Karteneinstellungen
Mit der Schaltfläche Kartenclient (Flex oder JavaScript) erhalten Sie eine Vorschau, welche Werkzeuge in welchem Kartenclient verfügbar sind.
Layerreihenfolge in der JS-Karte
In der JS-Karte werden die Layertypen in folgender Reihenfolge dargestellt:
-
Vektorlayer-Passepartout
-
Cluster-Layer
-
Point-Layer
-
Polyline- und Polygon-Layer
-
Rasterlayer-Passepartout (nicht-Basemap-Inhalte)
-
Sandwich-Top (Referenzlayer)
-
Rasterlayer (nicht-Basemap-Inhalte)
-
Basemaps
Layerreihenfolge in der Flex-Karte
In der Flex-Karte werden die Layertypen in folgender Reihenfolge dargestellt:
-
Rasterlayer-Passepartout (nicht-Basemap-Inhalte)
-
Vektorlayer-Passepartout
-
Sandwich-Top (Referenzlayer)
-
Cluster-Layer
-
Point-Layer
-
Polyline- und Polygon-Layer
-
Rasterlayer (nicht-Basemap-Inhalte)
-
Basemaps
-
Grundsätzlich verfolgt alta4 den Ansatz, dass Sie mit einer Konfiguration, d.h. einer Karte, automatisch mehrere Ausspielmöglichkeiten haben. Ursprünglich gab es nur Flex, später (2012) wurde atlasFX um einen JavaScript-Client erweitert.
