Werkzeuge & Funktionen
Werkzeuge
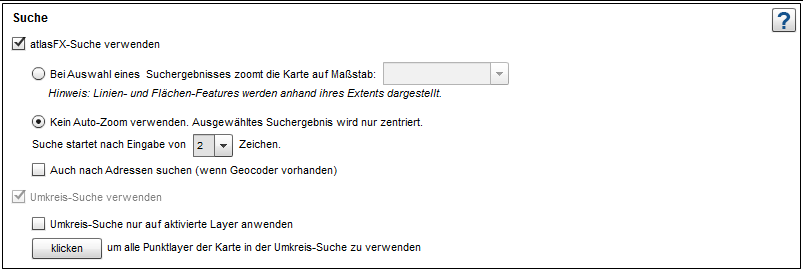
Die Registerkarte "Werkzeuge" gliedert sich in drei Bereiche: "Suche", "Werkzeuge in der Werkzeugleiste" und "Koordinatenanzeige".

Es kann zwischen verschiedenen Suchoptionen gewählt werden:
-
Automatischer Zoom bei Anwahl eines Suchergebnisses auf beispielsweise 1:10.000
-
Zentrierung des Suchergebnisses, ohne Zoom
-
Definition, ab wie vielen eingegebenen Zeichen die Suche automatisch gestartet werden soll (je weniger Zeichen, desto mehr Ergebnisse sind möglich und desto schlechter ist die Performance)
-
Adresssuche, sofern ein Geocoder bei der atlasFX-Installation eingerichtet wurde.
-
Umkreissuche aktivieren/deaktivieren mit der Möglichkeit auszuwählen, ob nur aktive Layer in der Suche einbezogen werden sollen, oder alle Punktlayer, die sich im Karteninhalt befinden.
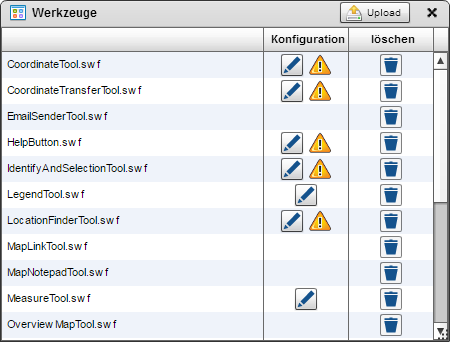
Vordefinierte und eigene Werkzeuge werden angezeigt, sobald Sie die entsprechende Checkbox aktivieren: 
Im folgenden werden die mit atlasFX ausgelieferten Werkzeuge besprochen.
Beachten Sie, dass nicht alle Werkzeuge im JavaScript- und Flex-Client zur Verfügung stehen!
|
Werkzeug |
JavaScript-Client |
Flex-Client |
|
CoordinateTool |
Ja |
Ja |
|
CoordinateTransferTool |
Ja |
Nein |
|
EmailSenderTool |
Ja |
Ja |
|
HelpButton |
Ja |
Ja |
|
IdentifyAndSelectionTool |
Nein |
Nein |
|
LegendTool |
Ja |
Ja |
|
LocationFinderTool |
Ja |
Ja |
|
MapLinkTool |
Ja |
Ja |
|
MapNotepadTool |
Ja |
Ja |
|
MeasureTool |
Ja |
Ja |
|
Overview MapTool |
Ja |
Ja |
|
ProfileTool |
Nein |
Ja |
|
PublishUrlTool |
Nein |
Ja |
|
QueryMapExtentTool |
Ja |
Ja |
|
RoutingTool |
Nein |
Nein |
|
TableTool |
Nein |
Ja |
|
TimeExtentTool |
Ja |
Ja |
|
TimeSlider2016 |
Ja |
Ja |
|
TimeSliderTool |
Ja |
Nein |
|
TitleTool |
Ja |
Ja |
|
TrackerTool |
Nein |
Ja |

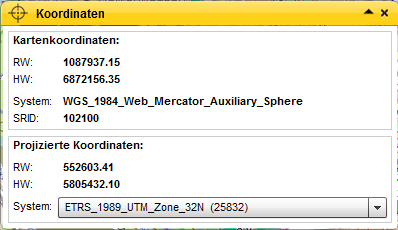
Dem CoordinateTool muss ein Geometrie-Dienst von einem ArcGIS Server als Basiskonfiguration mitgegeben werden. In der Anwendungsoberfläche haben Sie später die Möglichkeit sich die Koordinaten an der Mauszeigerposition anzeigen, und diese auch automatisch umrechnen zu lassen.


Das CoordinateTransferTool ist ausschließlich im JS-Desktop-Client verfügbar. Es ist weder im Flex-Client noch in den mobilen Clients verfügbar.
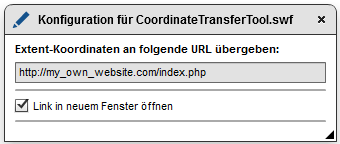
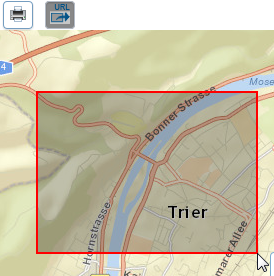
Es stellt die Möglichkeit bereit durch Aufziehen eines Rechtecks in der Karte die dazugehörigen Extent-Koordinaten an eine vom Konfigurator definierbare Seite zu übergeben.
Die Koordinaten entsprechen der Projektion der Hintergrundkarte.
Geben Sie die URL ein, an welche die Parameter übergeben werden sollen.
Über das Setzen des Hakens bei "Link in neuem Fenster öffnen" legen Sie fest, dass nach Aufziehen des Ausschnitts ein neues Fenster geöffnet wird.

Wählen Sie in der JS-Karte das Werkzeug und ziehen Sie per Linksklick einen Kasten auf:

Daraufhin öffnet sich die URL mit den dazugehörigen Extent-Parameter. In unserem Beispiel:

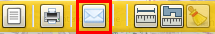
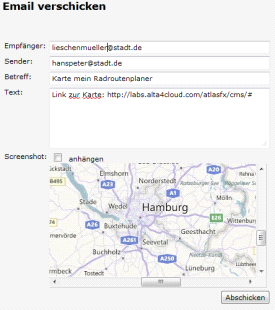
Das Werkzeug benötigt keine Konfiguration und ruft, wenn es aktiviert wurde eine neue Registerkarte im Browser auf. Dort haben Sie die Möglichkeit eine Email mit einem Screenshot und dem Link zur Kartenanwendung zu verschicken.

