Creating the Example Map
Adding a basemap
Now you have to set a basemap for your new map. For this example map you don't have to create a background cartography. Instead, you can use an OpenStreetMap basemap. Consequently, all scale levels are already preset and all map contents have to be prepared for the geographic coordinate system defined by the OpenStreetMap basemap. The OpenStreetMap basemap is available with the installation and can be found in the list of raster layers in the atlasFX browser. So you can simply drag and drop the OpenStreetMap raster layer into the area of the basemap.

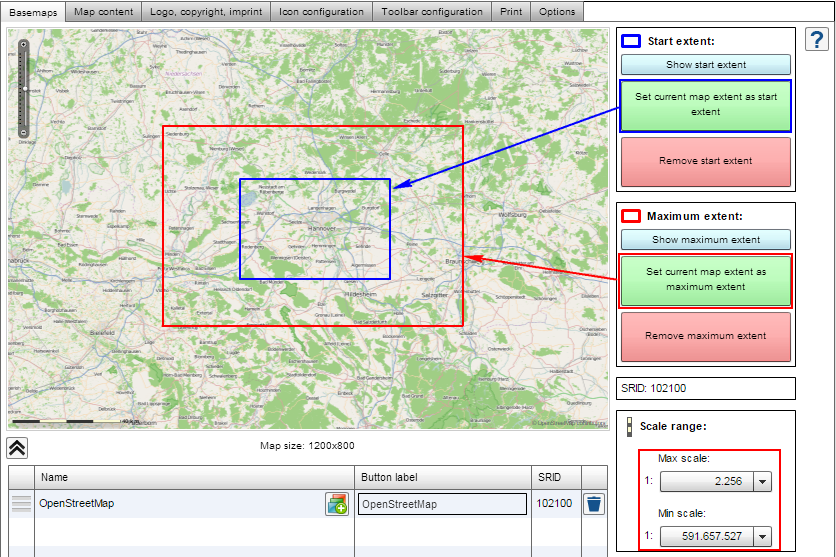
Since the map should present locations in the region Hannover, the start and maximum extents are set accordingly and the scale range is restricted.

Information on additional configuration options for background maps can be found in chapter Basemaps.
Adding map content
In this example, your point data of the activities in the district of Hannover are available as several Excel tables. These tables also contain additional information about those activities, such as the price or contact information.

You can add the Excel tables through the Excel upload function.
In this case you choose "Excel file contains addresses" and assign the zip code, city and street name via drag and drop if necessary .

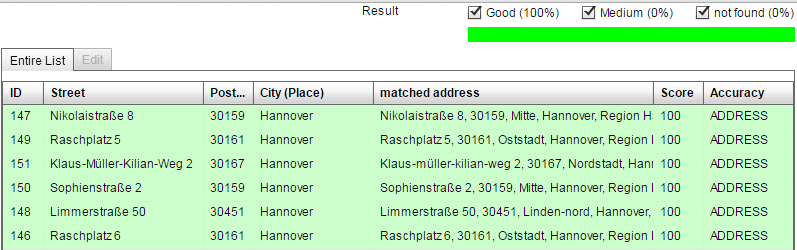
Then press "Upload". A list of the geocoded addresses appears, where we can check if the localizations are correct.

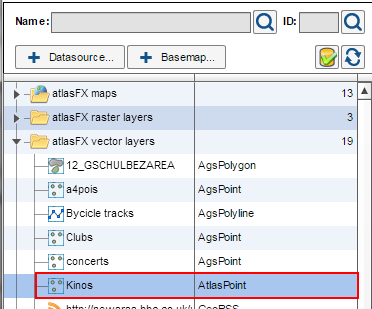
You now have the chance to manually correct possibly unresolved addresses with a location picker. For this example, we chose to ignore the unresolved addresses and press the save button  . Now the geocoded addresses appear in atlasFX browser as vector layers.
. Now the geocoded addresses appear in atlasFX browser as vector layers.