-
Die Veröffentlichung erfolgt je nach gewähltem Client unter verschiedenen URLs, die Sie zur Einbettung in Ihre Webseite oder in der Außenkommunikation, d.h. bei der Weitergabe des Links auf Ihre erstellte Karte verwenden.
-
Während die beiden Clients in Bezug auf Grundfunktionalitäten nahezu identisch sind, ergeben sich Unterschiede bei den zur Verfügung stehenden Werkzeugen (Tools), die zusätzlich in eine Anwendung hinein konfiguriert werden können.
Durch die Wahl des Clients im CMS bekommt der Redakteur angezeigt, welche Werkzeuge für welchen Client verfügbar sind und er kann auch nur diese konfigurieren.
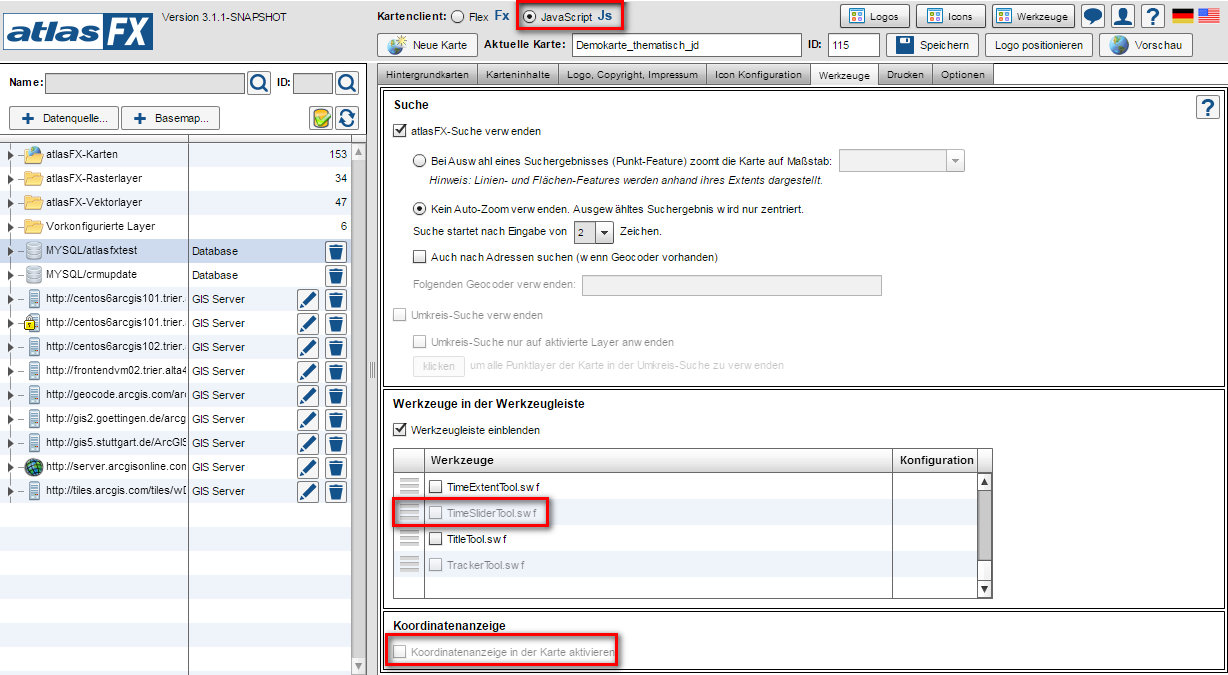
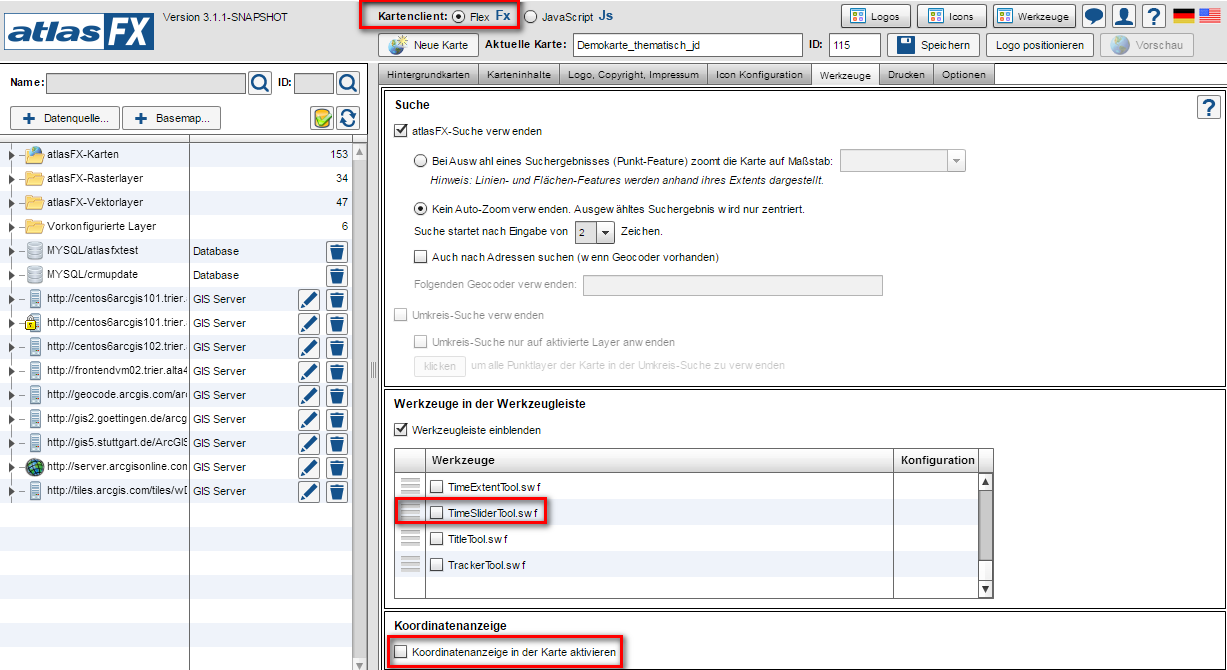
Die Schaltflächen sind im Client erst verfügbar, wenn die Karte publiziert wurde. Als Beispiel hierfür werden zwei Screenshots gezeigt:
Beispiel: TimeSliderTool
-
Im JavaScript-Kartenclient ist zum Beispiel das Werkzeug "TimeSliderTool.swf" nicht verfügbar und wird daher ausgegraut, wenn als kartenclient "JavaScript" gewählt wurde.