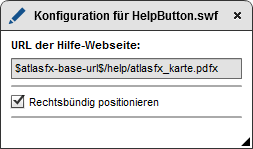
Der HelpButton benötigt eine URL als Parameter, welche aufgerufen wird, wenn die Schaltfläche  betätigt wird.
betätigt wird.
Hier kann die URL zu einem eigenes Hilfe-Dokument eingefügt werden.

Mit dem IdentifyAndSelectionTool haben Sie im JavaScript-Client die Möglichkeit Features zu identifizieren und Reports zu den Features erstellen zu lassen.
Das Werkzeug ist ausschließlich im JavaScript-Client verwendbar. Bevor das Werkzeug konfiguriert werden kann, muss im CMS der Kartenclient auf JavaScript gestellt werden.

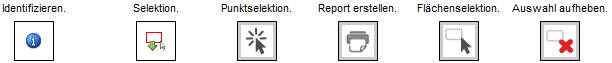
Im Anschluss kann im CMS unter dem Reiter "Werkzeuge" das Tool konfiguriert werden. Im oberen Bereich sehen Sie 6 Buttons mit einer Beschreibung der Funktionen.
Diese können ersetzt werden durch Drag&Drop von Icons aus dem Iconfenster.

Im unteren Bereich der Werkzeugkonfiguration befindet sich ein Standard-Template, das für die Reports herangezogen wird. Sie können das HTML-Template bei Bedarf ändern. Innerhalb des <body>-Bereichs muss der eigentliche Report-Container eingefügt werden:
<div id="atlasReportDiv"> </div>
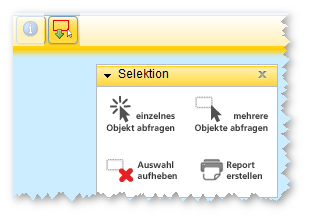
Wenn das IdentifyAndSelectionTool aktiviert wurde, sind die Werkzeuge im JavaScript-Client aktiv. Dabei werden die in den Layereigenschaften im Reiter "Selektion" festgelegten Konfigurationen berücksichtigt.

Hinweis: Das IdentifyAndSelectionTool funktioniert ausschließlich mit Daten aus ArcGIS Server Diensten und kann nicht mit AtlasPoints verwendet werden, die aus einer externen Datenbank stammen oder durch Excel-Upload generiert wurden.
Funktion des Identifywerkzeugs in der Karte
Das Identifywerkzeug  liefert Informationen zu den einzelnen Layern in einer separaten Seite. Es bleibt so lange aktiv, bis es deaktiviert oder ein anders Werkzeug ausgewählt wird. Die Anzeige der Attribute richtet sich nach der Konfiguration, welche in den Layereigenschaften im Reiter "Selektion" vorgenommen wurde. Es werden auch Layer in den Report einbezogen, die im Inhaltsverzeichnis ausgehakt sind. Die im Report aufgeführten Einträge sind klickbar. Es öffnet sich die Karte unter Anzeige der entsprechenden Objekte.
liefert Informationen zu den einzelnen Layern in einer separaten Seite. Es bleibt so lange aktiv, bis es deaktiviert oder ein anders Werkzeug ausgewählt wird. Die Anzeige der Attribute richtet sich nach der Konfiguration, welche in den Layereigenschaften im Reiter "Selektion" vorgenommen wurde. Es werden auch Layer in den Report einbezogen, die im Inhaltsverzeichnis ausgehakt sind. Die im Report aufgeführten Einträge sind klickbar. Es öffnet sich die Karte unter Anzeige der entsprechenden Objekte.
Funktion der Selektionswerkzeuge in der Karte
In der JavaScript-Karte stehen Ihnen bei konfiguriertem IdentifyAndSelectionTool nach Klick auf den Button  die Selektionswerkzeuge zur Verfügung.
die Selektionswerkzeuge zur Verfügung.

Vorgehensweise:
-
Objekte einzeln oder mehrere auswählen über
 Dabei können auch mehrere Objekte nacheinander ausgewählt werden. Über den Button
Dabei können auch mehrere Objekte nacheinander ausgewählt werden. Über den Button  heben Sie die Auswahl der Objekte auf.
heben Sie die Auswahl der Objekte auf.
Hinweis: Die Selektionswerkzeuge sind nicht anwendbar auf Punktdaten in einem Cluster. Sie können ausschließlich in ungeclustertem Zustand verwendet werden. Andernfalls findet keine Selektion der Punkte statt. -
Nachdem die Objekte in der Karte selektiert wurden, erstellen Sie den Report über
 Es werden auch Layer in den Report einbezogen, die im Inhaltsverzeichnis ausgehakt sind. Die im Report aufgeführten Einträge sind klickbar. Es öffnet sich die Karte unter Anzeige der entsprechenden Objekte.
Es werden auch Layer in den Report einbezogen, die im Inhaltsverzeichnis ausgehakt sind. Die im Report aufgeführten Einträge sind klickbar. Es öffnet sich die Karte unter Anzeige der entsprechenden Objekte.

Mit diesem Tool können Sie eine statische Legende einfügen. Diese muss als Bilddatei vorliegen und kann in dem Konfigurationsmenü hochgeladen werden.
Das LocationFinderTool ermöglicht die Konfiguration zur Anbindung des Suchdienstes "Location Finder" an atlasFX. Nach erfolgreicher Konfiguration werden Suchbegriffe, die in die Einfeldsuche der atlasFX-Karte eingegeben werden, an den Suchdienst gesendet. Entsprechend der Konfiguration des Tools und des Suchdienstes werden Suchergebnisse zurückgegeben.

