Grouplayers
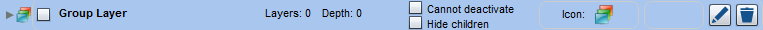
Grouplayers help you organize projects with a lot of data and keep a good overview. They can be added with the  button. You can edit the name of a grouplayer by clicking on it with a single click.
button. You can edit the name of a grouplayer by clicking on it with a single click.

Layers can be assigned to a grouplayer via drag & drop.
Grouplayers can be configured differently. They can always be active (  ), which means that the content is always displayed and the users can not deactivate it. You can also define content in a grouplayer, that are always displayed together. You can do this by checking
), which means that the content is always displayed and the users can not deactivate it. You can also define content in a grouplayer, that are always displayed together. You can do this by checking  . When the grouplayer is activated, its content will also be activated. Because the grouplayer is not collapsible, the data is hence always displayed. The configuration of the icons works just like the configuration of icons in layers. Just drag and drop an icon from the icon menu and save the map.
. When the grouplayer is activated, its content will also be activated. Because the grouplayer is not collapsible, the data is hence always displayed. The configuration of the icons works just like the configuration of icons in layers. Just drag and drop an icon from the icon menu and save the map.
Inside the grouplayers, the layer ordering can also be changed via drag & drop.
You can define if this layer will be visible when the end user opens the map, by activating/deactivating the check marks of the layer names.