-
Im Flex-Kartenclient ist das das TimeSliderTool verfügbar, andere Tools sind jedoch nicht.

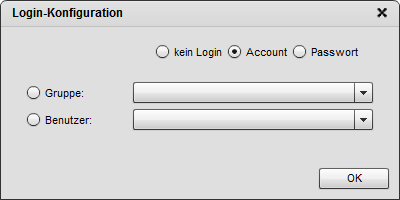
Mit dem Button  (in der Übersichtsansicht) gelangen Sie zur Login-Konfiguration. Hier können Sie festlegen, welche Benutzer und Benutzergruppen Zugriff auf Ihre Karte erhalten sollen. Sie haben ebenfalls die Möglichkeit, die Karte mit einem Passwort zu sichern.
(in der Übersichtsansicht) gelangen Sie zur Login-Konfiguration. Hier können Sie festlegen, welche Benutzer und Benutzergruppen Zugriff auf Ihre Karte erhalten sollen. Sie haben ebenfalls die Möglichkeit, die Karte mit einem Passwort zu sichern.

Hinweis: Diese Optionen stehen lediglich für Flex-Karten zur Verfügung. Eine Implementierung für JS-Karten ist für zukünftige Versionen vorgesehen.
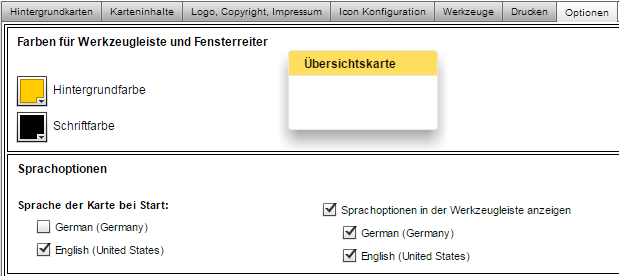
Im letzten Tab können Sie auf die Farbgebung der kompletten Kartenanwendung Einfluss nehmen. Hier definieren Sie die Farben der Titelleisten der Fenster sowie die Schriftfarbe. Weiterhin legen sie hier fest, in welcher Sprache der Endnutzer die Anwendung nutzen kann. Weitere Sprachen können über den Language Manager hinzugefügt werden.

Layernamen übersetzen
Für alle verfügbaren Sprachen können Übersetzungen der Layer vorgenommen werden.
Wählen Sie hierzu den Button  im Reiter "Karteninhalte".
im Reiter "Karteninhalte".

Weitere Sprachen können über den Language Manager hinzugefügt werden.
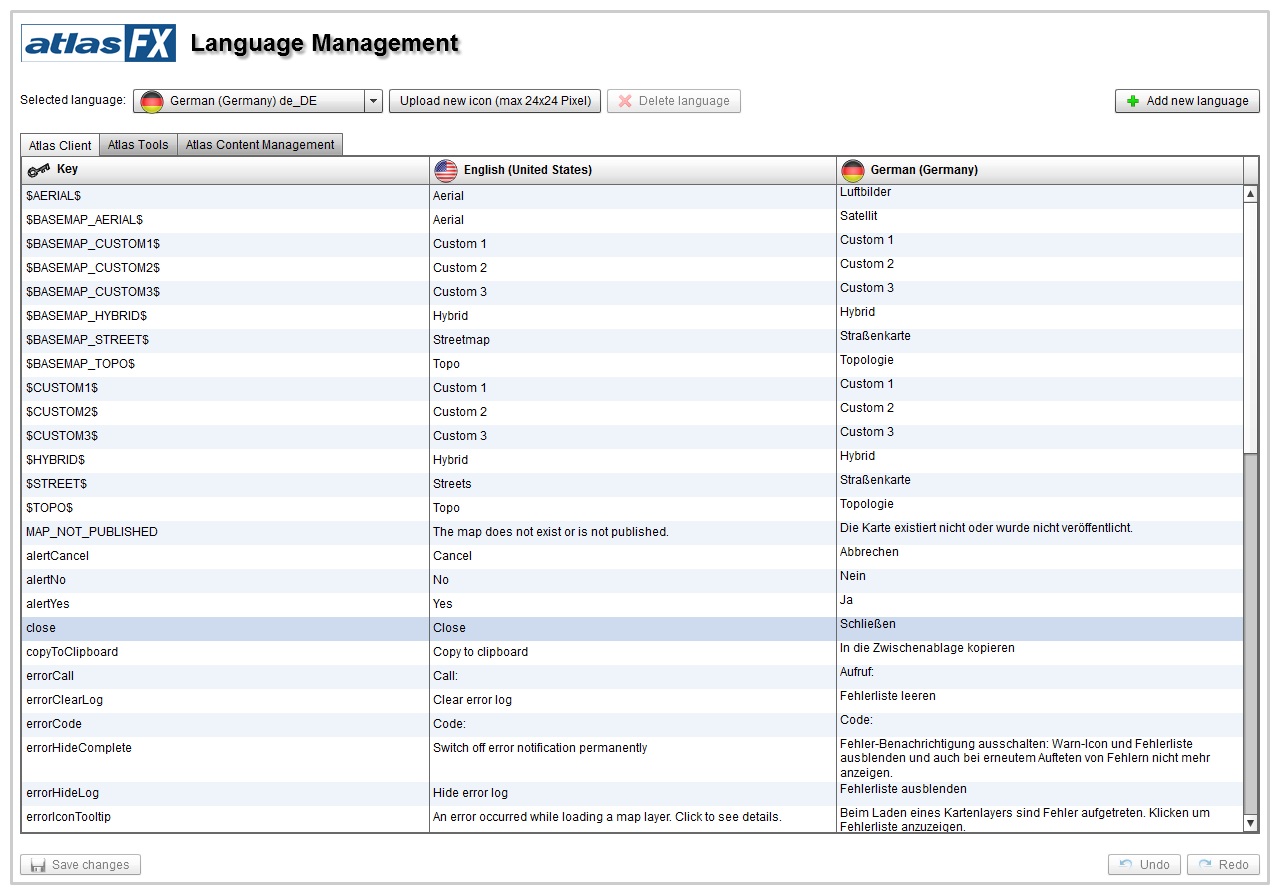
Globale Sprachverwaltung
Der atlasFX Language Manager ermöglicht es Ihnen, das atlasFX Content-Management-System, die Werkzeuge, sowie die Kartenanwendungen in eine beliebige Sprache zu übersetzen.
Der Language Manager kann über folgende URL aufgerufen werden: %root%/language_manager/