Die vom LocationFinder zurückgegebenen Suchergebnisse reihen sich in alle atlasFX-Suchergebnisse (atlasFX-Suche, weitere Geocoder-Suche) ein.
Folgende Parameter sind konfigurierbar:
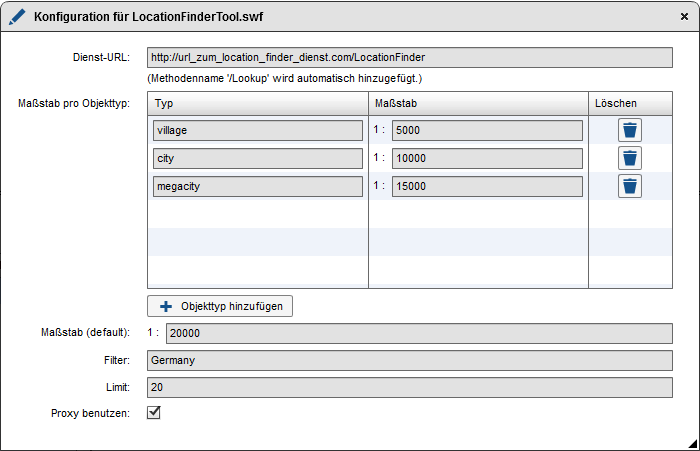
Dienst-URL
Geben Sie hier die URL ein, unter welcher der Suchdienst verfügbar ist. Der Zusatz "/Lookup" wird bei der Suche automatisch hinzugefügt. Wird der Dienst auf dem atlasFX Server ausgeführt, kann ein relativer Pfad angegeben werden. Andernfalls muss die komplette URL eingetragen werden. Bei letzterem Fall muss auch die Option "Proxy nutzen" angehakt werden (siehe Abschnitt "Proxy benutzen").
Maßstab pro Objekttyp
Es können typenspezifische Maßstäbe festgelegt werden, auf die gezoomt wird, wenn ein Suchergebnis in der atlasFX Suche ausgewählt wird, welches dem jeweiligen Typ entspricht. Im oben gezeigten Beispiel würde auf den Maßstab 1:5000 gezoomt werden, wenn bei als Suchergebnis ein Eintrag ausgewählt würde, der dem Typ "village" entspricht. Wird ein Eintrag ausgewählt, der dem Typ "city" entspricht, zoomt die Suche automatisch auf das Objekt im Maßstab 1:10.000.
Neue Typen können über den Button  hinzugefügt werden. Über den Button
hinzugefügt werden. Über den Button  wird eine Typ-Maßstabsdefinition gelöscht.
wird eine Typ-Maßstabsdefinition gelöscht.
Maßstab (default)
Hier wird ein Maßstab konfiguriert, auf den gezoomt wird, wenn ein Suchergebnis aus den LocationFinder-Suchergebnissen ausgewählt wird, das nicht im Abschnitt "Maßstab pro Objekttyp" konfiguriert wurde. Dieser Wert muss angegeben werden.
Filter
Mit filter kann die Ergebnismenge eingeschränkt werden, typischerweise indem nach einem bestimmten Location-Typ gefiltert wird.
Proxy benutzen
Wenn der LocationFinder Dienst nicht auf dem atlasFX-Server verfügbar ist, muss die Option "Proxy benutzen" angehakt werden. Dies hat zur Folge, dass der Dienst durch das atlasFX-Backend geschliffen wird. Wenn diese Option ausgewählt wird, muss sicher gestellt sein, dass der Dienst in der atlasFX-Datenquellen-Liste registriert ist. Da eine direkte Datenquellregistrierung nicht möglich ist, verwenden Sie folgenden Workaround.
Workaround zur Registrierung des LocationFinder Dienstes
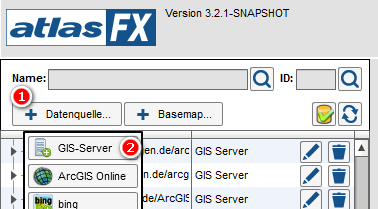
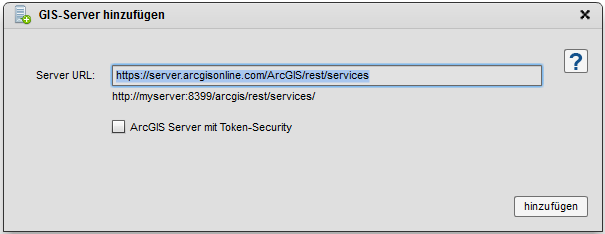
Klicken Sie auf "Datenquelle... > GIS-Server".

Tragen Sie bei Server-URL eine beliebige REST-URL eines ArcGIS Server-Dienstes ein, der bisher noch nicht in atlasFX registriert wurde. Es könnte z.B. verwendet werden:
https://server.arcgisonline.com/ArcGIS/rest/services

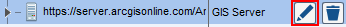
Nachdem der Eintrag in die Liste der registrierten Quellen hinzugefügt wurde, klicken Sie auf den Button zum Editieren der Eigenschaften.
 Option
Option
Ersetzen Sie die URL mit der URL zum Location Finder und Speichern Sie die Einstellungen.

Mit dem MapLinkTool können Sie innerhalb der Kartenanwendung auf andere Karten verweisen. Dabei wird der aktuell gewählte Kartenausschnitt beibehalten. So können Sie Kartenanwendungen schaffen, die unterschiedliche Themen zu einem Standort darstellen. Ein möglicher Anwendungsfall wäre zum Beispiel eine Kartenanwendung, die die unterschiedlichen Aspekte zur Standortwahl einer Windkraftanlage beleuchtet.
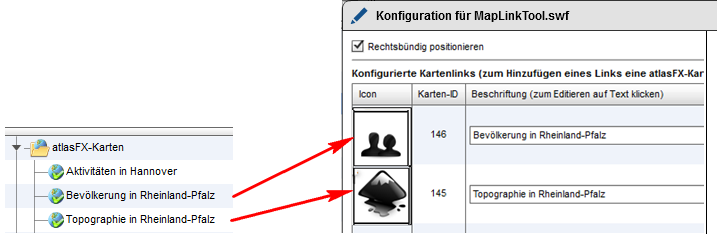
Bei der Konfiguration ziehen sie lediglich die gewünschten Karten in die Konfigurationsbox und wählen ein Icon und einen Titel für die jeweilige Karte. Dabei ist zu beachten, jede Karte auf die jeweiligen anderen Karten zu verlinken, da man sonst nicht auf die ursprüngliche Karte zurückkehren kann.
Hinweis: Bei geklonten Karten werden die Einstellungen des MapLinkTools nicht übernommen. Für diese Karte können Sie eine eigene Konfiguration vornehmen.

In der konfigurierten Kartenanwendung sieht das folgendermaßen aus.


