Group Basemaps
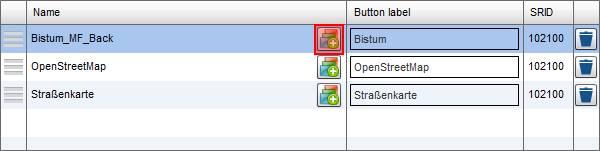
The user has an option to smoothly blend between different map layers. To configure this, you have to create a group layer with the selected panel.

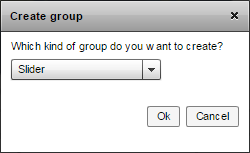
Now, select the group type "Slider".

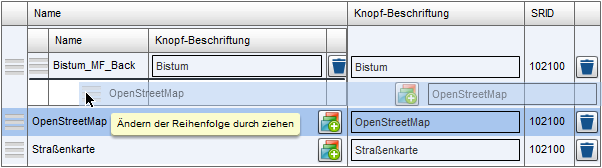
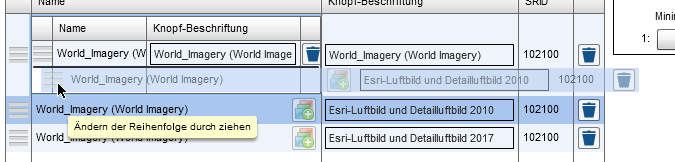
After that drag and drop the desired basemap to the group layer with its  handle.
handle.

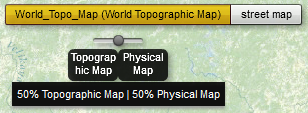
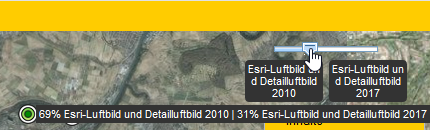
Now you may preview the map and blend between the basemaps.

By clicking  , you can return to the CMS.
, you can return to the CMS.
Note: Sliders for changing the grouped basemaps are just available in the Flex client and the JS desktop client. In the mobile clients the basemaps will be listed without slider functionality.
In addition to the basemap transition, combined groups can be created. They offer you the possibility to define a specific scale range for each basemap in the group where it should be displayed.
First, select the dropdown item "Combined" when creating a group:

Note: If the map client "Flex" is selected in the CMS configuration, the item "Combined" is not available when trying to create a basemap group. In the case that a combined group has been configured with "JavaScript", the Flex-Client will display it as a slider group.
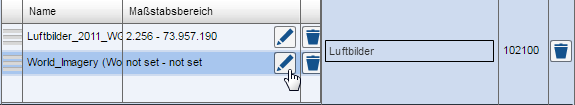
Then, drag n drop your desired basemaps into the group.

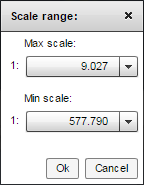
Now you can define scale ranges for each basemap by clicking the pencil button.