Configuring the map content
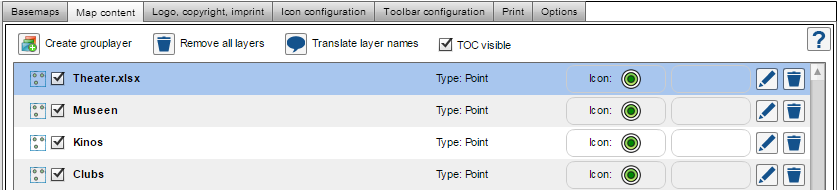
After you drag and dropped the activity vector layers into the map content tab of our map, you can customize it. You can simply rename them with a double click on the layer name. The different layers show different activities. Later, they should be displayed differently depending on their theme.

If only specific features of the layers should be displayed, a filter can be defined. You can set this in the Layer info tab in the advanced settings of the layer. The advanced settings can be edited in the Layer info tab under advanced settings. Here you can make the data limitation with the SQL editor. To select features which are located at a specific street, just type: Strasse LIKE 'Raschplatz'. With a click on the button "Verify" you can check if the syntax of your input is correct. If you want to use this layer with this data limitation more often, it would make sense to save the layer as a preconfigured layer. The layer with the data limitation will then show up in the atlasFX browser as vector layer.

Similarly, the other layers are edited with the corresponding data limitations.
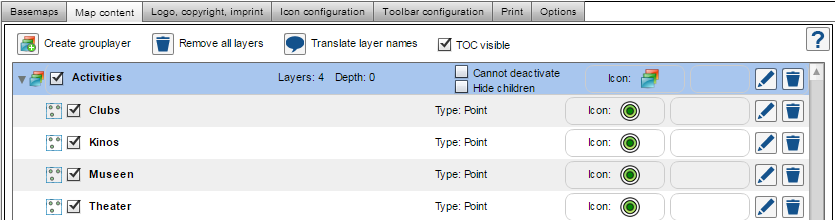
Now you can create a group layer, to which you can add the activity layers.

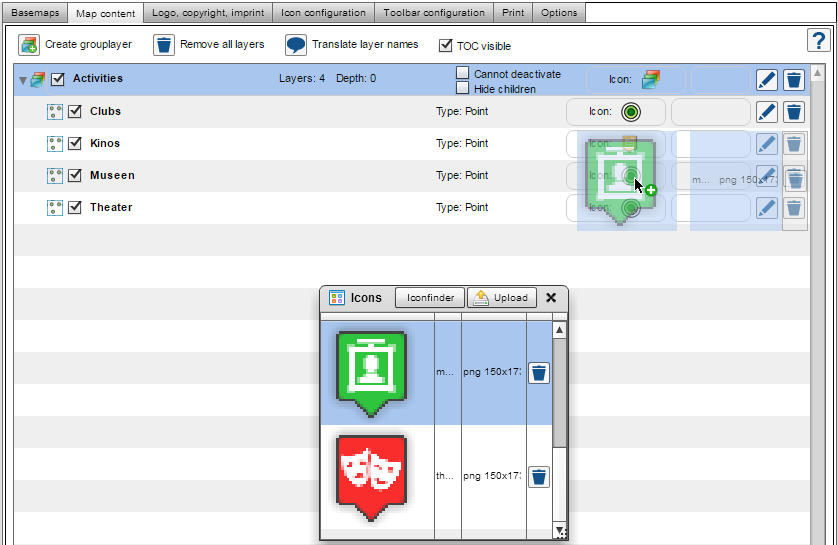
Then, you assign each layer its own icon by dragging the icon on the respective layer.

After that, you edit the pop-up window of the layers. In order to check your input, click on the button "preview" in the bottom right corner of the pop up configuration. If you have configured the pop-up of a layer, the configuration can be also be used for the other layers by clicking  . This way, all layers are configured in the same way.
. This way, all layers are configured in the same way.