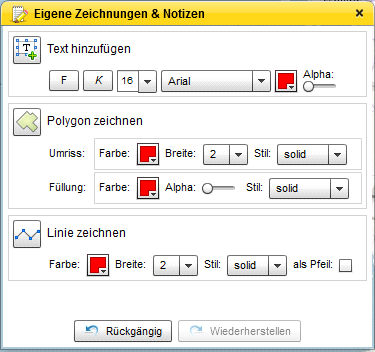
Dieses Werkzeug ermöglicht es dem Nutzer die vorhandene Karte mit Anmerkungen und Zeichnungen, beispielsweise zur Korrektur von Grenzlinien oder Standorten zu versehen.

Dieses Werkzeug benötigt, wie auch das CoordinateTool einen Geometrie-Dienst um ordnungsgemäß zu funktionieren. Sie können damit Strecken und Flächen auf der Karte messen.


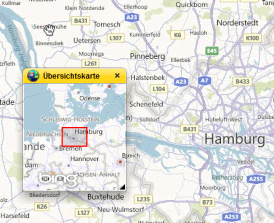
Das Werkzeug benötigt einen Rasterlayer als Parameter und zeigt dem Anwender in der Kartenanwendung eine Übersichtskarte an. Beachten Sie hierbei die passende SRID.

Mit dem QueryMapExtentTool erhalten Sie eine Liste von Kartenobjekten innerhalb des aktuellen Kartenausschnitts.
Damit es in der Karte eingesetzt werden kann, aktivieren und konfigurieren Sie es innerhalb des Werkzeugleistenmenüs.
Die Aktivierung erfolgt durch das Setzen des Hakens. Die Konfiguration erreichen Sie über Betätigung des Editierbuttons.

Ist das Werkzeug konfiguriert und aktiviert, kann es in der Karte über den Button  aufgerufen werden.
aufgerufen werden.

Hinweis: Das Werkzeug ist in der aktuellen Version ausschließlich im Flex-Client verfügbar.
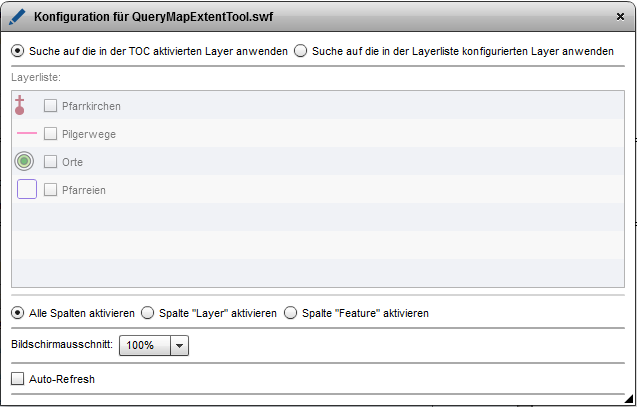
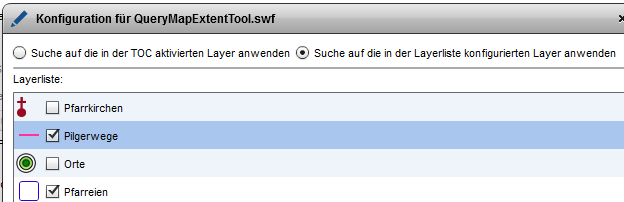
Konfiguration des QueryMapExtentTools

Option "Suche auf die in der TOC aktivierten Layer anwenden"
Es werden lediglich die in der Karten angehakten Layer abgefragt und die Features dieser Layer in der Ergebnisliste des QueryMapExtentTools aufgeführt.
Option "Suche auf die in der Layerliste konfigurierten Layer anwenden"
Aus der Layerliste können die Layer ausgewählt werden, die abgefragt und deren Features in der Ergebnisliste des QueryMapExtentTools aufgeführt werden.
Dies geschieht durch Setzen der Haken vor den Layernamen.

Das Werkzeug liefert Ergebnisse unabhängig davon, ob in der TOC die Layer an- oder abgehakt sind:

Alle Spalten aktivieren
Die Option "Alle Spalten aktivieren" hat zur Folge, dass bei der Präsentation der Ergebnisliste folgende Informationen angezeigt werden:
-
Layerlegendensymbol
-
Layername
-
Featurebezeichnung*
Spalte "Layer" aktivieren
Die Option "Spalte 'Layer' aktivieren" hat zur Folge, dass bei der Präsentation der Ergebnisliste folgende Informationen angezeigt werden:
-
Layerlegendensymbol
-
Layername
Spalte "Feature" aktivieren
Die Option "Spalte Feature aktivieren" hat zur Folge, dass bei der Präsentation der Ergebnisliste folgende Informationen angezeigt werden:
-
Layerlegendensymbol
-
Featurebezeichnung*
Bildschirmausschnitt
Hier geben Sie den Anteil des Kartenausschnitts an, der für die Objektermittlung einbezogen wird. Bei einem Wert von 50% wird lediglich die Hälfte des Kartenausschnitt, ausgehend von der Kartenmitte für die Objektermittlung einbezogen.
Auto-Refresh
Setzen Sie den Haken bei Auto-Refresh, um die Ergebnisliste des Werkzeugs automatisch nach jedem Zoomen und Verschieben zu ermitteln.
Wird der Haken nicht gesetzt, wird bei Ausführung des Werkzeugs ein Button angezeigt, mit dem die Ermittlung der Objekte manuell ausgeführt werden kann.
*Die Featurebezeichnung wird durch die Einstellungen des Maptips festgelegt.

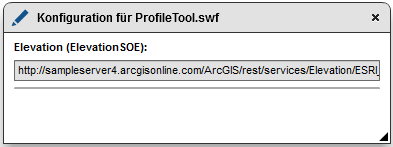
Mit Hilfe des ProfileTools können entlang von nutzerdefinierten Strecken Höhenprofile erstellt werden.
Tragen Sie die REST-URL eines Elevation-Dienstes in das Konfigurationsfenster ein.