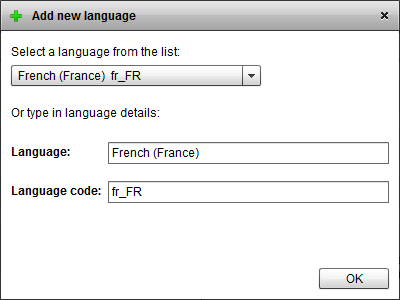
Eine neue Sprache kann mit einem Klick auf den Button  hinzugefügt werden. Anschließend können Sie die gewünschte Sprache aus dem Dropdown-Menü auswählen. Es wird dringend empfohlen, die vordefinierte Sprachen aus dem Dropdown-Menü zu verwenden!
hinzugefügt werden. Anschließend können Sie die gewünschte Sprache aus dem Dropdown-Menü auswählen. Es wird dringend empfohlen, die vordefinierte Sprachen aus dem Dropdown-Menü zu verwenden!

Ebenso sollte nun ein neues Icon für die Sprache hochgeladen werden. Dieses erscheint unter den Spracheinstellungen der atlasFX Werkzeugleiste. Anschließend können Sie beginnen, die einzelnen Elemente von atlasFX zu übersetzen.

Wird ein Feld nicht übersetzt, so wird standardmäßig das englische Wort verwendet.
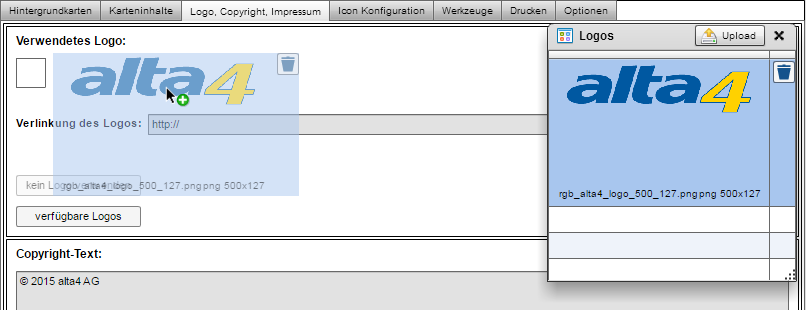
Um Ihr persönliches Logo in der Karte zu platzieren, müssen Sie dieses entweder über die Schaltfläche  oder
oder  der Liste hinzufügen. Dafür benötigen Sie Ihr Logo im Format JPG, PNG oder SWF und müssen es über die Schaltfläche
der Liste hinzufügen. Dafür benötigen Sie Ihr Logo im Format JPG, PNG oder SWF und müssen es über die Schaltfläche  der Liste hinzufügen.
der Liste hinzufügen.

