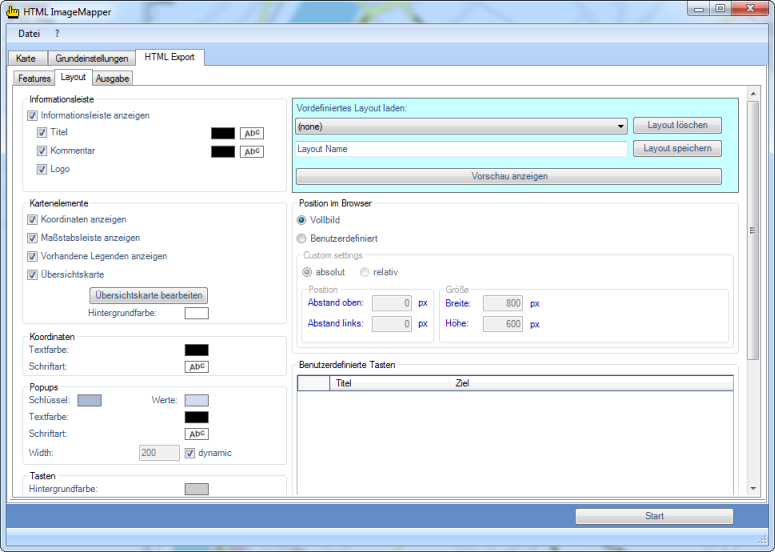
Layout
In diesem Reiter können die verschiedenen unterstützenden Elemente der Karte konfiguriert werden, wie z.B. eine Informationsleiste, eine Übersichtskarte oder die Legende. Zudem sind ergiebige Optionen zum Einstellen von Farben und Schriftarten vorhanden sowie die Möglichkeit Größe und Position der Karte im Browser anzugeben.

Informationsleiste
Durch diese Option wird in der Karte am oberen Rand eine Überschrift und gegebenenfalls ein Logo eingeblendet.
Um die Option einzuschalten, müssen Sie die Checkbox „Informationsleiste aktivieren“ anklicken und ggf. „Titel“ und „Kommentar“ einschalten.
Titel:
Geben Sie den Titel Ihres Projektes ein. Standardmäßig erscheint an dieser Stelle „HTML ImageMapper".Kommentar:
Hier können Sie beispielsweise Autoreninformationen einfügen.
Standardmäßig erscheint hier "Erstellt mit HTML ImageMapper ".
Falls Sie einen Link einfügen möchten, geben Sie einen HTML-Tag nach folgendem Muster ein:
<a href="http://www.meinewebseite.de" target="_parent">Meine Webseite</a>.
Mittels eines Klicks auf das (in der Voreinstellung) schwarze Rechteck können Sie die Farbe einstellen, über „Abc“ die Schriftart.
Soll ein Logo eingebunden werden muss die Checkbox „Logo“ aktiviert werden. Dadurch öffnet sich ein Dialogfenster in dem die gewünschte Grafik ausgewählt werden kann. (Mögliche Formate sind .jpg, .gif und .png)
Der Schieber „Transparenz“ variiert die Deckkraft der Informationsleiste mit Ausnahme des Logos.
Kartenelemente
Koordinaten anzeigen:
Durch diese Checkbox werden die (geographischen) Koordinaten der aktuellen Mauscursorposition in der Karte eingeblendet.Maßstabsleiste anzeigen:
Diese Option blendet in die Karte eine kleine Maßstabsleiste ein.Vorhandene Legenden anzeigen:
Hiermit können Sie die gegebenenfalls bereits im ArcGIS Projekt existierende Legende in die Webkarte übernehmen.Hintergrundfarbe:
Wenn Sie auf das Kästchen neben „Hintergrund“ klicken öffnet, sich ein Dialog zur Auswahl der gewünschten Hintergrundfarbe für die gesamte Karte.
Übersichtskarte
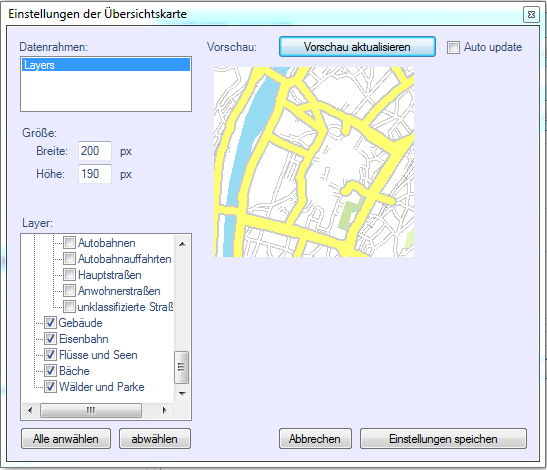
Wenn Sie eine Übersichtskarte wünschen, müssen Sie die entsprechende Checkbox im Rahmen „Allgemeine Einstellungen“ anklicken (auf dem Reiter „Layout“), dadurch öffnet sich ein Dialog in dem die Optionen der Übersichtskarte eingestellt werden können.