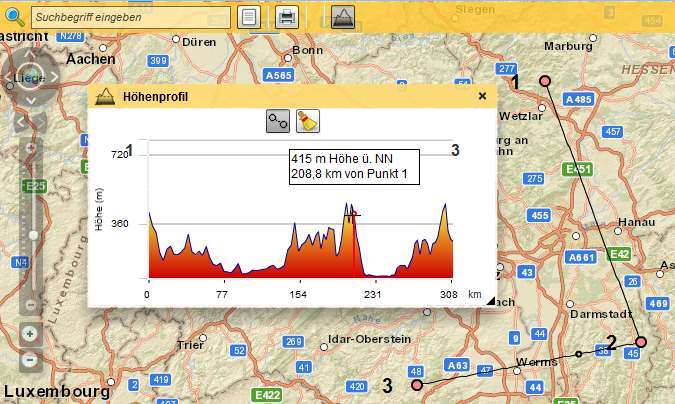
Im Anschluss steht das Werkzeug im Flex-Client zur Verfügung. Durch Linksklick in die Karte wird ein Stützpunkt gesetzt.
Nach einem weiteren Linksklick in die Karte wird ein weiterer Stützpunkt gesetzt. Zwischen den Punkten wird eine Linie aufgezogen entlang derer das Höhenprofil ermittelt wird.
Es können weitere Punkt hinzugefügt werden. Die Strecke verlängert sich entsprechend.
Bei Hover über das Höhenprofil wird der entsprechende Höhenpunkt in der Karte angezeigt.


Mit Hilfe des PublishURLTools kann die aktuelle URL über einen Linksklick auf den Button in die Zwischenablage überführt werden.
Im Konfigurationsmenü wird festgelegt ob der Button rechts in der Werkzeugleiste erscheinen soll.

Ist der Haken nicht gesetzt, wird der Button auf der linken Seite angezeigt.
Hinweis: Das Werkzeug ist ausschließlich im Flex-Client verfügbar.
Das Werkzeug ist ausschließlich im Flex-Client verwendbar. Bevor das Werkzeug konfiguriert werden kann, muss im CMS der Kartenclient auf Flex gestellt werden.
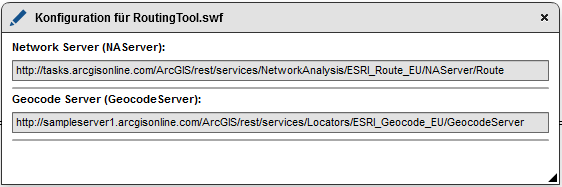
Mit dem Routing-Tool können Sie in Ihrer Karte eine Route berechnen lassen. Für diese Tool muss ein Geocodierungsdienst, sowie ArcGIS Network Analyst for Server vorhanden sein. Ohne diese Voraussetzungen, kann das Tool nicht genutzt werden.

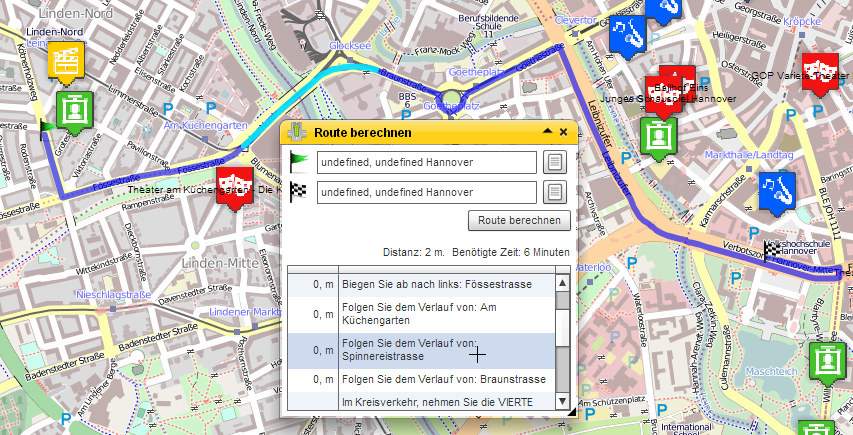
In den Eigenschaften des Tools muss zum einen der Network Server und zum anderen der Geocoder Server angegeben werden. In der veröffentlichten Karte kann das Tool über den Button "Route berechnen" aufgerufen werden.

Mit einem Klick auf die Karte, kann nun die "Route von hier" bzw. "Route hierher" bearbeitet werden.

Nachdem die Route berechnet wurde, wird die ausgewählte Strecke farbig markiert. Im Toolfenster "Route berechnen" können einzelne Streckenabschnitte mit der Maus ausgewählt werden. Der entsprechende Abschnitt wird daraufhin farbig markiert und bei Klick auf den Streckenabschnitt zoomt das Werkzeug auf den zugehörigen Streckenabschnitt.

Hinweis: Das Werkzeug ist ausschließlich im Flex-Client verwendbar.Bevor das Werkzeug konfiguriert werden kann, muss im CMS der Kartenclient auf Flex gestellt werden.
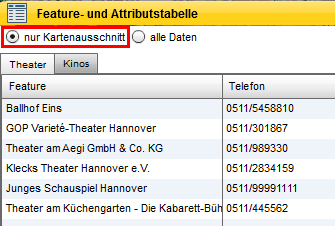
Hier vereinbaren Sie für welche Layer und bestimmte Attribute permanent in einem Fenster angezeigt werden. Dabei können entweder der aktuelle Bildschirmausschnitt oder der gesamte Datenbestand berücksichtigt werden.

Rufen Sie die Attributliste auf: 
Navigieren in der Karte verändert die Anzahl der Features:
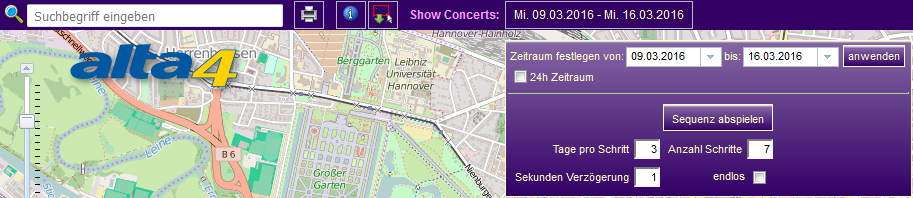
Mit dem TimeExtentTool haben Sie die Möglichkeit, die Inhalte auf Ihrer Karte zeitlich filtern zu lassen. Der Nutzer kann in der veröffentlichten Karte ein Start- und ein Enddatum angeben und sich alle für diesen Zeitraum und den aktuellen Kartenausschnitt verfügbaren Inhalte darstellen lassen.