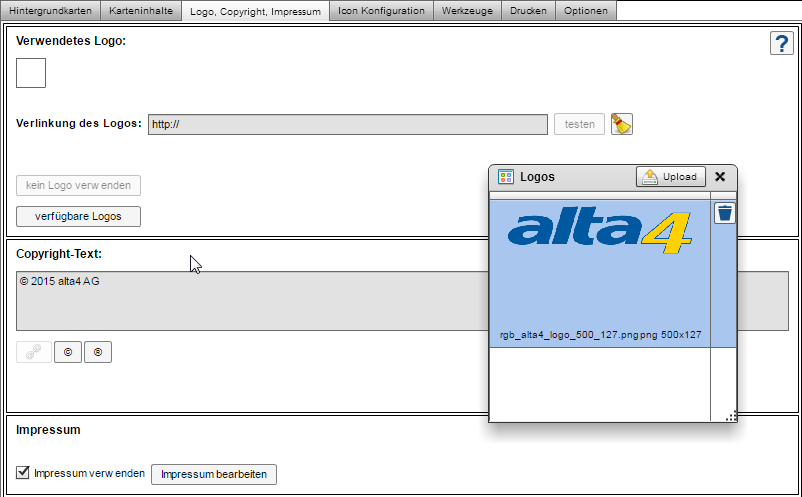
Dann können Sie bequem Ihr Logo aus der Liste, links in den Arbeitsbereich unter dem Reiter "Logo, Copyright, Impressum" ziehen

Das Logo wird später standardmäßig links am oberen Rand der Kartenanwendung angezeigt. Sie können es aber auch in der Vorschau an einen beliebigen Platz in der Kartenanwendung ziehen.
Falls kein Logo gewünscht ist, können Sie dieses mit der Schaltfläche  aus der Kartenanwendung entfernen.
aus der Kartenanwendung entfernen.
Im unteren Teil des Arbeitsbereichs wird das Copyright der visualisierten Daten festgelegt. Dieses wird sich in der unteren rechten Ecke der Kartenanwendung wiederfinden. Die üblichen Sonderzeichen sind bereits als Schaltfläche in die Oberfläche eingearbeitet. Ferner können Sie einen Text markieren und diesen mit einem Hyperlink versehen.
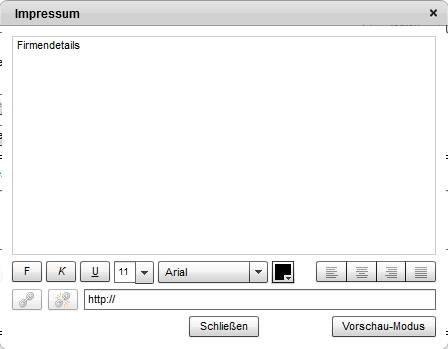
Im Bereich "Impressum" konfigurieren Sie durch Klick auf die Schaltfläche  ein Impressum innerhalb eines kleinen Texteditors.
ein Impressum innerhalb eines kleinen Texteditors.

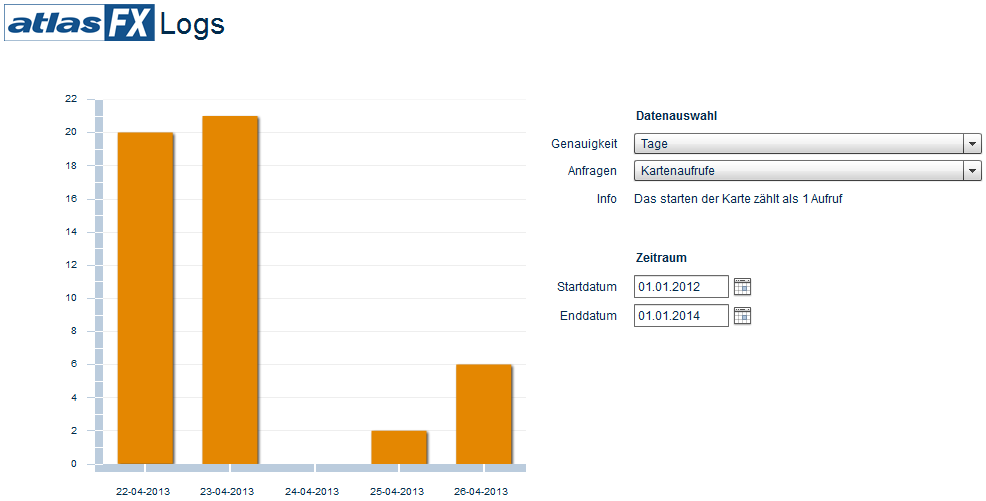
Mit einem Klick auf  (in der Übersichtsansicht) gelangen Sie zur Logging-Oberfläche. Hier erhalten Sie eine Übersicht darüber, wie oft Ihrer Karte in einem gewählten Zeitraum aufgerufen wurde.
(in der Übersichtsansicht) gelangen Sie zur Logging-Oberfläche. Hier erhalten Sie eine Übersicht darüber, wie oft Ihrer Karte in einem gewählten Zeitraum aufgerufen wurde.
Sie können die Anfragen auch auf bestimmte Layer einschränken und zwischen der Ansicht in Monaten und Tagen wechseln.