Next, the search functionality of the layer is edited.

For the configuration of the maptips, the attribute "Name" is automatically selected and doesn't have to be changed. Since the layer is supposed to be displayed with the chosen icons, the symbology doesn't have to be changed either.
Logo, copyright and imprint
Now you edit the logo, copyright and imprint. Choose the logo from the logos toolbar and pull the logo into the "current logo" box. If you would like to adjust the position of the logo in the map application, you could start the preview and drag the logo to the the right spot.

Now you can set up a link that is opened when clicking on the logo. In addition, you configure the copyright text and the imprint.
Icon configuration
In the tab Icon configuration, you can now choose up to which scale range the icons should be clustered and which size the cluster icons should have. Also, scale-dependent icon sizes are defined. For this map the cluster maximal scale 1:1.155.581 and the cluster icon size 30 should be ok.

Toolbar configuration
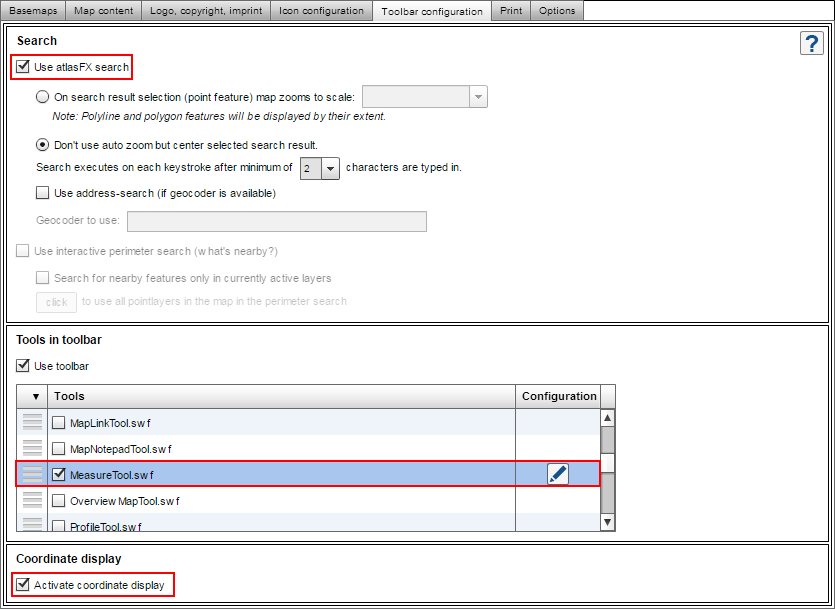
Inside the tab "Toolbar configuration", activate the atlasFX search, the CoordinateTool and the MeasureTool.
With the search function activated, the user can now search the activity's attributes which you selected at the advanced options of the layers before. The map user can also measure distances and areas directly in the map and check the mouse pointer's coordinates with the coordinate tool.

In the Print tab the Print-button is activated and further settings are made.

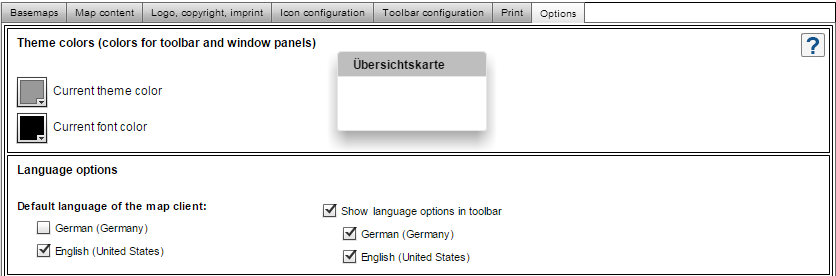
Options
As a final step, the options of the map are set. For this example map, change the background color to grey and the starting language to English.

Finally, you can check your map with the map preview.