After saving the map, the basemaps of the configured basemap group are displayed depending on the selected map scale.
Combine preconfigured basemaps and slider option
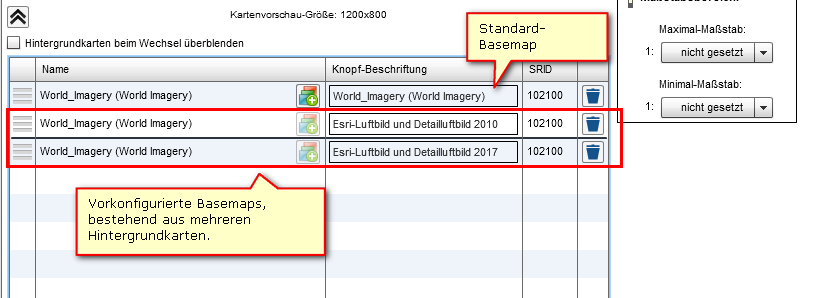
Preconfigured basemaps can be combined with the slider function. First of all, the basemaps are configured as described in chapter "Preconfigured Basemaps". These behave in the JS client like basemap stacks (see "JS & Fx - what is the difference?" In the chapter "Map Settings"), ie like a group of superimposed background maps. These can simply be dragged from the list of preconfigured layers into the background map configuration and then assigned a slider function.
Example
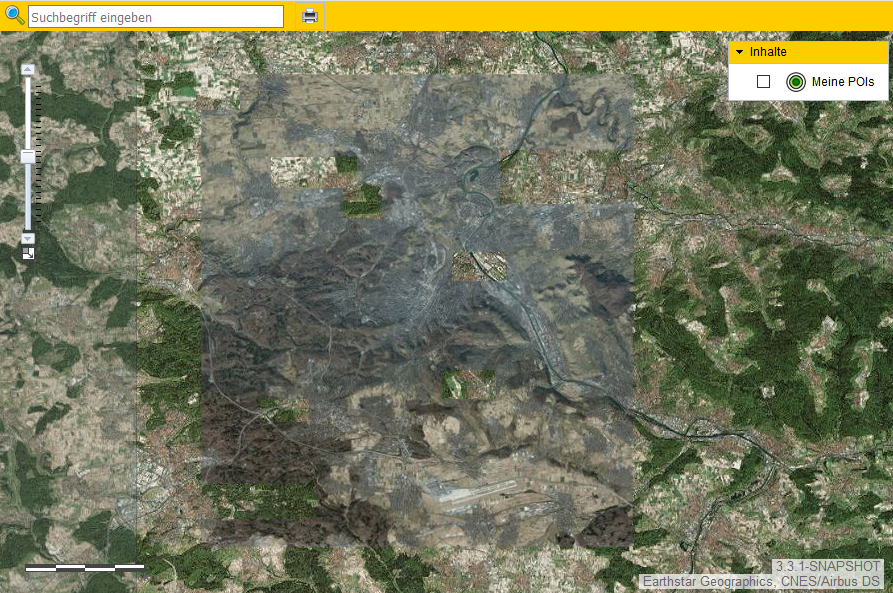
For a small extend you have to present several high-resolution aerial photos of several aerial surveys, which document the development of the small section over time. The slider function provides a vivid way to blend in the aerial images. However, your aerial image data shows some gaps within the excerpt. Outside the excerpt are anyway no image information available.
 In addition, the aerial photographs also have gaps in different places. Using the preconfigured basemaps, you now create a preconfigured basemap for each aerial image stack, which has been configured as the basis layer for the aerial photography service from Esri.
In addition, the aerial photographs also have gaps in different places. Using the preconfigured basemaps, you now create a preconfigured basemap for each aerial image stack, which has been configured as the basis layer for the aerial photography service from Esri.

The preconfigured basemaps can be overlapped via the slide function.
Step by Step
To use the preconfigured basemaps with the slider function, note the following workflow:
-
First, configure your preconfigured basemaps. These can be found in the list "preconfigured layers"
-
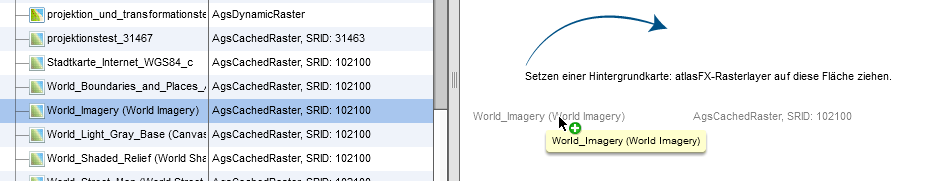
Now drag a standard basemap into the background map configuration area. It must have the same projection (SRID) as the preconfigured layers that you want to blend into each other.

-
Drag your preconfigured basemaps into the background map configuration

-
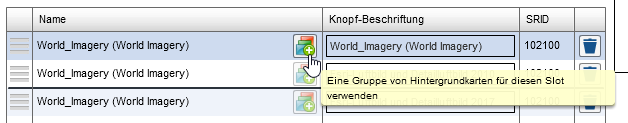
Select the button

to create a group of background maps

-
Select the option

-
Drag the preconfigured basemaps into the group

-
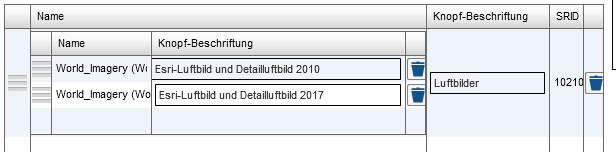
Delete the default background map from the group, select a descriptive title for the button label, and save the map

-
In the JS map client, the slider is now available via the preconfigured basemaps

Info
This approach works for the JavaScript client, not in Flex Client.
For mobile JavaScript clients, the slider tool is not available. Here you can switch between the preconfigured basemaps directly via the buttons.