Das TimeExtentTool ist mit dem JavaScript-Client kompatibel. Um das Tool nutzen zu können, müssen Sie zunächst den Zeitbezug Ihres Layers konfigurieren. Näheres finden Sie unter Zeitbezug.
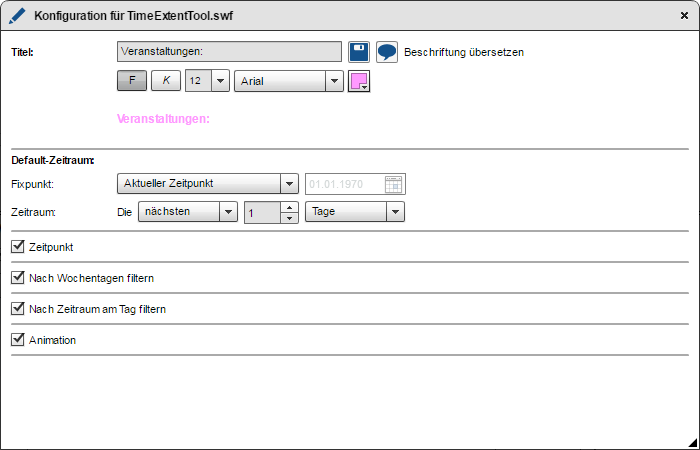
Sofern Sie Ihren Layer in einen zeitlichen Bezug gesetzt haben, können Sie eine Überschrift (Titel) für das TimeExtentTool definieren und formatieren. Außerdem ist das Startdatum für den Standard-Zeitraum konfigurierbar. Hierzu wählen Sie zunächst einen Fixpunkt aus. Dieser kann entweder dynamisch (aktueller Zeitpunkt, letzter Montag etc.) oder implizit (festes Datum) angegeben werden. Anschließend wird der Zeitraum mit Hilfe der Schaltflächen festgelegt.
Berücksichtigt werden die Einstellungden des Feldes

.
Die Felder "Nach Wochentagen filtern", "Nach Zeitraum am Tag filtern" und "Animation" dient momentan noch zu Entwicklungszwecken und ist für den Nutzer zum jetztigen Zeitpunkt noch unbrauchbar.

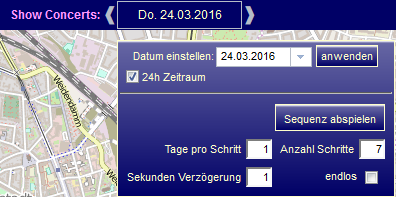
Deaktivieren Sie das Feld "Zeitpunkt", wenn Sie eine Sequenz für einen längeren Zeitraum abspielen möchten. Sie können nun in Ihrer Kartenansicht einen bestimmten Zeitraum wählen. Legen Sie die Anzahl der "Tage pro Schritt" sowie die "Anzahl der Schritte" fest, um die Abspielmöglichkeiten Ihrer Sequenz zu definieren.

Alternativ zum TimeExtentTool kann auch der TimeSlider benutzt werden, um Karteninhalte zeitlich zu filtern.