Falls Sie mehrere Themen aktiviert haben, können Sie nach Auswahl in „Datenrahmen“ für jedes Thema die Einstellungen der Übersichtskarte separat vornehmen.
Die Größe der Übersichtskarte können Sie über die Eingabeboxen „Breite“ und „Höhe“ anpassen, wobei das Seitenverhältnis automatisch beibehalten wird. In der Liste „Layer“ sind die Ebenen zu selektieren, welche in der Übersichtskarte angezeigt werden sollen. Bei sehr vielen Layern ist es oft einfacher, alle Checkboxen zu deaktivieren und dann die wenigen auszuwählen, die tatsächlich bei einem so kleinen Maßstab sinnvoll sind. Als Maßstab wird der niedrigste festgelegte Maßstab verwendet.
Schließlich können Sie über „Vorschau aktualisieren“ das Vorschaubild auf den aktuellen Stand bringen. Die Einstellungen können gespeichert werden und in anderen Projekten über die Settings-Datei wieder geladen werden.
Benutzerdefinierte Tasten
Hiermit können Sie Hyperlinks auf beliebige Webseiten erzeugen. Diese Hyperlinks werden als Tasten in der unteren Leiste der Karte angezeigt.
Klicken Sie „Taste hinzufügen“ und dann auf den markierten Bereich unter „Titel“ um selbigen einzugeben. Klicken Sie dann in der gleichen Zeile in die „Ziel“-Spalte um diese zu markieren. Ein weiterer Klick lässt Sie den Internetlink eingeben.
Um eine Schaltfläche zu löschen, muss die entsprechende Zeile ausgewählt werden. Dies ist möglich indem Sie die kleine graue Fläche links in der gewünschte Zeile anklicken. Danach einfach „Taste löschen“ drücken.
Farben und Schriftarten
Um Ihrer Karte ein individuelles Layout zu geben können Sie Einstellungen zu Farben und Schriftarten weitestgehend selbst definieren. (Um eine Farbe einzustellen auf die entsprechenden, einfarbigen Rechtecke klicken. Es öffnet sich ein entsprechender Dialog.)
Die Einstellungen der Farben und Schriftarten können Sie jederzeit mittels „Vorschau anzeigen“ überprüfen.
Hinweis: Die Vorschau zeigt nur Änderungen der Farben und Schriftarten an. Alle anderen Einstellungen werden nicht beachtet.
Es stehen Einstellmöglichkeiten für die folgenden Elemente zur Verfügung.
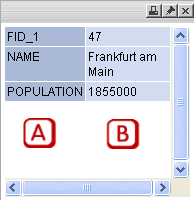
Popups:
Hier können Sie das Erscheinungsbild der Meldungen des HTML ImageMapper 14.10 anpassen.
“Schlüssel“ (A) gibt die Hintergrundfarbe der Attributnamen an, „Werte“ (B) bezeichnet die zugehörigen Daten. „Textfarbe“ definiert die Schriftfarbe für beide Bereiche.
In der Eingabebox „Breite“ kann die Breite der Popups festgeschrieben werden. Dazu ist die Checkbox „dynamisch“ zu deaktivieren.
Startmeldung:
Bezieht sich auf die Begrüßungsnachricht, welche angezeigt wird, bis der HTML ImageMapper geladen wurde.Koordinaten:
Stellt Farbe und Schriftbild der gegebenenfalls aktivierten Koordinatenanzeige ein.Copyright:
Ist entsprechend für die rechtlichen Hinweise zuständig.Tasten:
Dieses letzte Kästchen erlaubt es, das Erscheinungsbild der Tasten anzupassen, die in der unteren Leiste der Karte angezeigt werden.
Layouts verwalten
Der HTML ImageMapper erlaubt es, Layouts zu speichern, um sie zur späteren Benutzung wieder laden zu können. Diese Layouts beinhalten die Farb- und Schriftartdefinitionen.
Die Auswahlbox „Vordefiniertes Layout laden“ enthält neben den standardmäßig ausgelieferten Layouts auch die von Ihnen selbst erstellten Layouts.
Um das aktuelle Layout zu speichern, geben Sie zuerst den Namen in der Eingabebox mit der Voreinstellung „Layout Name“ ein und klicken dann auf „Layout speichern“.
Mit „Ausgewähltes Layout löschen“ können Sie nicht benötigte Layoutdefinitionen entfernen.
Position im Browser
In dem Kasten „Position im Browser“ können Sie die gewünschte Ausdehnung der Karte im Browser einstellen. Neben der Auswahl „Vollbild“ können Sie die Größe aber auch mittels „Benutzerdefiniert“ pixelgenau begrenzen.
Entweder man gibt die Werte „absolut“ an (also in Pixel) oder wählt „relativ“, wodurch die Größe in Prozent des Browserfensters angegeben wird. Danach sind die gewünschten Zahlenwerte in die unter „Position“ und „Größe“ gruppierten Eingabefelder einzutragen.