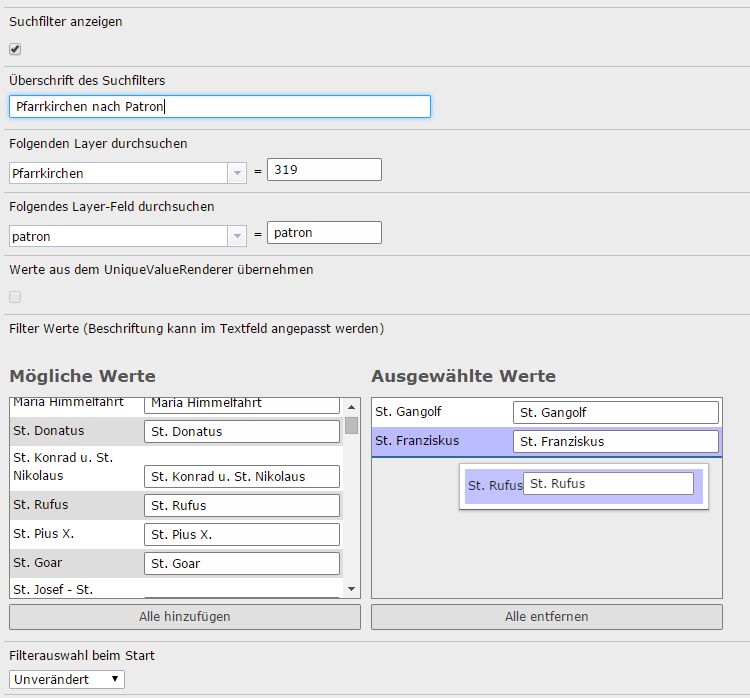
Um Suchfilter zu aktivieren, muss vorerst der Haken bei "Suchfilter aktivieren" gesetzt sein. Danach erscheinen mehr Optionen:

Layer und Layer-Feld können genau wie die Karten-ID komfortabel mit der Dropdownbox ausgewählt werden.
Filter Werte können aus der Liste an möglichen Werten mittels Drag & Drop zu den ausgewählten hinzugefügt werden und dort auch in der Reihenfolge geändert werden. Es ist hier auch möglich, den angezeigten Text manuell anzugeben.
Welche Checkboxen beim Start ausgewählt sind kann mit der Option "Filterauswahl beim Start" gewählt werden.
Eine Ergebnistabelle konfigurieren
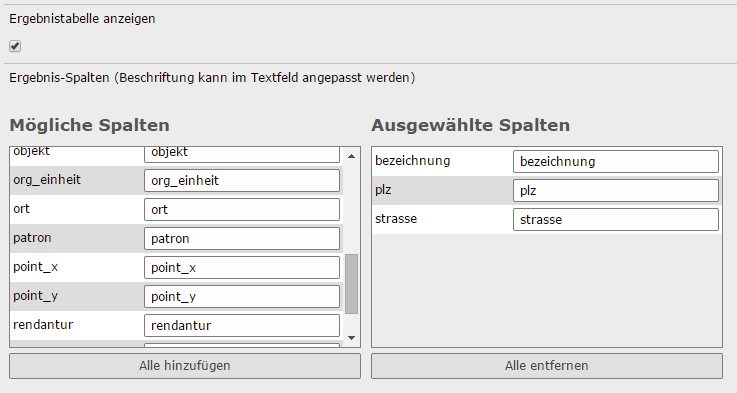
Setzt man den Haken für " Ergebnistabelle anzeigen", so erscheinen weitere Optionen:

Hier kann man ähnlich wie bei den Filter Werten auswählen, welche Spalten die Ergebnistabelle anzeigen soll und in welcher Reihenfolge.
Dabei kann auch wieder manuell ein Titel angegeben werden.
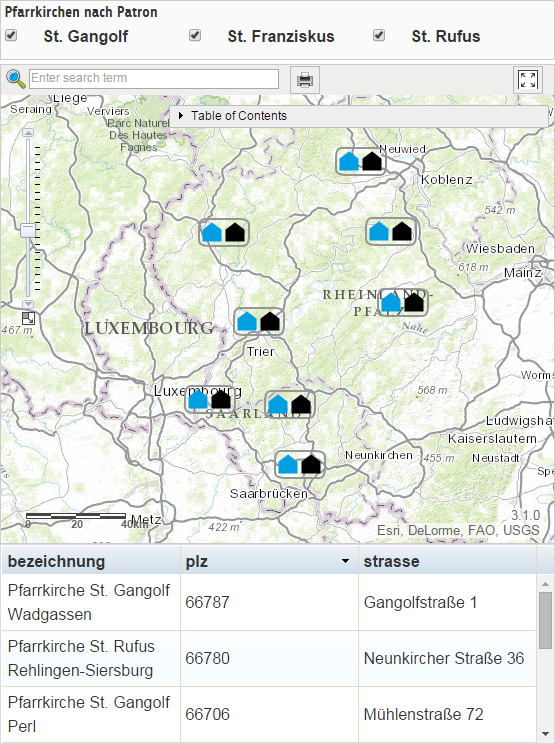
Das Ergebnis
Nach dem Speichern kann man die fertige Karte betrachten:

Layer manuell spezifizieren
Layer manuell spezifizieren
Gelegentlich haben Karten mehr Layer als man in einer Typo3 Seite wirklich anzeigen möchte.
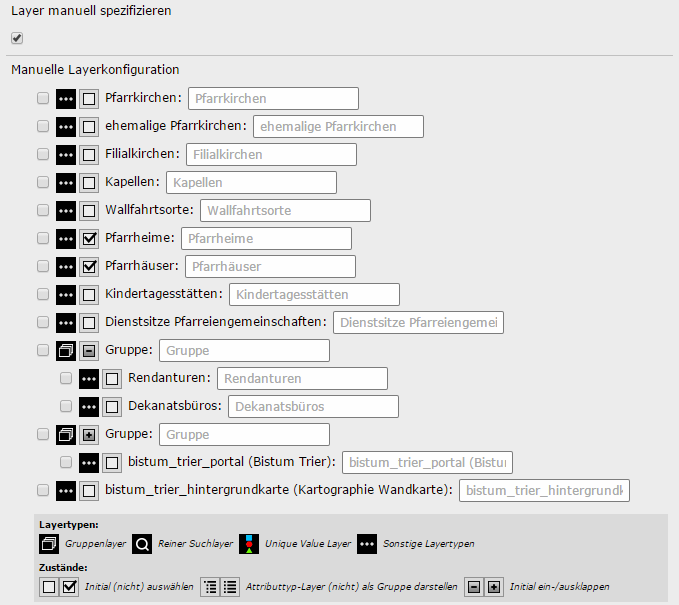
Dies und einige weitere Einstellungen können konfiguriert werden nachdem der Haken für " Layer manuell spezifizieren" gesetzt wurde:

Die erste Checkbox eines Eintrags bestimmt ob der Layer erscheinen soll. Die zweite bestimmt die initiale Sichtbarkeit (kann vom Nutzer in der TOC noch geändert werden)
Weiterhin kann bestimmt werden, ob ein Attributtyp-Layer als Gruppe dargestellt werden soll und ob Gruppenlayer initial ein- oder ausgeklappt sind.
Die Textfelder ermöglichen es, den Layernamen zu überschreiben. Z.B. für Übersetzungen.
Das Feld Initialer Hash kann die initiale Auswahl noch überschreiben!
CSS Styles
CSS Styles ändern
Da das Typo3 MapPlugin in das HTML der umgebenden Typo3 Seite eingebettet ist, werden CSS Styles der Webseite auch auf die Typo3 Plugins angewendet.
Dies bedeutet aber, dass in einigen Webseiten die MapPlugins nicht optimal aussehen. In diesem Tutorial wird gezeigt, wie eigene Styles genutzt werden können um die Plugins an die Webseite anzupassen.
Template CSS File
In der Regel will man das Design global anpassen, so dass die Plugins auf allen Seiten gleich aussehen.
Hat man Zugriff auf die CSS Dateien, so kann man diese direkt bearbeiten.
Typoscript
Hat man keinen Zugriff auf die CSS Dateien, so kann man auch mit Typoscript CSS Styles hinzufügen.
Dazu wählt man im Typo3 Backend den Punkt "Template", und dort die Root page.
Im oberen Bereich erscheint ein Dropdown Menü, dort wird "Info/Modify" ausgewählt.
Dort kann man nun den Bereich "Setup" bearbeiten und folgenden Code hinzufügen:
page.cssInline { 133 = TEXT 133.value ( #mapFilter > h3 { font-size: 18px !important; } #mapFilter label { font-size: 14px !important; } .mapFilterEntry label { margin-left: 5px !important; } #filteredTable .dojoxGridCell { font-size: 12px !important; } #filteredTable { height: 400px !important; } )}Wie man hier sieht, sind zwischen den runden Klammern des Punkts 133.value() CSS Regeln definiert. Diese können nach belieben angepasst werden.
Als HTML Snippet
Wenn man keine der oberen Methoden zur Auswahl hat, oder eventuell Seitenspezifisches CSS anwenden will, so kann man in einer Typo3 Seite ein neues Inhaltselement "Plain HTML" in einer Seite hinzufügen.
Dieses sollte idealerweise vor allen anderen Inhaltselementen eingefügt werden.
Hier muss dann lediglich ein Style Tag hinzugefügt werden:
<style> #mapFilter > h3 { font-size: 18px !important; } #mapFilter label { font-size: 14px !important; } .mapFilterEntry label { margin-left: 5px !important; } #filteredTable .dojoxGridCell { font-size: 12px !important; } #filteredTable { height: 400px !important; }</style> Initialer Hash
Im Feld Initialer Hash können diverse Optionen gesetzt werden.
Um den Wert zu erzeugen ist es am leichtesten, die Karte manuell aufzurufen. Z.B.:
http://preview.alta4cloud.com/atlasfx/js/index.html?mapId=93
Nach dem Aufruf werden die Hashwerte schon automatisch erzeugt und in der Adressleiste des Browsers angezeigt.
Ändern Sie nun den Startausschnitt, die Zoomstufe, die angezeigten Layer nach belieben.
Danach kopieren Sie sich den Teil der URL, der nach dem #-Zeichen beginnt. Z.B.:
http://preview.alta4cloud.com/atlasfx/js/index.html?mapId=93#basemap=0&scale=577790¢erX=786405.4853608451¢erY=6413645.934534217&layerIds=310.312.313.314Enthält den Hashwert:
basemap=0&scale=577790¢erX=786405.4853608451¢erY=6413645.934534217&layerIds=310.312.313.314Wie dieser Hashwert aufgebaut ist, und welche Optionen es noch gibt kann in der Beschreibung der URL-Parameter nachgelesen werden.
Enthält das Feld Initialer Hash den Parameter LayerIds, so überschreibt dieser die initiale Auswahl der manuellen Layerkonfiguration!
Sollten Sie also die manuelle Layerkonfiguration nutzen, kann es sinnvoll sein, den Hash Parameter LayerIds aus der Konfiguration zu entfernen.