Die Konfiguration erfolgt textuell über ein JSON-Objekt.
Konfiguriert werden kann die Aktivierung des Tools (toolButton), die Positionierung (style), der Gesamtzeitraum (toolRange), die Darstellung der Zeitleiste und Überschrift (rendering), die Anzahl der Schieber (thumbCount, Werte: 1 oder 2) und die Animationsgeschwindigkeit (thumbMovingRate, Werte in Millisekunden).
Soll ein Zeitpunktfilter mit nur einem Schieber angewendet werden, muss das Flag singleThumbAsTimeInstant (Werte: true oder false) auf "true" gesetzt sein. Diese Einstellung wird nur dann berücksichtigt, wenn der thumbCount den Wert "1" hat.
Hinweis zum angezeigten Zeitraum bei Verwendung eines Thumbs
Wird ein einziger Schieber verwendet (thumbCount: 1), so werden nur Features angezeigt, die zu diesem Zeitpunkt aktiv sind. Bspw. werden bei einer Granularität von Jahren nur Features dargestellt, die am 01. Januar des entsprechenden Jahres um 00:00:00 relevant sind. Features vom 02. Januar oder 01. Januar um 1 Uhr werden hingegen nicht angezeigt. Dieses Verhalten gilt auch bei anderen Granularitäten wie Monate, Jahrzehnte oder Jahrhunderte.
Ist keine Dekoration des Sliders gewünscht, d.h. ohne Tick-Striche und Beschriftung, kann dies ausgeblendet werden durch das Flag sliderDecorationOff (Werte: true oder false).
"style"-Sektionen enthalten CSS-Eigenschaften. Die Notation erfolgt in Camel-Case. Bindestriche sind nicht erlaubt sind, also "marginLeft" statt "margin-left". Die Werte zur Positionierung können wie üblich relativ in Prozent oder absolut angegeben werden (px, cm, pt, ...).
{ "toolButton": {...}, "style": {...}, "toolRange": {...}, "rendering": {...}, "thumbCount": 2, "thumbMovingRate": 2000, "singleThumbAsTimeInstant": false, "sliderDecorationOff": false}Die Abschnitte im Detail
"toolButton": { "toolBar": false, "style": { "left": "23px", "bottom": "50px" }}Der Abschnitt toolButton ist optional. Unkonfiguriert ist das Tool permanent sichtbar und aktiv. Der Knopf kann in der Werkzeugleiste erscheinen oder frei auf der Karte positioniert werden. Ist das Tool per Knopf deaktiviert worden, findet keine zeitliche Filterung der Karte statt.
"style": { "bottom": "20px", "left": "25%", "width": "50%"}Der style-Block der obersten Ebene wird auf das Panel angewendet und ist optional. Die Voreinstellungen positionieren das Tool am unteren Bildschirmrand mit voller Breite. Im Beispiel wird das Tool mittig positioniert, hat halbe Kartenbreite und 20 Pixel Abstand zum unteren Bildschirmrand.
"toolRange": { "startTime": "2/12/2016 UTC", "endTime": "2/31/2016 UTC"}Die Gesamtzeitspanne wird im Abschnitt toolRange definiert. Zulässig sind Strings im ISO 8601 Datumsformat oder ein numerischer Zeitstempel.
"rendering": { "default": { "timeUnit": "esriTimeUnitsDays", "unitsPerTick": 1, "tickLabelQuotient": 2, "thumbIndexes": [0, 1], "singleDateCaption": "Die Karte am {0}", "dateIntervalCaption": "Die Karte vom {0} bis {1}", "formatSingleDateCaption": "dd.MM.", "formatDateIntervalCaption": "dd.MM.", "formatTickLabel": "dd.MM." }, "esriTimeUnitsHours": { "minTickGap": 10, "minLabelGap": 30, "thumbIndexes": [0, 1], "singleDateCaption": "Die Karte am {0}", "dateIntervalCaption": "Die Karte von {0} bis {1}", "formatSingleDateCaption": "dd.MM. 'um' HH:mm 'Uhr'", "formatDateIntervalCaption": "dd.MM. HH:mm 'Uhr'", "formatTickLabel": "HH:mm" }, ...}Ist die Breite des Tools absolut angegeben, wird die default-Darstellung angewendet. Bei relativer Breite wird die Granularität der Zeitleiste und deren Beschriftung dynamisch gewählt. Für jede Zeiteinheit kann ein eigener Definitionsblock angelegt werden. Die Zeiteinheiten sind:
"esriTimeUnitsMilliseconds", "esriTimeUnitsSeconds", "esriTimeUnitsMinutes", "esriTimeUnitsHours",
"esriTimeUnitsDays", "esriTimeUnitsWeeks", "esriTimeUnitsMonths", "esriTimeUnitsYears",
"esriTimeUnitsDecades", "esriTimeUnitsCenturies"
Die Tool-Beschriftung kann für einen Zeitpunkt und ein Zeitintervall definiert werden (singleDateCaption, dateIntervalCaption). Die Platzhalter werden durch das formatierte Datum ersetzt (formatSingleDateCaption, formatDateIntervallCaption). Die Formatierungssyntax ist hier beschrieben.
Für die initiale Positionierung der Schieber sind die Tick-Positionen anzugeben (thumbIndexes). Im Beispiel also an Position eins und zwei (Index nullbasiert).
Im statischen default-Block ist die zeitliche Auflösung (timeUnit) und die Anzahl der Zeiteinheiten pro Tick (unitsPerTick) anzugeben. tickLabelQuotient definiert, welche Striche auf der Zeitleiste beschriftet werden. Der erste Tick wird immer beschriftet und im Beispiel dann jeder zweite. Diese drei Eigenschaften fehlen in den anderen Blöcken.
Dort gibt es zwei Angaben zum Mindestabstand von Strichen und Beschriftungen (minTickGap, minLabelGap). Aus der relative Breite des Tools und diesen Bedingungen werden die drei fehlenden Eigenschaften des default-Blocks errechnet.
Die Beschriftung der Ticks beginnt normalerweise bei dem ersten. Liefert diese Beschriftung "ungerade" Werte, kann man das erste zu beschriftende Datum festlegen. Dieses ist als Parameter firstLabelledDate für jeden Granularitätsblock separat anzugeben.
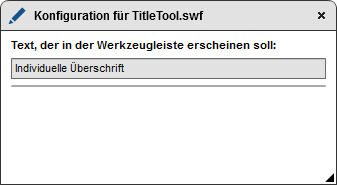
{ "toolButton": { "toolBar": false, "style": { "left": "23px", "bottom": "50px" } }, "style": { "bottom": "20px", "left": "25%", "width": "50%" }, "toolRange": { "startTime": "2/12/2016 UTC", "endTime": "2/31/2016 UTC" }, "rendering": { "default": { "timeUnit": "esriTimeUnitsDays", "unitsPerTick": 1, "tickLabelQuotient": 2, "singleDateCaption": "Die Karte am {0}", "dateIntervalCaption": "Die Karte vom {0} bis {1}", "formatSingleDateCaption": "dd.MM.", "formatDateIntervalCaption": "dd.MM.", "formatTickLabel": "dd.MM." }, "esriTimeUnitsHours": { "minTickGap": 10, "minLabelGap": 30, "thumbIndexes": [ 0, 1 ], "singleDateCaption": "Die Karte am {0}", "dateIntervalCaption": "Die Karte von {0} bis {1}", "formatSingleDateCaption": "dd.MM. 'um' HH:mm 'Uhr'", "formatDateIntervalCaption": "dd.MM. HH:mm 'Uhr'", "formatTickLabel": "HH:mm" }, "esriTimeUnitsDays": { "minTickGap": 10, "minLabelGap": 30, "thumbIndexes": [ 0, 1 ], "singleDateCaption": "Die Karte am {0}", "dateIntervalCaption": "Die Karte vom {0} bis {1}", "formatSingleDateCaption": "dd.MM.", "formatDateIntervalCaption": "dd.MM.", "formatTickLabel": "dd.MM." }, "esriTimeUnitsMonths": { "minTickGap": 10, "minLabelGap": 30, "thumbIndexes": [ 0, 1 ], "singleDateCaption": "Die Karte im {0}", "dateIntervalCaption": "Die Karte von {0} bis {1}", "formatSingleDateCaption": "MMMM y", "formatDateIntervalCaption": "MMM y", "formatTickLabel": "MMM" }, "esriTimeUnitsYears": { "firstLabelledDate": "1/1/1000 UTC", "minTickGap": 10, "minLabelGap": 30, "thumbIndexes": [ 0, 1 ], "singleDateCaption": "Die Karte {0}", "dateIntervalCaption": "Die Karte von {0} bis {1}", "formatSingleDateCaption": "y", "formatDateIntervalCaption": "y", "formatTickLabel": "y" } }, "thumbCount": 2, "thumbMovingRate": 2000, "singleThumbAsTimeInstant": false, "sliderDecorationOff": false}Als Parameter benötigt dieses Werkzeug den Titel, der in der Werkzeugleiste der Kartenanwendung erscheinen soll.


Hinweis: Das Werkzeug ist ausschließlich im Flex-Client verwendbar. Bevor das Werkzeug konfiguriert werden kann, muss im CMS der Kartenclient auf Flex gestellt werden.
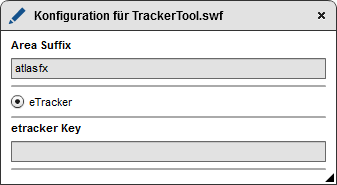
Mit dem Tracker-Werkzeug können Sie das Klickverhalten Ihrer Kartennutzer nachvollziehen. Hierfür benötigen Sie jedoch einen etracker Key, den Sie unter http://www.etracker.com erwerben müssen.
Der erhaltenen etracker-Key setzen Sie daraufhin in den Werkzeugoptionen ein. Im Anschluss können Sie das Klickverhalten und die Klickpfade Ihrer Kartennutzer nachvollziehen und die Karte möglicherweise optimieren.

atlasFX bietet Ihnen außerdem die Möglichkeit, der Kartenanwendung eigene Werkzeuge hinzuzufügen und diese zu konfigurieren. Die Werkzeuge müssen im Flash-Format programmiert sein und die Schnittstellen erfüllen. Neue Werkzeuge können über die Schaltfläche  verwaltet (hochgeladen, konfiguriert und gelöscht) werden.
verwaltet (hochgeladen, konfiguriert und gelöscht) werden.


Ist die Option aktiviert, werden die Koordinaten des Cursors angezeigt.

HINWEIS: Die Koordinatenanzeige steht ausschließlich im Flex-Kartenclient zur Verfügung.
In der Registerkarte "Drucken" können Sie das Drucken-Tool für die Werkzeugleiste aktivieren und das Layout des Druckerzeugnisses konfigurieren.

Bei Setzen des Hakens "Drucken-Knopf in der Werkzeugleiste anzeigen" ist der Druck aus der Kartenanwendung hinaus (z. B. als PDF) möglich. Hierdurch wird eine Schaltfläche in der Kartenanwendung hinterlegt.

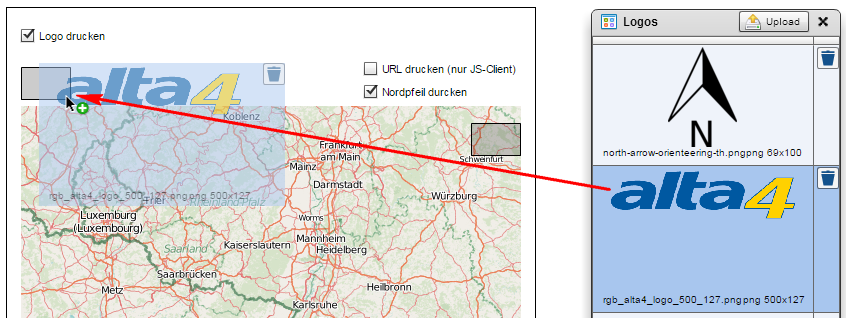
Dem Druckerzeugnis können weitere Elemente hinzugefügt werden. Eingeblendet werden können:
-
Das Logo: links über der Karte
-
Ein Nordpfeil: in der oberen rechten Kartenecke
Sofern diese Checkboxes aktiviert wurden, erscheinen graue Boxen als Platzhalter. Diese können Sie jeweils mit einer Grafik aus dem Fenster "Logos" via Drag & Drop befüllen.

Für den Kartendruck im JavaScript-Client können zudem die folgenden Elemente ein- und ausgeblendet werden:
-
Die aktuelle URL: unterhalb der Karte bzw. unterhalb der Legende
-
Der Copyright-Text: in der unteren linken Kartenecke
-
Datum und Uhrzeit: links unterhalb der Karte
-
Das Impressum: unterhalb der Legende (bzw. unterhalb der URL, sofern aktiviert)
Der Copyright-Text sowie Datum und Uhrzeit werden im Flex-Client immer gedruckt. URL und Impressum können andererseits nicht eingeblendet werden.
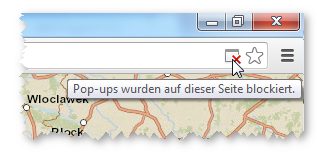
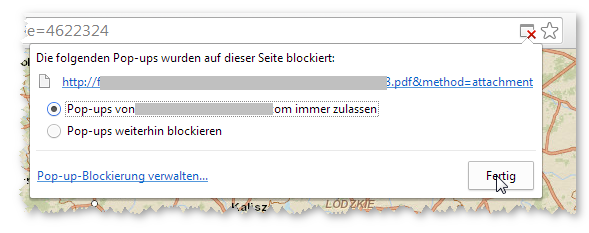
Hinweis zum Druck in der Karte (Pop-Up-Fenster)
Einige Browser unterdrücken das Öffnen eines neuen Fensters bei der Verwendung der PDF-Druckfunktion. Dies tritt z.B. bei den Standardeinstellungen des Browsers Google Chrome (v 30.0) auf.
Erlauben Sie dem Browser das Öffnen von Pop-Up-Fenstern.



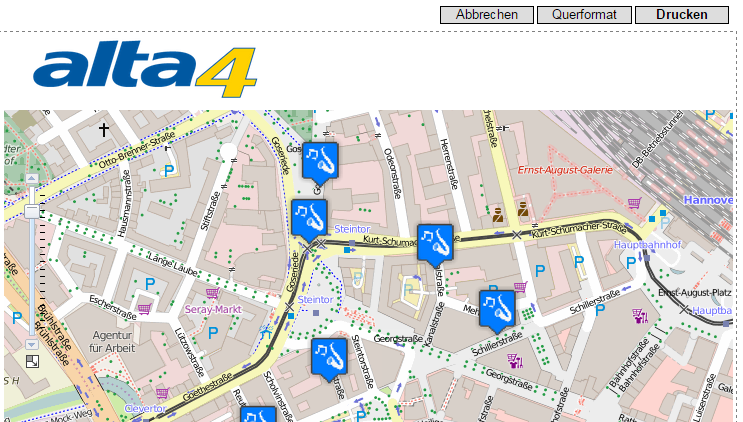
Drucken im JavaScript-Client
Beim Drücken des Drucken-Buttons im JavaScript-Client (Desktop) wird Ihnen eine Vorschau für den Druck angeboten. Hier haben Sie die Möglichkeit mit Hilfe der Maus die Karte für den Druck zu positionieren. Dabei werden näherungsweise die DIN A-Formate unterstützt. Druckaufträge mit anderen Seitenverhältnissen werden gedruckt, können aber von der Vorschau abweichen.
Klicken Sie in die Karte und verschieben Sie diese durch Halten der Maustaste und Bewegen der Maus auf den gewünschten Ausschnitt. Sie können mit den Buttons "Querformat" und "Hochformat" das Format wechseln.